#本文欢迎转载,转载请注明出处和作者。
上一篇讨论了如何编写静态页面,静态页面通过html语言书写,但是html写出来的页面实在是丑,所以需要进行美化,这就需要用到CSS与JS了。另外,像导航条,每一页都是一样的,因此没必要每个html页面里面把代码重复写一遍,就需要制作BASE页面了。
1、CSS
1.1 CSS语法
CSS叫层叠样式表,主要是用来批量修改html元素的样式的(例如字体、颜色、大小等)。关于CSS,里面的样式太多,根本介绍不过来,其实现代化编程基本上都不用看了,直接用前端开发UI框架来修改,所以不用了解太多,只讲几个重点。
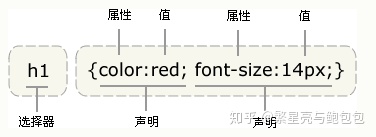
CSS的基本语法,就是selector(选择器)+声明(特性:具体值)
selector 例如:

h1就是选择器,对应html里面的<h1>标签,意思是所有<h1>标签的元素,全部颜色变成红色,字体大小变成14px。 这是直接匹配了html标签。
另外还有2种:
.selector,用"."的是匹配类,html元素里面用class="selector"来匹配样式。
#selector,用"#"的是匹配元素id,html元素里面用id="selector"来匹配样式。
CSS掌握这些内容就足够了,反正都不会手动去写:)
更多CSS内容,详见w3school教程:
W3School CSS教程www.w3school.com.cn1.2 CSS引用
1.2.1网络方式引用
CSS可以直接在HTML文件内编写,手动编写的此处不介绍,我们采用引用别人CSS样式的方法。一种是直接内嵌在HTML页面里面,一般写在html的<head>标签里面,通过<link></link>标签进行引用,如:
<link href="https://magicbox.bk.tencent.com/static_api/v3/bk/css/bk.css" rel="stylesheet">1.2.2本地引用
也可以把css文件下载到/static/css/目录下,然后本地引用。
<link href="/static/css/bk.css" rel="stylesheet">2、前端框架
以前,学习前端还要专门去学html、css、java script这3门语言,而这3门语言语法又不尽相同,因此基本上就是新人劝退。(特别是CSS)
而现代的编程,其实已经有很多框架将一些常用功能高度封装,其实只要引用一下框架,修修改改,就能出来效果。
而前端框架,就是用来快速实现css与js的一些功能的。例如bootstrap、easyui、layui等UI框架,最近流行的JS框架VUE、React、angular等。
虽然bootstrap与国内layui比较流行,但是不知道是否帮助文档与教材的问题,感觉对新手还是不够友好。初学者建议可以试用一下腾讯的magicbox这一款工具(里面集成了很多其他优秀的框架),并且示例写得比较好,基本上所见即所得,因此我们使用magicbox来进行页面UI开发。
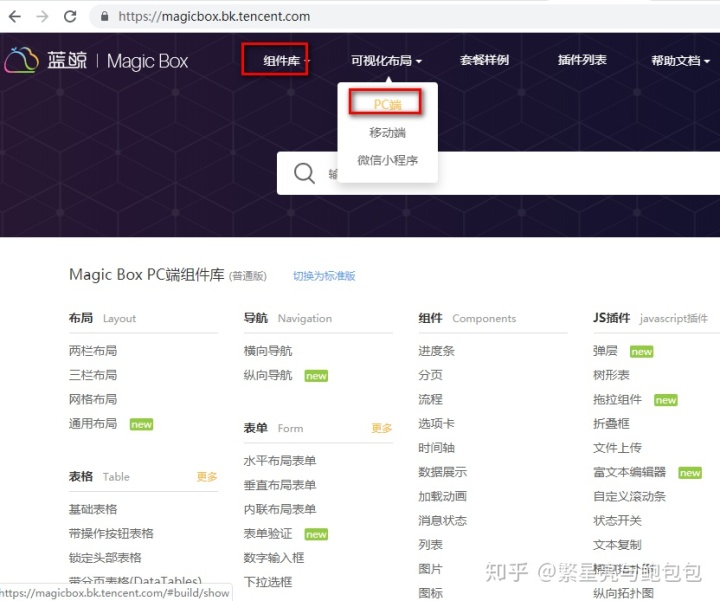
腾讯MagixBox前端UI框架magicbox.bk.tencent.com使用QQ号即可登录。

