本来想的是每个类型的按钮分开写,但是分开写每篇字数太少。今天对按钮使用进行一个简单的总结,希望可以对大家有所帮助!

什么叫按钮组呢?
简单来说按钮组就是指两个活两个以上的按钮排布在一起。从按钮组的样式上我们可以看出常见的按钮组是供用户进行判断(两个选项)或者选择(两个以上选项)的。
按钮组可以包含切换按钮、复选框、单选按钮和开关等交互式图元,当一个图元被选中时,其他图元自动取消选中。
单行文本框
在HTML中,把< input>标签的type属性设置为text可以表示单行文本框,又叫做常规文本框,具体语法为:< input type="text" /> 默认值是type=“text”
value属性定义文本框中的值
maxlength属性在< form>表单中,允许使用maxlength属性设置文本框中最多可以输入的字符数量(包括空格)
size属性用来定义文本框可见的字符数,与maxlength不同的是,size定义的事文本框可见的字符数,当用户输入的字符数超出这个值时,还可以输入只是不再显示。
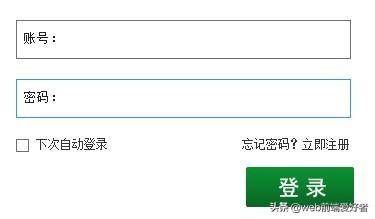
密码框< input type="password" />

网页中最典型的应用密码框的场景就是网站的登录注册页面。例如网站中的登录或者注册页面中的密码字段使用的就是密码框。
在HTML中,把< input>标签的type属性设置为password可以表示密码框。
密码框和单行文本框一样,也有maxlength、value以及size等属性。
maxlength属性表示密码框最多可以输入的字符数量。(进行设置后,当用户输入的密码大于6位,不再允许输入)
value属性用来表示密码框的默认值,一般密码都是由用户自行输入。
size属性表示文本框可见的字符数。
(单选按钮和复选框可以到我的主页里查看)
隐藏域< input type="hidden" name="#" value="#">
隐藏域是用来收集或发送信息的不可见元素,对于网页的访问者来说,隐藏域是看不见的。当表单被提交时,隐藏域就会将信息用你设置时定义的名称和值发送到服务器上
隐藏域的优点:1.不需要任何服务器资源
2.支持广泛,任何客户端都支持隐藏域
3.实现简单,隐藏域属于HTML控件,无需向服务器控件那样有需要编程知识
隐藏域的缺点:1.具有较高的安全隐患
2.存储结构简单
3.如果存储了较多的较大的值,则会导致性能问题
4.如果隐藏于过多,则在某些客户端中被禁止
5.隐藏域将数据存储在服务器上,而不存储在客户端
注意:如果开发中,页面的隐藏域过多,这些隐藏域被存储在服务器。当客户端浏览页面的时候,会有一些防火墙扫描页面,以保证操作系统的安全,如果页面的隐藏域过多,那么这些防火墙可能会禁止页面的某些功能。
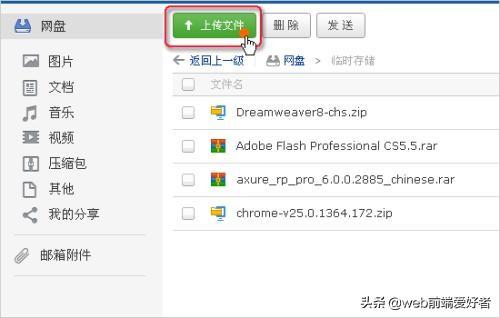
文件上传< input type="file" />

文件上传是网站中一种常见的功能。在HTML中,把< input>标签的type属性设置为file就可以实现上传文件的功能,又叫做文件上传域。
enctype属性规定被提交数据的编码。如果提交数据中包含文件时,需要把< form>标签的enctype属性设置为multipart/form-data。
accept属性:限制文本类型支持逗号分隔的mime类型字符串
accept="image/png” 或者accept=".png",只接受png图片。
accept="image/png,image/jpeg"或者accept=".png,.jpg,.jpeg",接受PNG和JPEG文件
accept="image/*",接受任何图片文件类型
multiple(多选)属性:当用户所在的平台允许使用shift或者contort键时,用户可以选择多个文件。如果不希望多选,可以直接忽略multiple属性
capture(调用设备媒体)属性:在webapp上使用input的file属性,指定capture属性可以调用系统默认相机、摄像和录音功能
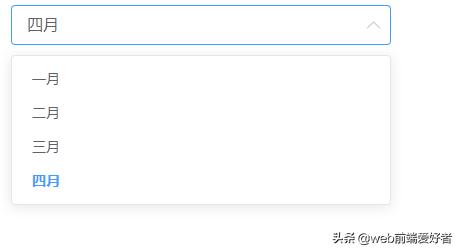
下拉框< select>标签

下拉列表是网页中一种最节省页面空间的选择方式,默认状态下只现实一个选项,只有单击下拉按钮后才能看到全部的选项。
HTML下拉列表由< select>< option>配合使用的。
< select>
< option>< /option>
< /select>
其中< select>标签用来创建一个下拉列表, < option>标签表示下拉列表中的每一项(条目)。
< select>标签属性
1.name属性同所有它表单元素相同,下拉列表要想被正确提交,也需要设置name属性(不显示在页面上,主要用来提交数据)
2.size属性就是让页面显示多个选项
3.multiple属性就是允许用户选择多个选项
4.disabled属性可以禁用下拉列表,使其不能获得焦点或被修改
< option>标签属性
1.selected属性为< select>标签设置了mulyiple属性后,就可以通过 option>标签的selected="selected"实现某一项的余先选中。
2.value属性用来定义当下拉列表在提交时,发送给服务器的值,value值并不会显示在页面上(不显示在页面上)
3.disabled属性用于 禁用列表中的某一项
写这么多下来发现并不少,所以我决定分两篇文章来写!太多啦。。。。。

(ps:如果您觉得有用,请点赞转发,让更多人看到哦)




















 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








