(一)单标签

<meta> # 位于文档的头部,提供有关页面的元信息<link> # 规定当前文档与外部资源的关系<img> # 将一份图像嵌入文档<hr> # 在 HTML 页面中创建一条水平线<br> # 插入一个简单的换行符(二)双标签
2.1 文档标签

<html>……html>:根标签,所有网页标签都在其中<head>……head>:描述文档各种属性,定义文档头部,并不会作为真正内容显示给读者<title>……title>:定义文档的标题,显示在浏览器的标题栏中,告诉搜索引擎网页的主题<body>……body>:标签之间的内容为网页内容的主体2.2 块级元素

<div>……div>:相当于一个容器<hx>……hx>:标签共六个,<h1>……<h6>,分别为一级……六级标题,重要性依次递减,<h1>为最高等级<p>……p>:段落标签,每个段落都需要一个<p>标签<q>……q>:短文本引用标签,浏览器会对所引用的文本添加双引号,语义为引用别人的话<blockquote>……blockquote>:长文本引用标签,引用的文本一般超过三句,浏览器解析为缩进样式2.3 内联元素

<em>……em>:强调标签,默认样式为斜体<strong>……strong>:强调标签,默认样式为粗体,语气比<em>更强烈<span>……span>:设置单独样式,无语义<a href="目标网址" title="鼠标滑过显示的文本">……a>:实现超链接,title方便搜索引擎了解链接地址的内容<code>……code>:呈现一段计算机代码,浏览器的默认解析为等宽字体2.4 其它元素

:注释代码,使代码更具可读性 :由于HTML文档中忽略空格,故用此在网页中输入空格2.5 信息列表

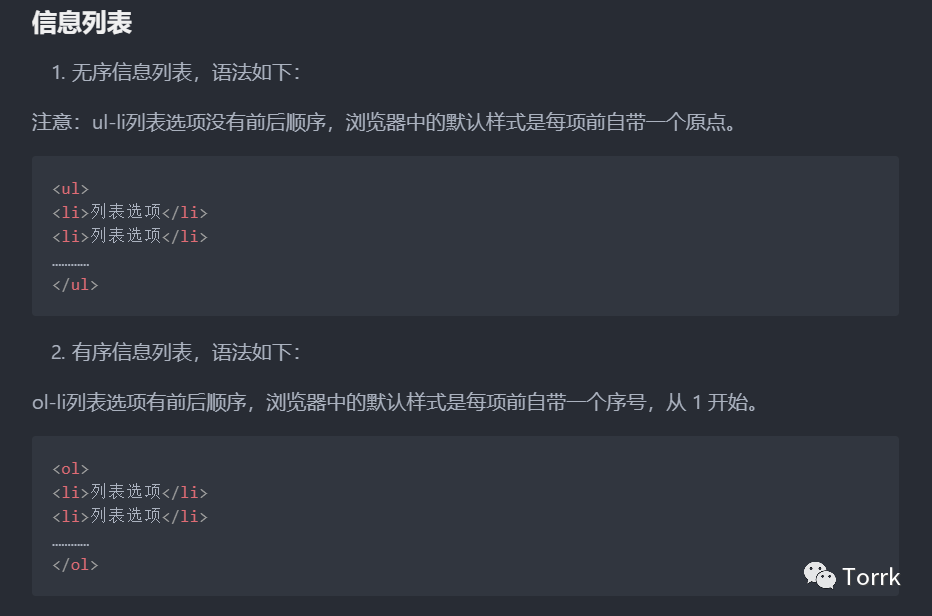
1. 无序信息列表,语法如下:
注意:ul-li列表选项没有前后顺序,浏览器中的默认样式是每项前自带一个原点。
<ul> <li>列表选项li> <li>列表选项li> …………ul>2. 有序信息列表,语法如下:
ol-li列表选项有前后顺序,浏览器中的默认样式是每项前自带一个序号,从 1 开始。
<ol> <li>列表选项li> <li>列表选项li> …………ol>2.6 表格

在网页中加入表格,语法如下
<table summary="表格简介文本"> <caption>标题文本caption> <tr> <th>……th> <th>……th> tr> <tr> <td>……td> <td>……td> tr>table>说明
<table>……table> # 整个表格都在这个标签中,默认样式没有表格线;summary # 为表格添加简介文本,但摘要内容不会显示在浏览器中,只是便于搜索引擎迅速了解表格内容,语义化更友好;<caption>……caption> #添加表格标题,显示在表格上方;<tr>……tr> # 表格的一行,几对`<tr>`表格就有几行;<td>……td> # 表格的一个单元格,一行中包含几个<td>就有几列;<th>……th> # 表格表头,头部一个单元格,默认字体加粗并且居中显示。2.7 表单项

例如:
<form method="post" action="save.php"> <label for="uesrname">用户名:label> <input type="text" name="uesrname" id="username" /> <label for="pass">密码:label> <input type="password" name="pass" id="pass" /> <input type="submit" value="确定“ name="submit" /> <input type="reset" value="重置” name="reset" />form>说明:
method:指数据传送方式(get/post); action:浏览器获取的数据被抄送至服务器的地方; type:值为“text”时,输入框为文本输入框;为“password”时,输入框为,密码框;值为"reset"时,为重置按钮,可以重置文本输入框信息2.8 下拉列表框

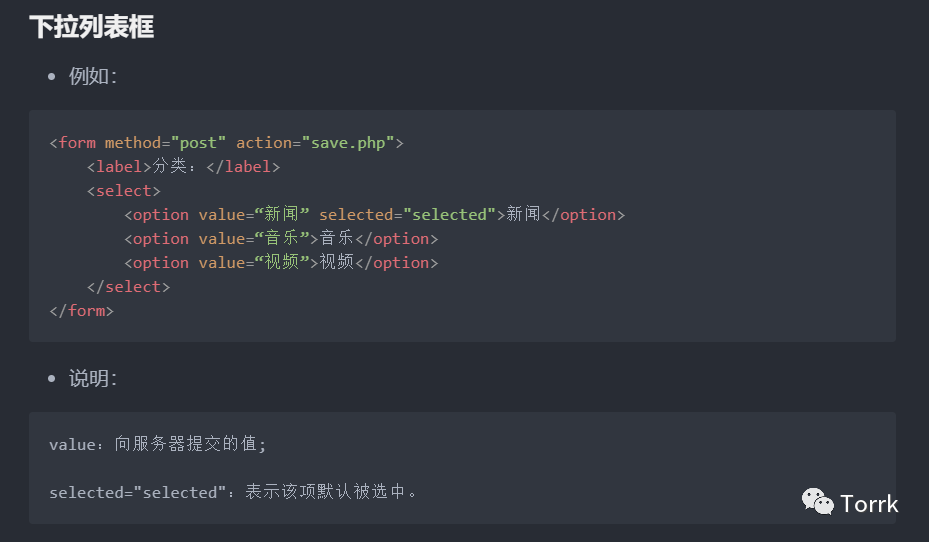
例如:
<form method="post" action="save.php"> <label>分类:label> <select> <option value=“新闻” selected="selected">新闻option> <option value=“音乐”>音乐option> <option value=“视频”>视频option> select>form>说明:
value:向服务器提交的值;selected="selected":表示该项默认被选中。



















 5580
5580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








