
作者:阿宝哥
转发链接:https://mp.weixin.qq.com/s/0EqUsQLsCR7_PUwg1Cq7NQ
前言
本文小编将为大家推荐 8 个 TS 工具,使用它们能够让你更好地学习和使用 TS,对 TS 感兴趣的小伙伴不要错过。
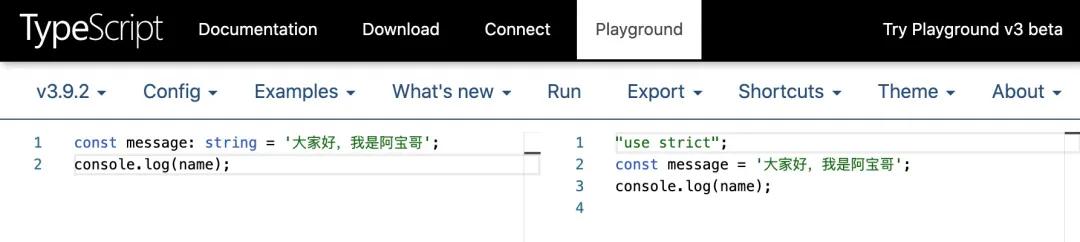
一、TypeScript Playground
简介:TypeScript 官方提供的在线 TypeScript 运行环境,利用它你可以方便地学习 TypeScript 相关知识与不同版本的功能特性。
在线地址:https://www.typescriptlang.org/play/

除了 TypeScript 官方的 Playground 之外,你还可以选择其他的 Playground,比如 codepen.io、stackblitz 或 jsbin.com 等。
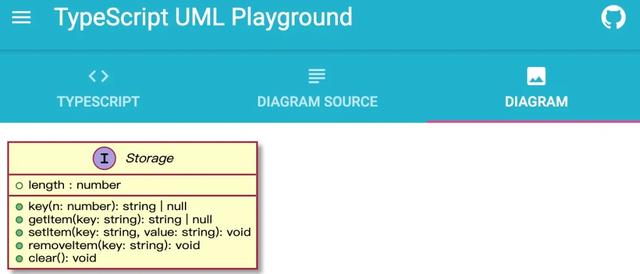
二、TypeScript UML Playground
简介:一款在线 TypeScript UML 工具,利用它你可以为指定的 TypeScript 代码生成 UML 类图。
在线地址:https://tsuml-demo.firebaseapp.com/

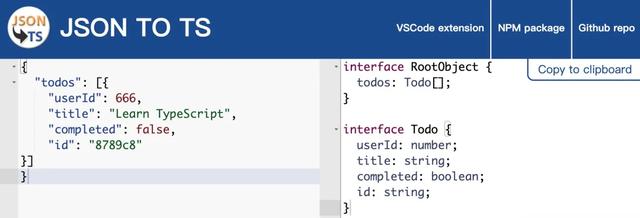
三、JSON TO TS
简介:一款 TypeScript 在线工具,利用它你可以为指定的 JSON 数据生成对应的 TypeScript 接口定义。
在线地址:http://www.jsontots.com/

除了使用 jsontots 在线工具之外,对于使用 VSCode IDE 的小伙们还可以安装 JSON to TS 扩展来快速完成 JSON to TS 的转换工作。
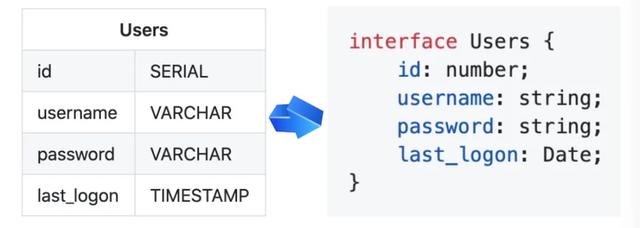
四、Schemats
简介:利用 Schemats,你可以基于(Postgres,MySQL)SQL 数据库中的 schema 自动生成 TypeScript 接口定义。
在线地址:https://github.com/SweetIQ/schemats

