 点击蓝字关注我们哦~
点击蓝字关注我们哦~
公众号文章点击显示隐藏图片的特效怎么做,今天就介绍一种简单的方法来实现,而且隐藏图片出现是自右向左动态出现的方式,效果很出色,希望大家喜欢。
这个点击显示隐藏图片的素材,可以作为趣味素材,提升互动性,素材可以修改成自己的图片、动画时长等内容,自由度很高,制作也颇为简单。
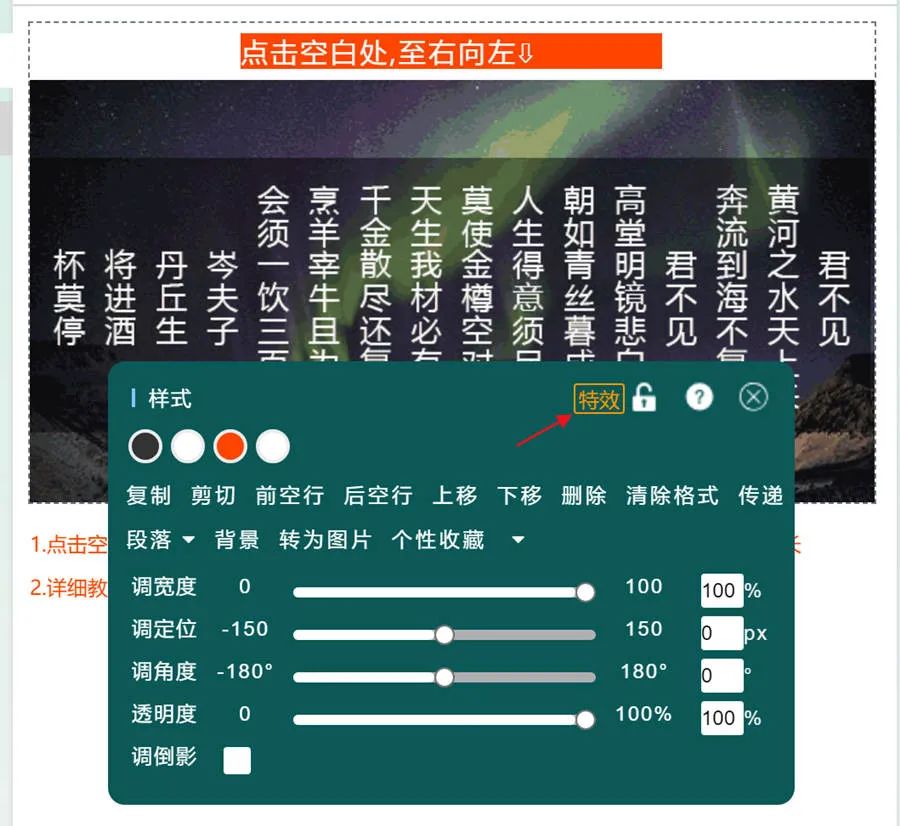
1 点击显示隐藏图片且动态出现 点击空白处,至右向左⇩ 2 适合什么领域这个特效素材是把真实的图片内容隐藏了,所以适合做公众号文章的互动内容,在餐饮、教育、资讯等领域都非常适合,尤其是写些古诗词就很恰当了。
3 使用方法使用这个“点击显示隐藏”图片特效公众号素材要先电脑访问“键盘喵速排”,网址是www.jianpanmiao.com
然后在左侧素材区,搜索“卷轴”、“点击显示隐藏”或“16986”,都可以找到这个素材。
1.点击这个素材,让素材出现在右侧的编辑区。

