Object.defineProperty(obj, prop, descriptor)
obj: 必需,目标对象
prop: 必需,需定义或者修改的属性的名字
descriptor: 必需,目标属性所拥有的特性
descriptor:
{
value: 被定义的属性的值,默认为undefined
writable:是否可以被重写,true可以重写,false不可以重写,默认为false
enumerable:是否可以被枚举 (使用for...in或者Object.keys()) 。设置为true可以被枚举;设置为false,不能被枚举。默认为false
configurable:是否可以删除目标属性或者是否可以再次修改属性的特性(writable,configurable,enumerable)。设置为 true 可以重新设置特性;设置为 false 不能被删除或不可以重新设置特性。默认为 false
}
存取器 getter / setter
注意:当使用getter活setter方法时,不允许使用 writable 和 value 两个属性
getter:当访问该属性时,该方法就会被执行。
setter:当属性值修改时,该方法就会被执行。
var obj = {
name: 'zs'
};
var initValue = '12';
Object.defineProperty(obj, 'age', {
enumerable: true,
configurable: true,
get() {
console.log('get方法执行了');
return initValue;
},
set(value) {
console.log('set方法执行了');
initValue = value;
}
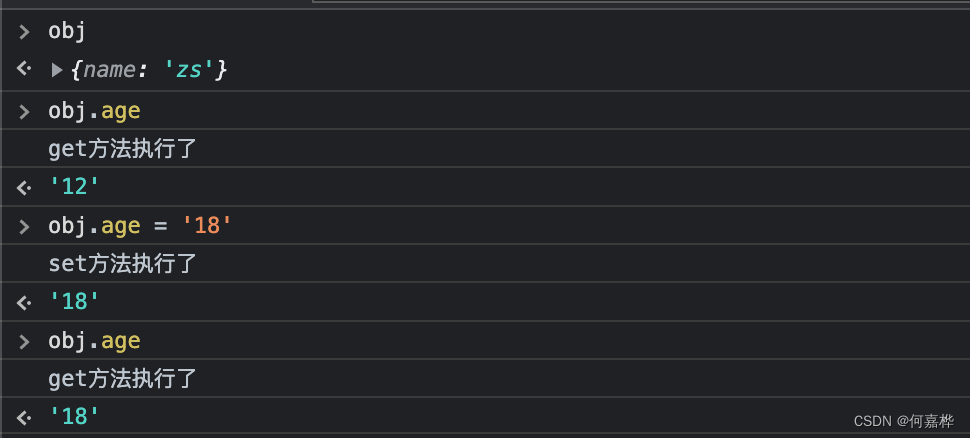
});调用结果:























 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








