
前言
Performance 一个在前端开发领域中,无法被忽视的存在,如果我们的开发是一个满足需求就可以的产品,那么可能就用不到它;但是如果我们想对我们的这个产品,做一个极致的优化,那么 Performance 是一个很好的选择,也是一个不容忽视的选择。
Performance 工具 和 api 的优缺点
Performance 工具 优点:
- 可视化图形界面
- 每毫秒做的事情
- 文件的执行加载的顺序
- 每毫秒界面展示的效果
- 每个方法执行的顺序和时间(由下至上)
- 倒置的事件火焰图(由下至上)
- 数据总结
Performance 工具 缺点:
- 无法查看某一个区间之内的运行时间
- 无法查看 js 堆的大小使用情况及限制
- 无法查看页面是刷新还是加载,重定向次数
- 无法查看什么时间开始做的性能测试
- 可以在资源缓存已满的时候进行回调处理
- 设置浏览器应在其性能条目缓冲区中保存的最大性能条目对象数
Performance api 优点:
- 完全弥补了 Performance 工具 的缺点,还可以让我们通过数据的方式去知道具体的时间
Performance api 缺点:
- 无法像 Performance 工具 那样图形化的去查看数据信息
大致的介绍了一下工具和api的优缺点,其实很明显的可以看出来,它们是相辅相成的,其实在一般的工具当中,我们会使用其中的某一个去进行性能的优化,但是对于一个想要进行真正的,彻底性的性能优化,还是需要两者之间的配合,去进行更高效、更系统、更全面的优化。
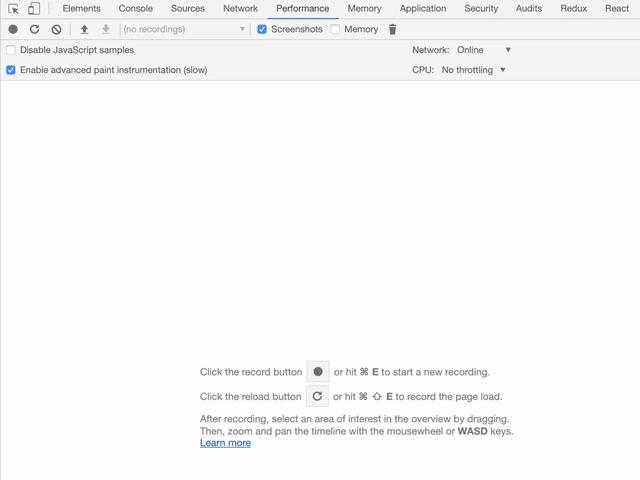
Performance 工具

这就是 Performance 工具 的界面。

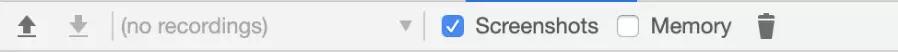
- 上下箭头,就是用来上传和下载每一次性能检测报告的;
- no recordings 就是每一次的检测报告,可以根据每一次的检测报告,去进行性能优化的对比;
- Screenshots 是用来查看在每个时间段界面的变化;
- Memory 存储调用栈的大小,在不同时间段的不同大小;

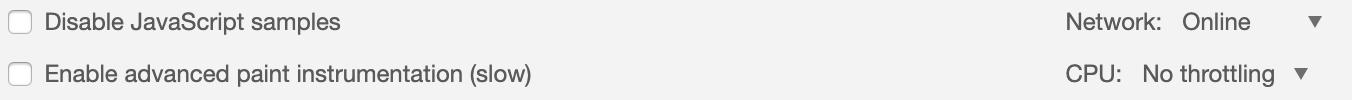
- Disable Javascript samples 禁用 javascript 调用栈,在后面讲解 Main 部分进行详解;
- Enable advanced paint instrumentation (slow) 记录渲染事件的细节;
- Network 用来修改检测在不同的网络环境下,界面的渲染;
- CPU 用来查看电脑的性能问题;
到这里呢,简单的介绍了一下上面几个按钮真正的意义,下面结合可视化的图表在配上面这些按钮进行性能的检测:

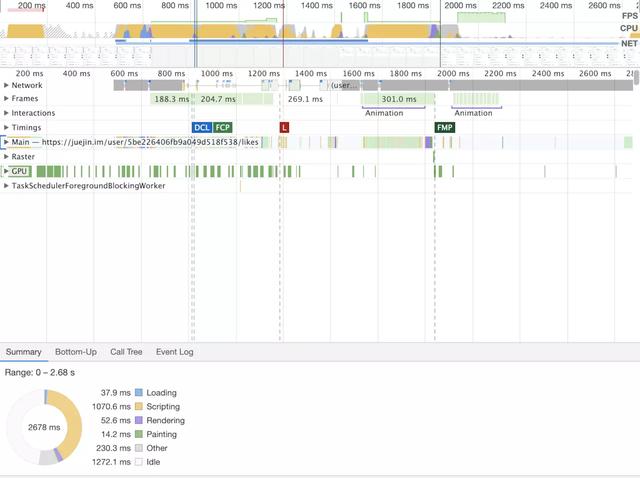
这个性能检测是对掘金网站 --> 我的主页做的性能优化检测截图
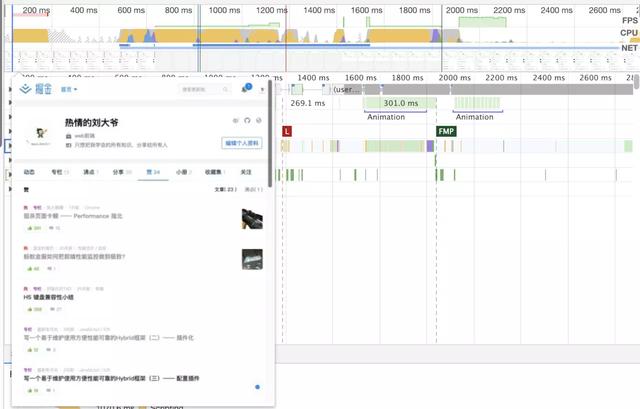
第一部分:概览
这里最主要是整体的界面渲染的时候,每个时间段执行的事件顺序,通过上图,我们就能知道我们每个时间段(精确到毫秒)都做了什么,当鼠标放上去的时候,我们还可以大图的形式去查看我们每个时间段界面的渲染情况:

当在这里通过点击滑动到某一位置松开的时候,可以查看某一个区间直接的一个渲染情况
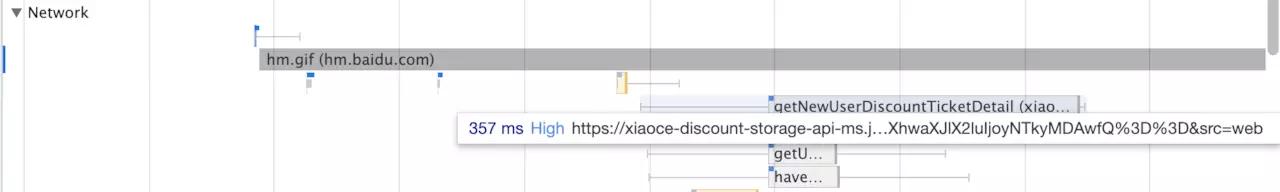
第二部分:Network

Network 这里我们可以看出来,我们资源加载的一个顺序情况,什么时间加载了什么资源,通过这里,我们更直观的可以知道,资源是并行加载








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








