
小伙伴们大家好,最近鑫哥带领大家做了很多的C语言的小项目,那有些小伙伴说我们可以用python做图形界面,我们可以使用C语言做吗?
我的回答是当然没问题嘻嘻,接下来鑫哥就带大家一起去看看如何进行GTK+的入门。(最下方有彩蛋嘻嘻)
第一章Gtk+入门
1.1引言:
我们从今天开始就学习一下Gtk图形界面的开发,也就是GUI开发,在这个阶段我们采用的是gtk+这个库,只所以采用这个库,是因为这个库给我们提供的接口是C语言的,我们正好上个阶段学过了C语言。我们通过这个库,强化一下大家对C语言的掌握。
我们今天学习一下gtk+的入门,虽然是入门,但是今天是非常重要的,只要今天的知识掌握了,后面两天的知识理解起来就比较容易了。
在入门这一章中我们讲一下概述和开启GTK+之旅
1.2概述
1.2.1 什么是GUI
GUI含义:(Graphics User Interface)
图形用户界面,是计算机与使用者之间的对话接口,是计算机重要的组成部分,比如说咱们使用电脑或手机看到的Windows的桌面或wps软件显示的窗口界面等都是GUI,都是图形界面开发出来的图形界面的软件。
GUI组成
桌面、视窗、菜单、按钮、图标等等
GUI特点
可以使操作更加简单,更加快捷、更加人性化。八十岁的老奶奶也会使用智能手机
早期的操作系统比如DOS,属于CUI(Command line User Interface)
命令行模式的人机接口。
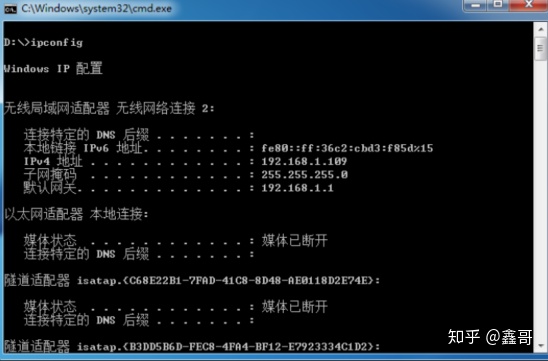
CUI显示本机网络信息 cmd输入命令:ipconfig

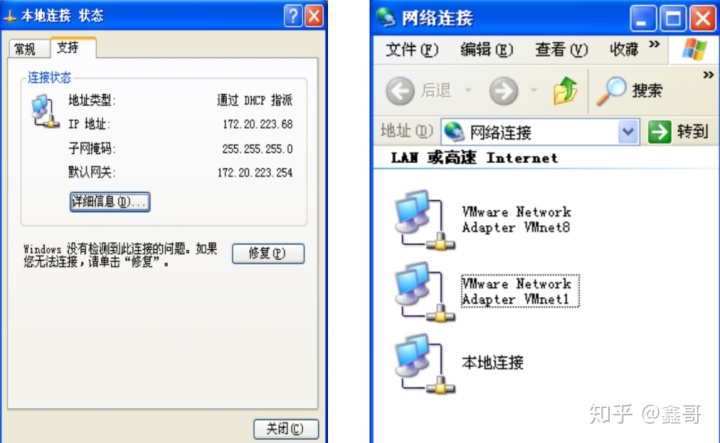
GUI显示网络信息的方法

1.2.2 什么是GTK+
GTK+是一套在GIMP的基础上发展而来的高级的、可伸缩的现代化、跨平台图形工具包,它可以很方便地制作图形交互界面( GUI )。
GTK+特点:
稳定、跨平台、多种语言绑定、接口丰富、与时俱进、算法丰富、移动嵌入式应用广泛
http://www.gtk.org/features.php
如何学习GTK+
1、手册-《GTK参考文档》
包括控件的简介、相关详细函数的介绍、个别例程的源码及讲解等
2、教程-《foundations of gtk+ development》《GTK+2.0编程范例》《GTK+2.0》
阅读书籍,随数进行编程练习
3、社区-http://www.gtkforums.com http://gtk.awaysoft.com
4、见参考资料
1.3开启GTK+之旅
1.3.1环境搭建
1、参考《01.配置及编译说明(linux).txt》进行linux编译环境的搭建
2、参考《02.配置及编译说明(A53).txt》进行A53编译环境的搭建
1.3.2空白窗口
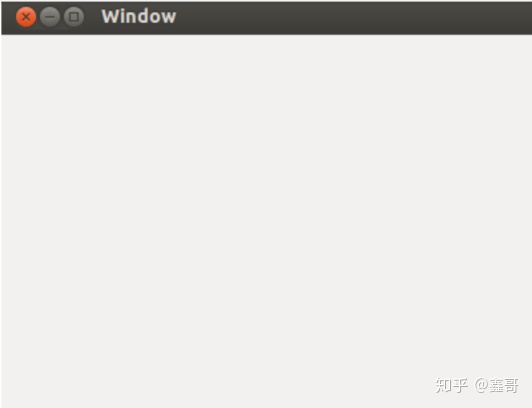
创建一个空白窗口 例first_window.c
效果:

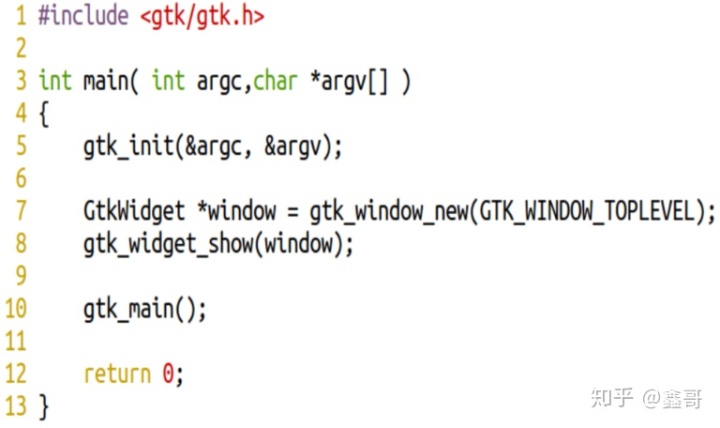
代码:

注:编译和执行基本的GTK+程序(linux)
直接使用gcc命令或者编写Makefile来编译
编译的时候需要加上:`pkg-config --cflags --libs gtk+-2.0` ( ` 为数字1键前面那个字符 )
如: gcc demo.c -o demo `pkg-config --cflags --libs gtk+-2.0`
解释:pkg-config --cflags --libs gtk+-2.0
自动获得预处理参数,如宏定义,头文件的位置
自动获得链接参数,如库及依赖的其它库的位置,文件名及其它一些连接参数。
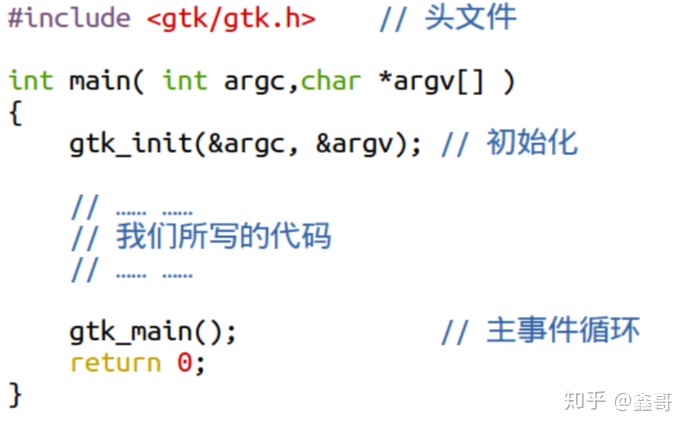
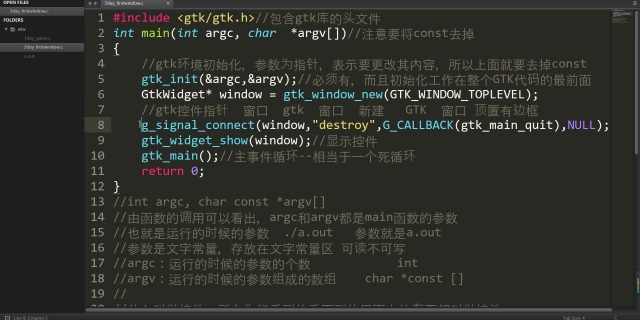
GTK程序的基本框架

