
英文 | https://www.geeksforgeeks.org/how-to-create-dark-light-mode-for-website-using-javascript-jquery/?ref=leftbar-rightbar
翻译 | web前端开发(ID:web_qdkf)
浅色深色配色方案(也称为深色模式)是一种补充模式,它使用一种配色方案,其中网页的内容显示在深色背景上。这种配色方案减少了屏幕发出的光并增强了可读性。切换为夜间模式可让网站用户随时随地转向外观友好且节省资源的设计。
创建夜间/高亮模式的步骤:
创建一个HTML文档。
为文档文件以及黑暗模式创建CSS。
添加一个开关转换器按钮,以在明暗模式之间进行切换。
使用javascript或jQuery代码向开关转换器添加功能,以在明暗模式之间切换。
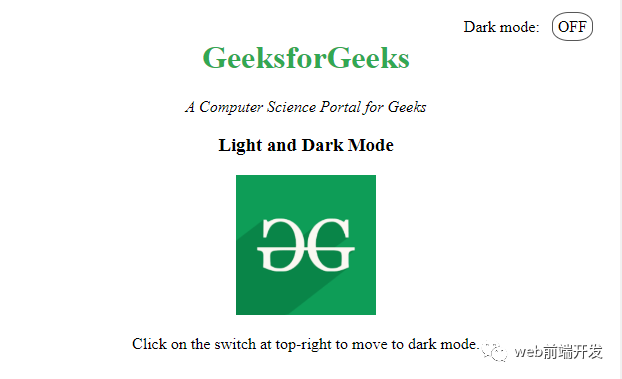
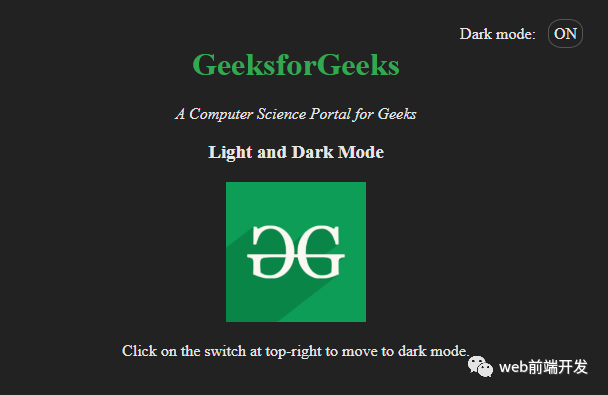
示例1:以下示例演示了使用JQuery代码在明暗模式之间进行切换。它基本上通过使用函数hasClass(),addClass()和removeClass()方法来工作。
content="width=device-width, initial-scale=1.0"> Dark Mode "https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"> body{ padding:10% 3% 10% 3%; text-align:center; } img{ height:140px; width:140px; } h1{ color: #32a852; } .mode { float:right; } .change { cursor: pointer; border: 1px solid #555; border-radius: 40%; width: 20px; text-align: center; padding: 5px; margin-left: 8px; } .dark{ background-color: #222; color: #e6e6e6; }
Dark mode: OFF GeeksforGeeks
GeeksforGeeks A Computer Science Portal for Geeks
Light and Dark Mode
Light and Dark Mode ![span]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200122115631/GeeksforGeeks210.png"> Click on the switch on top-right to move to dark mode.  夜间模式:
夜间模式:
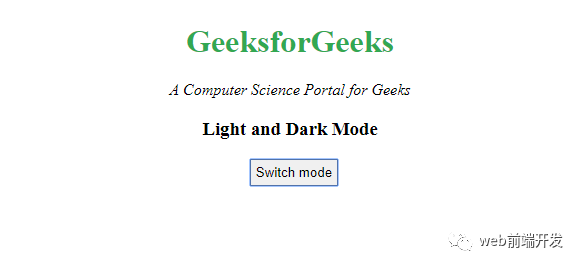
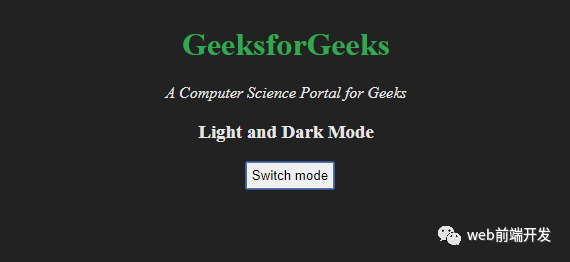
 示例2:以下示例演示了通过在JavaScript代码中使用toggle()函数在高亮模式和夜间模式之间进行切换。
示例2:以下示例演示了通过在JavaScript代码中使用toggle()函数在高亮模式和夜间模式之间进行切换。
"width=device-width, initial-scale=1.0"> Dark Mode body{ padding:0% 3% 10% 3%; text-align:center; } h1{ color: #32a852; margin-top:30px; }
button{ cursor: pointer; border: 1px solid #555; text-align: center; padding: 5px; margin-left: 8px; } .dark{ background-color: #222; color: #e6e6e6; } GeeksforGeeks
GeeksforGeeks A Computer Science Portal for Geeks
Light and Dark Mode
Light and Dark Mode Switch mode  夜间模式:
夜间模式:
 夜间模式或者说黑暗模式除了为网站添加额外功能之外,还可以增强用户体验和可访问性。对于发布较长内容且需要用户长时间关注屏幕的网站而言,此功能非常有用。
夜间模式或者说黑暗模式除了为网站添加额外功能之外,还可以增强用户体验和可访问性。对于发布较长内容且需要用户长时间关注屏幕的网站而言,此功能非常有用。























 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