3、BASE页开发
3.1BASE页引用
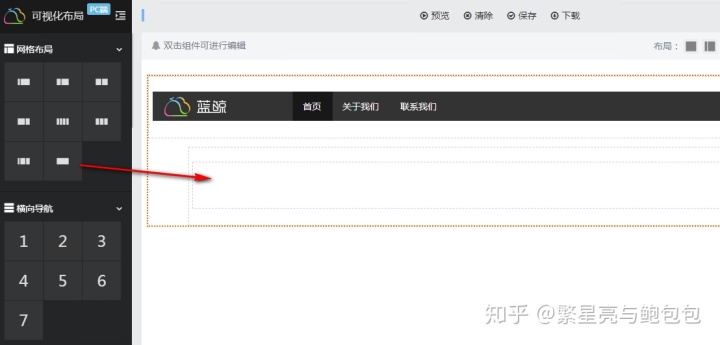
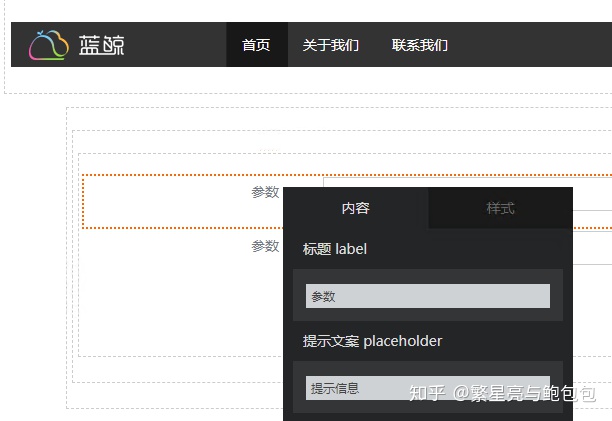
刚进入会要求进行布局选择,然后从左边将需要的组件拖拉到右边对应区域即可。我们先设计登录页面,用上下布局,然后将横向导航与单个网络布局拖到对应位置。

之所以说magicbox好用,对新手友好,是因为它可以直接拖拉拽元素,就可以构建好页面。(不好意思bootstarp与layui可以直接拖拉拽的页面我就是没找到,如果找到了请告诉我)


打开pycharm,在templates下面创建BASE01.html文件,清空里面的内容,然后将代码全部贴过去。
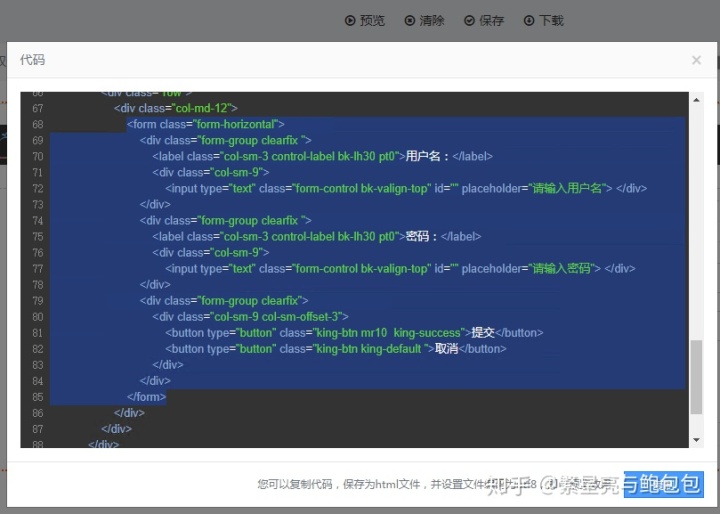
为了让其他页面引用BASE01页面的内容,需要在里面加block。在67行左右,最内层的<div>标签,打block标记。
<修改index.html,清空内容,应用BASE01.html的block标记,并且在block之间填写本页独有的内容,例如HelloWorld
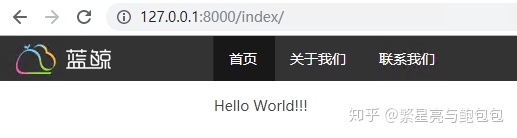
{重新访问127.0.0.1:8000/index,发现页面已经不一样了,成功引用了BASE01的内容。

3.2BASE修改
如果顶部导航的内容不想要,或者想要修改,直接到BASE01.html里面做少量修改就可以了。
<修改为需要的内容,或者整个ul列表删除即可。
然后尝试修改左上角logo,原logo引用如下:
<只需要上传文件到static/img目录内(img目录需要手动建),然后修改src引用了路径,引用图片即可。

<
3.3修改index内容
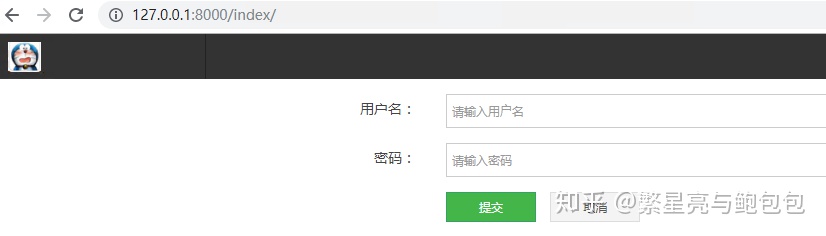
接下来可以修改index的内容了,我们可以增加用户名与密码输入框。
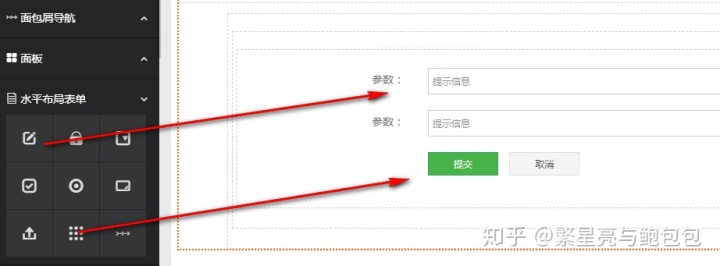
国际惯例,直接从左边往右边拖动就可以了。直接双击还能编辑里面内容。


点击下载,然后将新增的代码,拷贝到index.html的block里面就行了。

刷新页面,发现已经成功修改。通过良好的前端UI框架,几分钟就拖拉拽出一个前端页面了,大大地减少了代码的工作量。





















 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








