html
-
组合标签与使用教程
相斥于题目dt列表dd组合,放入dl内。自界说列表标签。dt有点近似为问题,而dd可以作为平庸列表标签使用。
一、HTML标签语法
dl、dt、dd均不克不及零丁使用,三者一般为以标签组合来使用,就像ul li列表标签异样组合在一路使用,同时均属于html标签。
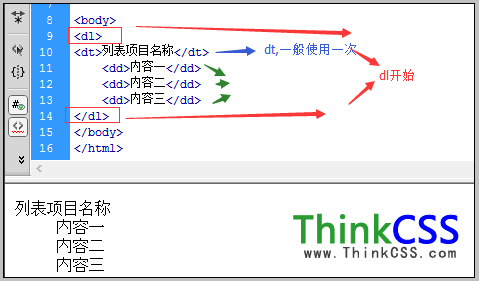
1、dl dt dd机关语法
-
列表项目名称
- 形式一
- 形式二
- 模式三
一定要dl dt dd配合组合着用。

标签组合基本语法机关与涉猎截图
只管:
-
dt内容
- 只用一次DD
只用一次dd也是大约的。
同时dd内使用ul li标签组合也是批准的。
2、分明
dl dt dd看似比拟繁冗的多个标签,实际上加以相熟,dl例如外套,dt相等于头部,dd为身体,而这个组合是不能吞并零丁使用的。必需以dl dt dd组合着使用。
二、dl dt dd与CSS
-
三个标签凡是可以或许加class与id引入CSS。
如:
均是可以或许的。
3、使用留心 dt内不克不及使用h1-h6标签,也即是说,dt不克不及放标题标签如h1、h2、h3、h4等
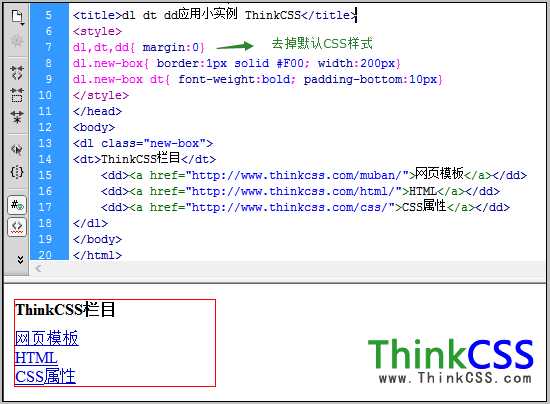
三、dl dt dd运用小示例
dl dt dd使用小实例 CSS5dl,dt,dd{ margin:0}
dl.new-box{ border:1px solid #F00; width:200px}
dl.new-box dt{ font-weight:bold; padding-bottom:10px}
实例截图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