GTK+程序的基本框架分析
头文件〈gtk/gtk.h> 包括了GTK+中所有的控件、变量、函数和结构的声明。
gtk_init():这个函数必须在控件定义之前使用,参数由命令行中解析出来并且送到该程序中。
主要作用是设立GTK+运行环境,自动完成一些必要的初始化工作。
创建GtkWidget窗口控件,并且让它显示出来。
gtk_main():程序运行停在这里等待事件(如键盘事件或鼠标事件)的发生,等待用户来操作窗口。这个函数在所有的GTK+程序都要调用。
GtkWidget *window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
GtkWidget是GTK+控件类型,GtkWidget * 能指向任何控件的指针类型。
gtk_window_new()创建一个窗口并返回这个窗口的控件指针。
GTK_WINDOW_TOPLEVEL指明窗口的类型为最上层的主窗口,它最常用。
gtk_widget_show(window);用来显示上一步创建的窗口控件。
窗口的详细设置
窗口的创建
GtkWidget *gtk_window_new(GtkWindowType type);
GtkWindowType是一个枚举,有两种情况:
GTK_WINDOW_TOPLEVEL:有边框
GTK_WINDOW_POPUP: 没边框
标题的设置
void gtk_window_set_title(GtkWindow *window, const gchar *title);
窗口最小大小的设置
void gtk_widget_set_size_request(GtkWidget *widget,gint width,gint height);
窗口伸缩设置( FALSE为不可伸缩 )TRUE
void gtk_window_set_resizable(GtkWindow *window, gboolean resizable);
显示或隐藏所有控件
void gtk_widget_show_all(GtkWidget *widget);
void gtk_widget_hide_all(GtkWidget *widget);
窗口在显示器位置的设置
void gtk_window_set_position(
GtkWindow *window,
GtkWindowPosition position);
position常用有4种情况:
GTK_WIN_POS_NONE: 不固定
GTK_WIN_POS_CENTER: 居中
GTK_WIN_POS_MOUSE: 出现在鼠标位置
GTK_WIN_POS_CENTER_ALWAYS: 窗口总是居中
例1:Window.c
效果:

代码:
#include 1.3.3进阶体验---带按钮的窗口
控件的介绍
1、控件是对数据和方法的封装。控件有自己的属性和方法。属性是指控件的特征。方法是指控件的一些简单而可见的功能。
2、控件的分类:容器控件,非容器控件。
容器控件:它可以容纳别的控件。容器控件分为两类,一类只能容纳一个控件,如窗口,按钮;另一类能容纳多个控件,如布局控件。
非容器控件:它不可以容纳别的控件,如标签、行编辑。
带按钮的窗口

创建一个带内容的按钮
GtkWidget *gtk_button_new_with_label(const gchar *label );
获得按钮上面的文本内容
const gchar *gtk_button_get_label(GtkButton *button );
把控件添加到窗口容器里
void gtk_container_add(GtkContainer*container,GtkWidget*widget);
container:容纳控件的容器;widget:要添加的控件
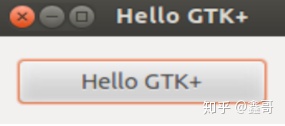
例1:window_with_button.c 带按钮的窗口
效果:

代码:
#include 控件类型的转换
使用控件接口时,一定要注意参数类型是否匹配
const char *str = gtk_button_get_label( GTK_BUTTON(button) );
#define GTK_BUTTON(x) (GtkButton *)(x)
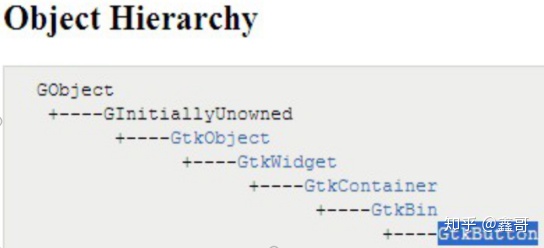
在参考文档里查看控件之间的继承关系