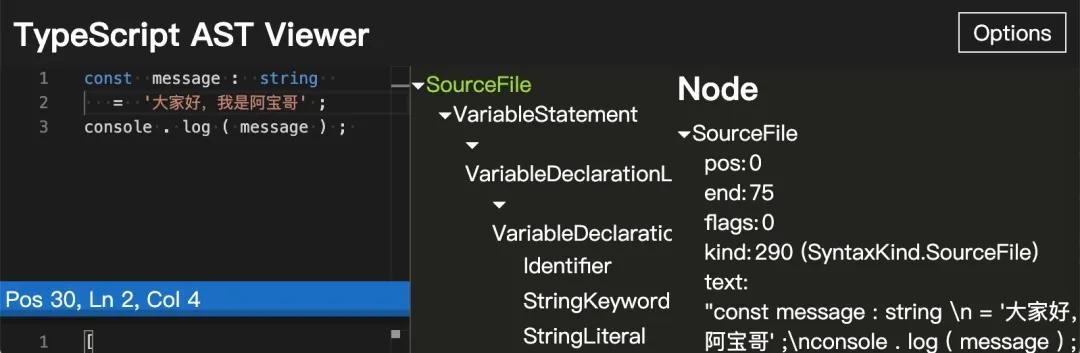
五、TypeScript AST Viewer
简介:一款 TypeScript AST 在线工具,利用它你可以查看指定 TypeScript 代码对应的 AST(Abstract Syntax Tree)抽象语法树。
在线地址:https://ts-ast-viewer.com/

对于了解过 AST 的小伙伴来说,对 astexplorer 这款在线工具应该不会陌生。该工具除了支持 JavaScript 之外,还支持 CSS、JSON、RegExp、GraphQL 和 Markdown 等格式的解析。
六、TypeDoc
简介:TypeDoc 用于将 TypeScript 源代码中的注释转换为 HTML 文档或 JSON 模型。它可灵活扩展,并支持多种配置。
在线地址:https://typedoc.org/

七、TypeScript ESLint
简介:使用 TypeScript ESLint 可以帮助我们规范代码质量,提高团队开发效率。
在线地址:https://typescript-eslint.io/

对 TypeScript ESLint 项目感兴趣且想在项目中应用的小伙伴,可以参考 “在Typescript项目中,如何优雅的使用ESLint和Prettier” 这篇文章。
八、Deno
简介:Deno 是一个 JavaScript/TypeScript 的运行时,默认使用安全环境执行代码,有着卓越的开发体验。
在线地址:https://deno.land/

对 Deno 感兴趣的小伙们,可以阅读小编 “「干货」通俗易懂的Deno 入门教程 ” 和 “「干货」了不起的 Deno 实战教程 ” 这两篇文章。
推荐TypeScript知识点文章
精读《Typescript 4》
Typescript 使用日志
想去力扣当前端,TypeScript 需要掌握到什么程度?
TypeScript 4.0 Beta 版本正式发布
「干货」将数十万行CoffeeScript代码迁移到TypeScript
TypeScript中的类型断言详解
深入浅出TypeScript在Model中的高级应用
让人眼前一亮的 10 大 TypeScript 项目
拿6个案例讲解TypeScript 知识点「干货」
TypeScript 中的顶级类型:any 和 unknown
1500行TypeScript代码在React中实现组件keep-alive
「TypeScript」详解一个了不起的 tsconfig.json 指南
用TypeScript编写React的优雅实践「干货」
了不起的 TypeScript 入门教程「实践篇」
了不起的 TypeScript 入门教程「基础篇」
TypeScript 常见问题整理(60多个)「上」
TypeScript 常见问题整理(60多个)「下」
深入TypeScript难点梳理讲解
Vue3.0之前你必须知道的TypeScript实战技巧
深入TypeScript难点梳理讲解
Vue3.0之前你必须知道的TypeScript实战技巧
你需要的 React + TypeScript 50 条规范和经验
TypeScript详细概括【思维导图】
Vue3.0 尝鲜 Hook TypeScript 取代 Vuex【项目实践】
TypeScript详细概括【思维导图】
「新消息」基于JavaScript/TypeScript 编程环境Deno1.0 即将发布
「干货」一张页面引起的项目架构思考(rax+Typescript+hooks)
深入浅出Vue3 跟着尤雨溪学 TypeScript 之 Ref 【实践】
作者:阿宝哥
转发链接:https://mp.weixin.qq.com/s/0EqUsQLsCR7_PUwg1Cq7NQ




















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