2.点击素材里的图片,在弹出的样式工具栏上,点击“特效”按钮。

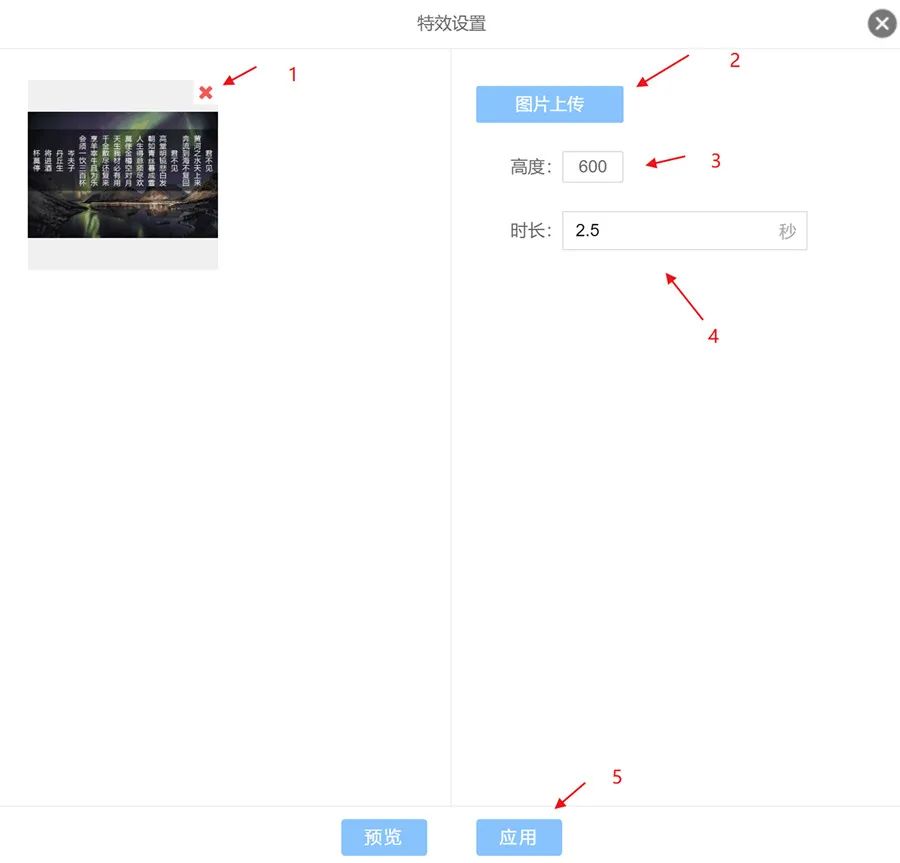
3.在左侧删除原素材图片,然后上传自己准备好的图片。

4.修改上图中“高度”的数值,可以让素材适应你上传的图片的高度。
5.修改上图中的“时长”的数值,可以卷动动画的时间。
6.调整好上面的数值之后,点击应用就可以了。
4 其他事项1.在素材前后加入自己写的其他内容,可以在弹出的“样式工具栏”点击“前空行”或“后空行”,然后在出现的空行处填写自己的内容就可以了。
2.复制之前,一定要是空白的样子,也就是说图片没有展现出现的样子,如果显示图片,请点击“特效”按钮”,然后点击”应用“,否则复制过去没有效果。
5 预览效果点击编辑区右侧的“预览”按钮就可以预览效果了,也可以使用手机快速预览。
6 发布到公众号把编辑好的内容复制到公众号后台有如下两种方法。
1.点击编辑区右侧的“复制全文”按钮,然后粘贴到公众号文章编辑的后台就可以了。注意点击完“复制全文”按钮之后,出现“复制成功”的提示才是复制成功了。
2.点击编辑区右侧的“同步”按钮,同步到公众号后台也可以。
7 注意事项1.建议使用常用的浏览器如腾讯、360、搜狗等浏览器,不要使用IE和火狐浏览器。
2.如果上述浏览器没有实现效果,请安装flash插件,然后重新启动浏览器就可以了。
3.如果是苹果电脑的话,部分特效不能完全复制过去,可以使用“同步”按钮才能完美使用。
祝大家每篇文章都是10万+,仍有问题可以给小编留言。

键盘喵速排
公众号文章美化大师
关注我们,更多技巧可学























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