1.3.4动起来---信号与回调函数机制
信号与回调函数机制
GTK+采用了信号与回调函数来处理窗口外部传来的事件、消息或信号。当信号发生时,程序自动调用为信号连接的回调函数。
窗口关闭时触发的常用信号:destroy, delete-event
操作按钮触发的常用信号:clicked, pressed,released
信号与回调函数的连接
gulong g_signal_connect(
gpointer instance,
const gchar *detailed_signal,
GCallback c_handler,
gpointer data );
instance: 信号的发出者
detailed_signal: 要连接信号的名称
c_handler: 回调函数的名称,需要用G_CALLBACK()进行转换
data: 传递给回调函数的参数
回调函数的定义
信号连接函数的写法:
g_signal_connect(button, "pressed",
G_CALLBACK(callback), NULL);
回调函数的定义(参考“参考文档”)
void callback( GtkButton *button,
gpointer user_data );
button: 信号的发出者
user_data:传给回调函数的数据
例1:signal.c
#include 1.3.5常用布局
什么是布局
设定控件在整个窗口中的位置和尺寸
常用的布局方式
水平布局 GtkHBox
垂直布局 GtkVBox
表格布局 GtkTable
固定布局 GtkFixed
1.3.5.1水平布局
使用的函数
创建水平布局容器
GtkWidget*gtk_hbox_new(gboolean homogeneous, gint spacing);
homogeneous:容器内控件是否均衡排放(大小一致) TRUE表示均匀
spacing: 控件之间的间隔
添加控件到布局容器中
gtk_container_add(GtkContainer*container, GtkWidget *widget );
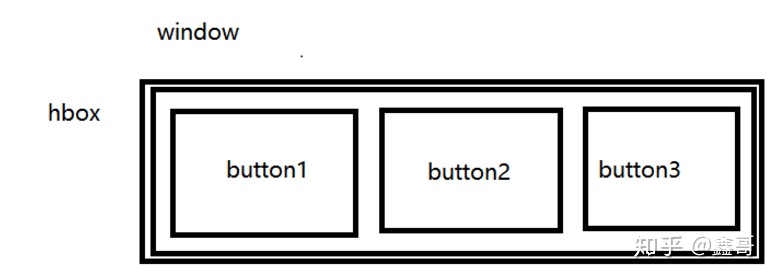
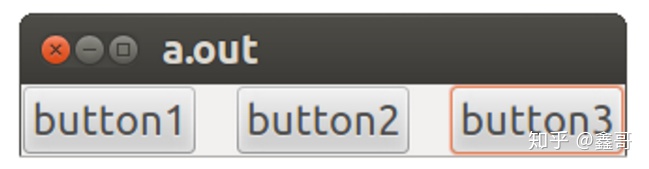
GUI的描述:
我们想要做一个窗口,在窗口中有一个水平布局,在布局中放入三个按钮

中文代码编辑流程框架:
1.包含头文件
2.主函数(去掉const)
2.1gtk环境初始化
2.2新建一个窗口
2.3设置窗口属性
2.4创建一个水平布局
2.5将水平布局放入窗口中
2.6创建按钮-放入布局中
2.7信号连接
2.8显示窗口中的所有控件
2.9主事件循环
return 0;
编写代码:
#include 
垂直布局 GtkVBox
使用的新接口函数
创建垂直布局容器
GtkWidget*gtk_box_new(gboolean homogeneous, gint spacing);
homogeneous:容器内控件是否均衡排放(大小一致) TRUE表示均匀
spacing: 控件之间的间隔
添加控件到布局容器中
gtk_container_add(GtkContainer*container, GtkWidget *widget );
标签的创建
GtkWidget *gtk_label_new(const gchar *str);
设置标签的内容
void gtk_label_set_text(GtkLabel *label, const gchar *str);
获得标签的内容
const gchar *gtk_label_get_label(GtkLabel *label );
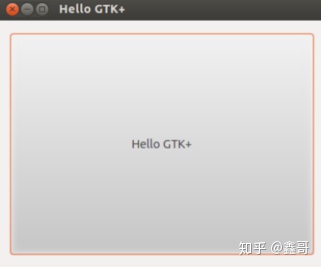
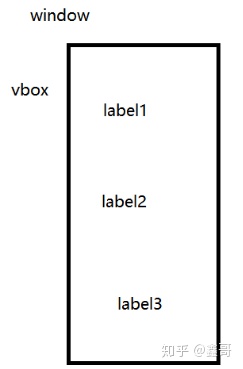
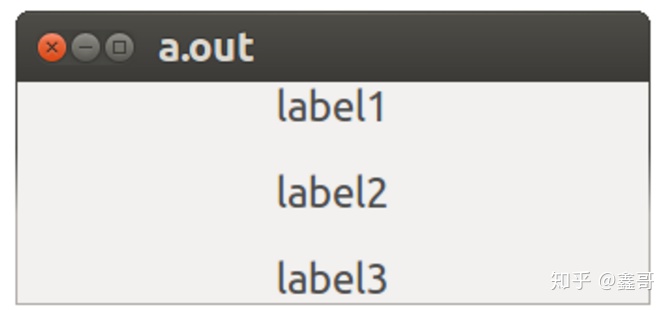
GUI的描述:

