
如何学好HTML?看这里,以后会经常分享html知识,希望喜欢!
常用标签-标题标签h1-h6
首先啥是标题?从小到大语文课都要写作文,最讨厌的就是写作文,第一行写在最中间的文本就是整篇作文的题目,那就是文章的标题,整篇作文都是围绕那个标题去构思。现在长大了,以为不再用笔去一个个手写,就脱离苦差事了,没想到的是还要写报告、总结、项目文档、使用手册等,一大堆需要利用word或者ppt等工具去写,涉及文档也就避不开排版问题。
随手打开一篇作文(word文档),来观看一下排版,段落、标题、缩进、行高、文字大小等等就是排版必需的。那我们网页呢?如你所见,html本身就是个文档的存在,前面说的文档排版问题网页也有,所谓的排版在这里就是布局和样式的意思。
网页的排版在哪里体现?
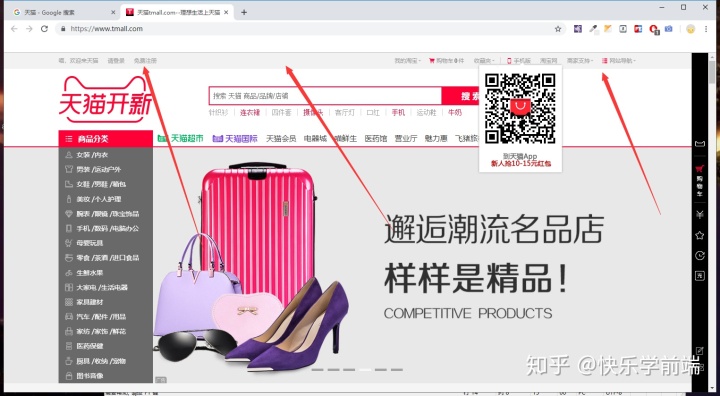
如图示:

随手进一个网站,比如大家常逛的天猫,首先我们观察该网页布局中的顶部导航栏(最顶上灰色那块),能看见导航栏中,文本分左右两块,两块文本离网页边缘都有一定的距离,这个是不是就是排版,从中看到了,文字的间距、颜色、大小、行高(一行文字的高度)、图标的插入等等,这个就是排版。排版排的就是可见内容(文本、图片、视频等)等的样式,大小、位置等等,用专业的话来说就是咱们要学习的基础布局。
写文章头一个就是定标题,网页也是要制定自己的标题,可问题在于标题和普通文本有什么样子不一样。我们word文档写上的标题注意看看,哦!原来是粗细和大小不一样呀!但为何会不一样,word里有标题的样式显示是因为选择了上方的标题工具,html里呢?不用担心,html都帮你考虑好了。文字内容需要盛放在标签中,这里标题用的就是 h标题标签,但标题也分等级,最大的标题是总标题为h1标签,再逐级降低直至h6标签。从数字就能看出该标题标签的等级,我们把代码写全了来看效果。
html代码图:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Author" content="网站开发者">
<meta name="Keywords" content="引擎抓取的关键词">
<meta name="Description" content="网站的描述,免费的广告位">
<title>Document</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
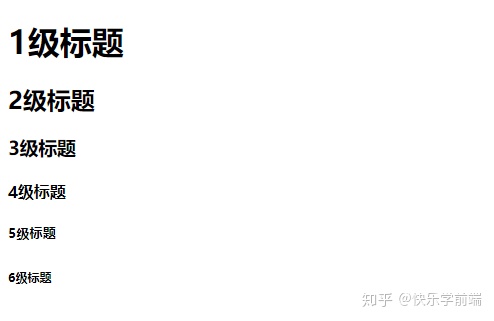
</html>效果图:

这里我们就能明显看到,标签等级越低,字体越小,行高也更小。共同点是文字都有加粗效果,突显重点,这些就是h标题标签,必须用在网页内的标题区域。
如何在网页中分清哪些是标题区域
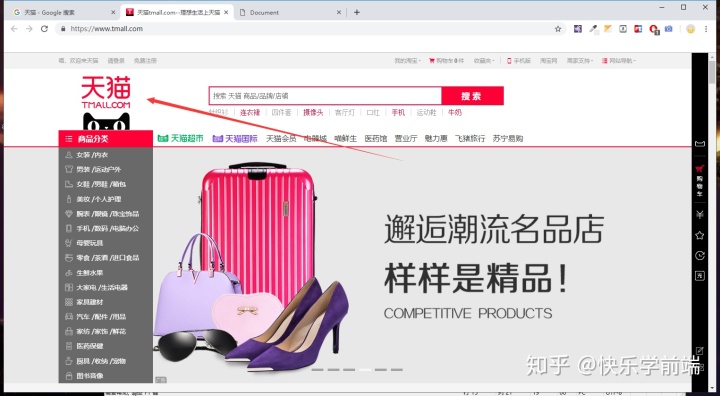
还是之前的天猫网站,首先得思考下,网站的最大标题是什么?腾讯视频网站是视频类网站,标题应该是腾讯视频字样的。那天猫是个电商平台,主要卖商品的,标题应该是 天猫或者天猫商城这样的文字才能体现整体网站的中心,那天猫这样的标题应该在哪个地方是最醒目最能让用户明白网站的标题呢?没错,就是网站的logo部位。

但为何是图片而看不到文字呢?早期是用文字的,但图片比文字更好看,光秃秃的文字无论怎么装饰都比不上图片好看,影响整体页面的美观。在现在呢几乎所有的网站h1标题里面都会用一张图片或者背景图片展示独有的网站logo,但不要以为这样就可以不在h1标题里写文字了,h1里面依旧还是有标题文本的,只是想办法将文字隐藏了不让大家看到而已,这里我们可以调整代码让大家看到。
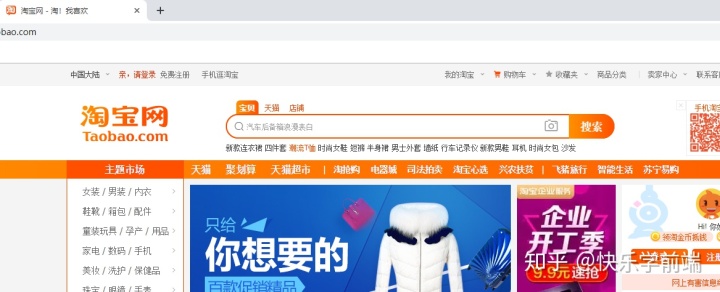
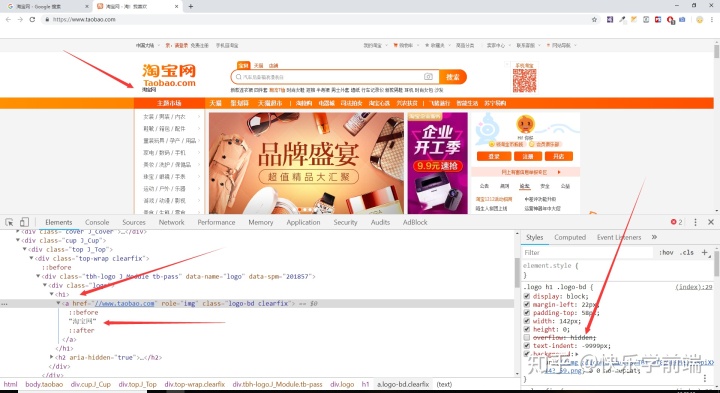
原淘宝页面:

去掉隐藏措施后:

标题标签里的文字就出来了,至于为何要隐藏而不直接删除文字就跟seo搜索引擎抓取关键字有关系了。
seo引擎
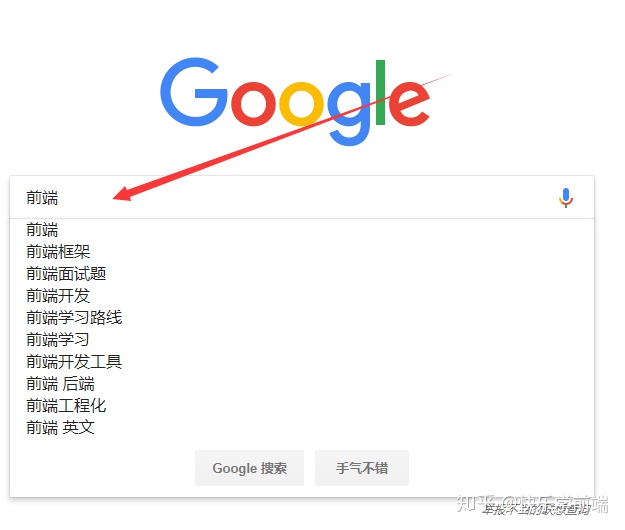
什么是搜索引擎?就是我们平时用来上网搜索东西的网站,像百度搜索、谷歌搜索等都是,那么引擎抓取关键字又是怎么回事?和前端有什么关系?首先抓取关键字是这样的,我在搜索框里输入前端(如下图示),回车后(也有不用回车的,有自动搜索功能)显示搜索结果页,这里能看到很多相关的网站。那大家可以想想,为什么有的网站排在前面,而有的网站排到好几页后面去了呢?


这个就是关键词排名,而seo引擎跟前端的关系最直接的就是关键词排名了。我们来分析下,首先这个引擎抓取关键字,还得判断关键字匹配到的网页是符合要求还是不符合要求的呢?这里很重要的一点就是标签的权重性,比如咱们刚说的标题标签,标题是整块区域的主题中心,所以标题中的文字往往就是整块区域的一个简短关键字,也就意味着标题标签的权重非常高,等级越高的标题标签包含的 文本关键词就越重要。
也就是说搜索引擎匹配关键词,是从无数个网页中抓取到相同的关键词,以关键字所在标签的重要性来进行显示结果中网页的自然排名,好比说匹配前端,网页中放在h1标签中的前端文本比网页中放在h2标签中的前端文本更重要,也就更加接近用户的搜索目的,自然前者的网页排名比后者要高,你的排名高,意味着你在行业的影响力远远超过同行,并且你排名在前面,用户的浏览量也高,一般人不会说我不看首页的非得翻到十几页以后去看网站吧!反正我是没有这习惯的。 这就是为什么h1标签一定要放文本的原因,而隐藏就是因为美观原因。
当然,关键词排名也不仅仅只是以上标签的作用,还需要借助seo来做。通俗点说,关键词排名优化是指seo通过搜索引擎优化方式,把某些关键词(使用量较大的词组)排在搜索引擎的有利位置,靠此来增加网站访问者的数量,吸引更多目标客户到访,来达到营销推广的作用。
使用标题标签注意事项
1. h1标签只能出现一次,其他h标签可以出现多次。一个页面的h1代表整个网页的主标题,就跟我们写作文,只能有一个主标题一样。并且h1的权重值比较高,具有唯一性,在搜索引擎里面如果你用了多个h1标签,就不利于seo优化。seo不会在意h1标签以什么样的形式出现,但规定了只能有一个h1,不然大家都觉得h1好使,借助h1标签来增加关键字权重性整个搜索环境就乱套了,所以只允许有一个。
2. h1,h2,h3,h4,h5,h6作为标题标签依据重要性递减,遵循这样的原则是很有必要的,它能让页面的层级关系更清楚,让搜索引擎更好地抓取和分析出页面的主题内容等等。
本文章是自己写的,纯分享,转载请注明出处,如有不足之处欢迎大佬们指教补充,谢谢!




















 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








