UISwitch(开关按钮)是APP应用程序中不可缺少的一个UI设计元素,事实上,这个UI设计同样可以移植到任何网页设计中,无论是PC端还是移动端的网页,它可以让网页看起来更有设计感,让用户的视觉感官更加强烈。
本文将介绍纯CSS3实现的漂亮的开关按钮 (UISwitch)。

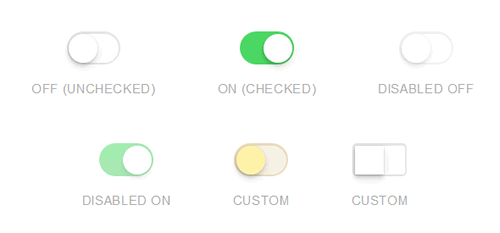
纯CSS3开关按钮 (UISwitch)
css代码.uiswitch {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
height: 31px;
width: 51px;
position: relative;
border-radius: 16px;
cursor: pointer;
outline: 0;
z-index: 0;
margin: 0;
padding: 0;
border: none;
background-color: #e5e5e5;
-webkit-transition-duration: 600ms;
-moz-transition-duration: 600ms;
transition-duration: 600ms;
-webkit-transition-timing-function: ease-in-out;
-moz-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-touch-callout: none;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-user-select: none;
}
.uiswitch::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