我们想要做一个窗口,在窗口中有一个垂直布局,在布局中放入三个文本
中文代码编辑流程框架:
1.包含头文件
2.主函数(去掉const)
2.1gtk环境初始化
2.2新建一个窗口
2.3设置窗口属性
2.4创建一个垂直布局
2.5将垂直布局放入窗口中
2.6创建文本-放入布局中
2.7信号连接
2.8显示窗口中的所有控件
2.9主事件循环
return 0;
编写代码:
#include 
表格布局 GtkTable
使用的新的接口函数:
创建表格布局容器
GtkWidget*gtk_table_new(guint rows,guint columns,gboolean homogeneous );
rows:行数
coumns:列数
homogeneous:容器内表格的大小是否一致
添加控件到布局容器中
void gtk_table_attach_defaults(GtkTable *table,GtkWidget *widget, guintleft_attach,
guint right_attach,
guint top_attach,
guint bottom_attach );
table: 要容纳控件的容器
widget: 被容纳控件

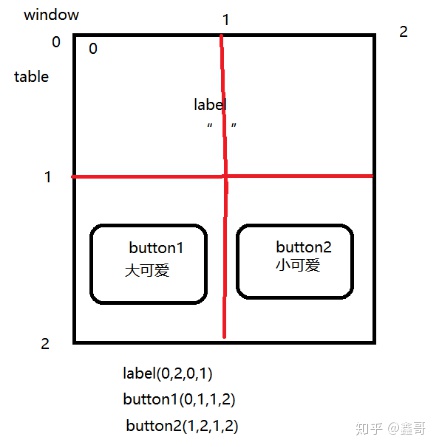
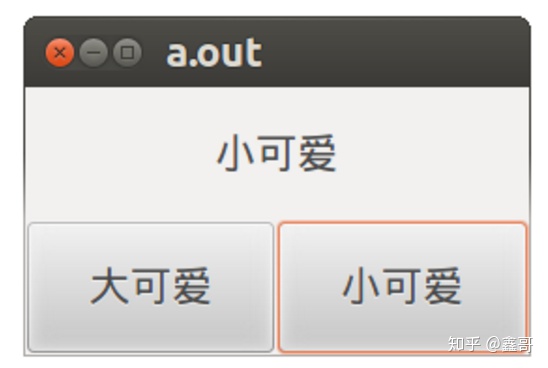
GUI需求:
如上图所示,我想做出一个由两个按钮进行文本控制的界面,当按钮大可爱被按下的时候,文本就变成大可爱,当小可爱被按下的时候,文本就变成小可爱
代码中文框架:
1.包含头文件
2.回调函数的声明
3.主函数(去掉const)
3.1gtk环境初始化
3.2创建一个窗口
3.3创建一个表格布局
3.4将表格布局放入窗口中
3.5创建label 放入表格布局中指定位置
3.6创建两个按钮,分布放入表格的指定位置
3.7信号连接
窗口的关闭信号连接、两个按钮的信号连接
3.8显示所有控件
3.9主事件循环
return 0;
4.回调函数的定义
4.1获取按钮内容
4.2将内容设置到label上
(或者使用直接将获取到的按钮内容设置到label上)
代码的编写:
#include 
固定布局 GtkFixed
需要使用的新接口函数:
创建固定布局容器
GtkWidget *gtk_fixed_new(void);
添加控件到容器中
void gtk_fixed_put( GtkFixed *fixed, GtkWidget *widget,gint x,gint y );
fixed:要容纳控件的容器;widget:被容纳控件
x,y: 控件摆放位置的起点坐标
案例代码:
#include 
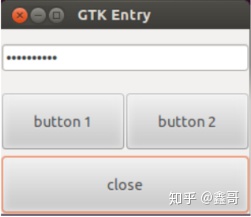
1.3.6行编辑
1.3.6.1行编辑的创建
GtkWidget *gtk_entry_new(void);
1.3.6.2显示模式(FALSE为密码模式)
void gtk_entry_set_visibility(
GtkEntry *entry,
gboolean visible );
1.3.6.3获得文本内容
const gchar *gtk_entry_get_text(
GtkEntry *entry );
1.3.6.4设置行编辑的内容
void gtk_entry_set_text(GtkEntry *entry,
const gchar *text);
1.3.6.5常用信号:
activate,按回车键触发
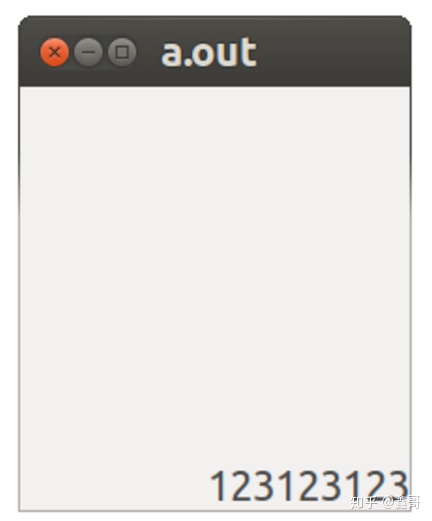
例:entry.c 行编辑
效果:

#include 第二章:常用控件
2.1按钮(GtkButton)
2.1.1带图标按钮的创建
void gtk_button_set_image(GtkButton *button, GtkWidget *image);
image:通过gtk_image_new_from_file()来创建,参数为图片的路径
2.1.2设置按钮透明背景色
void gtk_button_set_relief(
GtkButton *button, GtkReliefStyle newstyle);
newstyle: GTK_RELIEF_NONE为透明
例:button.c
> 2.2图片资源对象(GdkPixbuf)
2.2.1图片资源对象的创建
GdkPixbuf *gdk_pixbuf_new_from_file(
const gchar *filename, GError **error);
filename:图片路径;error: 储存错误的指针
2.2.2设置图片的大小
GdkPixbuf *gdk_pixbuf_scale_simple(
const GdkPixbuf *src, int dest_width,
int dest_height, GdkInterpType interp_type);
interp_type:是一个枚举变量,标志图片的加载速度和质量,常用GDK_INTERP_BILINEAR
2.2.3释放资源
void g_object_unref(GtkObject *object);
2.3图片控件(GtkImage)
2.3.1通过图片资源对象创建图片控件
GtkWidget *gtk_image_new_from_pixbuf(
GdkPixbuf *pixbuf );
2.3.2图片控件重新设置一张图片(pixbuf)
void gtk_image_set_froma_pixbuf(
GtkImage *image, GdkPixbuf *pixbuf );
2.3.3清除控件里的图像数据
void gtk_image_clear(GtkImage *image);
例:demo.c
#include 2.4进度条(GtkProgressBar)
2.4.1进度条的创建
GtkWidget *gtk_progress_bar_new(void);
2.4.2设置进度条显示的百分比
void gtk_progress_bar_set_fraction(
GtkProgressBar *pbar, gdouble fraction);
fraction:0.0到1.0
2.4.3设置滑槽上的文本显示
void gtk_progress_bar_set_text(
GtkProgressBar *pbar, gchar *text);
2.4.4设置进度条的移动方向
void gtk_progress_bar_set_orientation(
GtkProgressBar *pbar, GtkProgressBarOrientation orientation);
GTK_PROGRESS_LEFT_TO_RIGHT:从左向右
GTK_PROGRESS_RIGHT_TO_LEFT:从右向左
GTK_PROGRESS_BOTTOM_TO_TOP:从下向上
GTK_PROGRESS_TOP_TO_BOTTOM:从上向下
例:progress_bar.c
#include 2.5滚动窗口(GtkScrolledWindow)
2.5.1滚动窗口的创建
GtkWidget *gtk_scrolled_window_new(
GtkAdjustment *hadjustment,
GtkAdjustment *vadjustment );
第一个参数是水平方向的调整对象,第二个参数是垂直方向的调整对象。它们一般都设置为NULL。
2.5.2滚动窗口添加控件
void gtk_scrolled_window_add_with_viewport(
GtkScrolledWindow *scrolled_window, GtkWidget *child );
2.5.3设置滚动条出现的方式(水平或垂直方向)
void gtk_scrolled_window_set_policy(
GtkScrolledWindow *scrolled_window,
GtkPolicyType hscrollbar_policy,
GtkPolicyType vscrollbar_policy );
GTK_POLICY_AUTOMATIC:滚动条根据需要自动出现
GTK_POLICY_ALWAYS: 滚动条总是出现
GTK_POLICY_NEVER: 不需要滚动条
欢迎小伙伴们使用,也可以同时看鑫哥B站中的视频一起学习,加油
ipod6GTK按钮_哔哩哔哩 (゜-゜)つロ 干杯~-bilibiliwww.bilibili.com
结尾彩蛋~鑫哥小时候~





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








