先来看标题标签,它总共有<h1> - <h6>
这6中标签。数字越大,它所显示的字体越小。
<body>
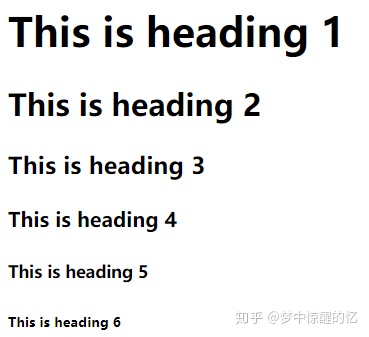
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>

分割线标签
<hr>

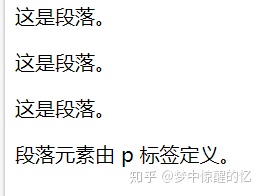
段落标签
<html> <body> <p>这是段落。</p> <p>这是段落。</p> <p>这是段落。</p> <p>段落元素由 p 标签定义。</p> </body> </html>

HTML链接标签是通过标签来定义的。
<a href="http://www.huya.com" target="_blank">跳转到虎牙</a>

通过鼠标点击这几个字,网页会自动跳转到a标签属性href所填的目标地址上去访问。
图像标签
<!--绝对路径-->
<img src="D:风景图片c.jpg" title="图片标题" border="10px",alt="加载异常">
<!--相对路径-->
<img src="d.jpg" alt="加载异常" style="width:100px; heigth:62px;">
src中写的是图片的路径,title是当你鼠标放在图片上时,显示的文字,border是设置图片的边框,alt属性是当图片出现加载异常时,所显示的文字,同时可以在sytle属性中个i图片设置宽度和高度等属性,也可以单独在img标签中写width,heigth等属性。
src有两种写法,一种的相对路径,一种是绝对路径,相对路径就是把图片放在同一级的文件夹种,不用写详细的路径,只需要写出该图片的名字,浏览器就会自动加载出来。而绝对路径是需要把图片在磁盘中的全程路径写在src中。
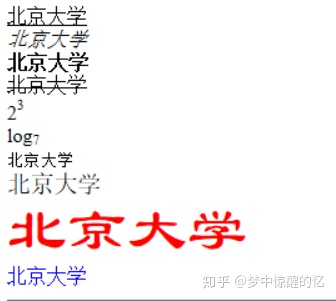
在来说一些基本的不太常用的标签
<!--下划线-->
<u>北京大学</u><br>
<!--斜体标签-->
<i>北京大学</i><br>
<!--加粗加黑标签-->
<b>北京大学</b><br>
<!--删除标签-->
<del>北京大学</del><br>
<!--上标标签-->
2<sup>3</sup><br>
<!--下标标签-->
log<sub>7</sub><br>
<!--字体变小标签-->
<small>北京大学</small><br>
<!--字体放大-->
<big>北京大学</big><br>
<font color="red" size="25px" face="隶书">北京大学</font><br>
<span style="size:25px; color: yellow; ">北京大学</span><br>
<!--换行标签--> <br>

html中常见的列表标签
<!--有序列表-->
<ol>
<li>javase</li>
<li>javaee</li>
<li>javame</li>
<li>database</li>
</ol>
<!--无序列表-->
<ul type="square">
<li>javase</li>
<li>javaee</li>
<li>javame</li>
<li>database</li>
</ul>
<!--自定义列表-->
<dl>
<dt>javase</dt>
<dd>collecdtion</dd>
<dd>thread</dd>
<dd>array</dd>
<dt>javaee</dt>
<dd>collecdtion</dd>
<dd>thread</dd>
<dd>array</dd>
<dt>javame</dt>
</dl>

src有两种写法,一种的相对路径,一种是绝对路径,相对路径就是把图片放在同一级的文件夹种,不用写详细的路径,只需要写出该图片的名字,浏览器就会自动加载出来。而绝对路径是需要把图片在磁盘中的全程路径写在src中。




















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








