目标: ios TabbarController 组件的使用
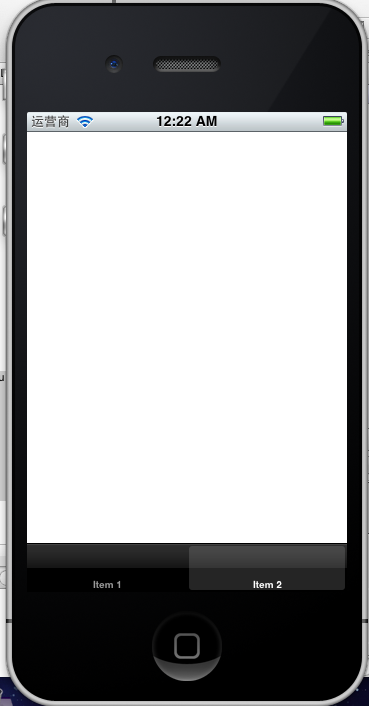
程序效果 如图 :
TabBarController 是一个菜单组件
TabBarController 组件在ios 程序中经常看到 ,是一个比较常用的组件
TabBarController 幕中最多只可以放置5个,如果超过5个系统会自动生成一个More按钮
下面各位童鞋一起来做一遍
启动Xcode 创建一个新的ios Application 模板选择 Empty Application 点击下一步
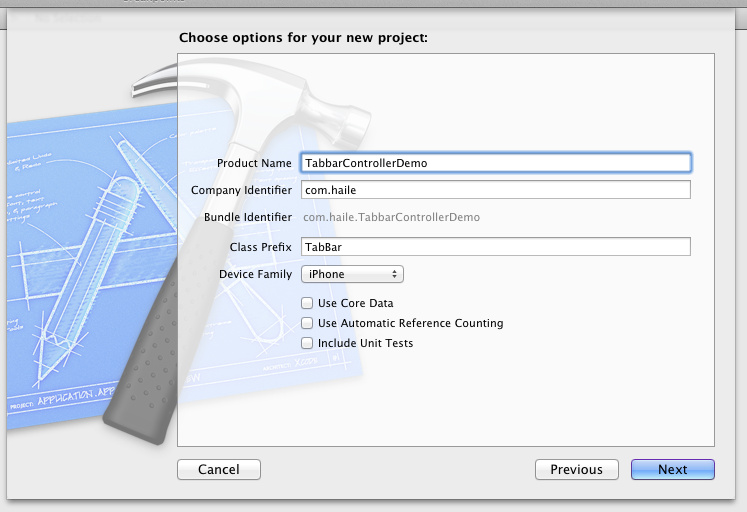
在项目信息中 项目名称 填写 ”TabBarControllerDemo“ class Prefix 前缀名 填写为 "Tabbar" 因为我们是开发 iphone程序 所以 Device Family 项选择 iphone 下面复选全部不选中。 如图:

点击下一步 ,选择保存位置,点击创建 ,此时我们的 项目没有一个视图文件的喔 。没事 我们创建一个xib文件 选中项目 右键 -》 new file -》 ios -》user interface -》empty 点击next 保存文件名 为 “TabBarViewController” 然后创建
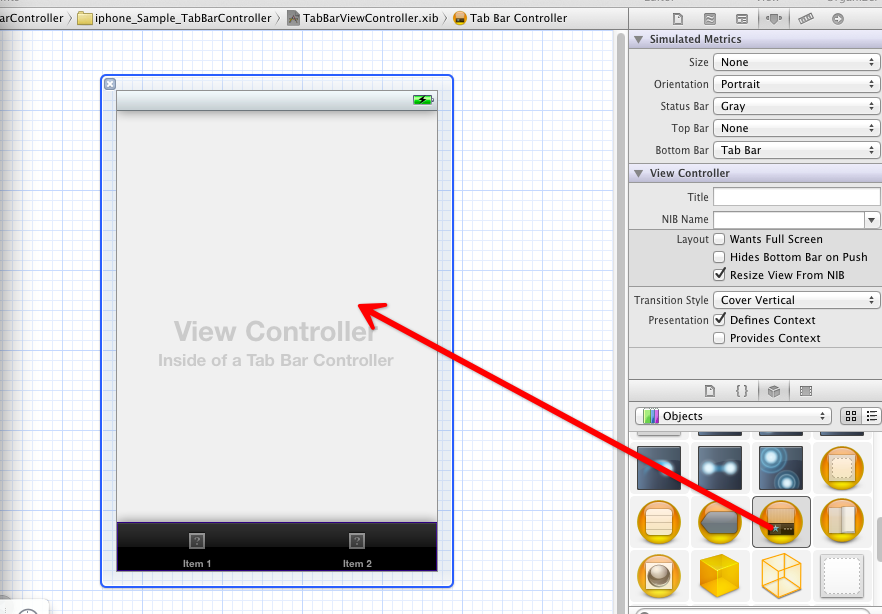
打开此xib 文件到此时 改xib 里面是没有任何元素的, 我们为此xib 文件添加一个 Tab Bar Controller 组件 如下图:

从上图中我们可以看出 TabBarController 已经默认给我们添加了 两个菜单按钮了,那我们如果让该 xib 显示呢 ,我们还需要做一下几步
1: 为该 xib 添加所属class 在该xib 界面中 选择 File‘s Owner 然后在实用工具栏中选择身份检查器,把 class 改为我们的委托类 如下图

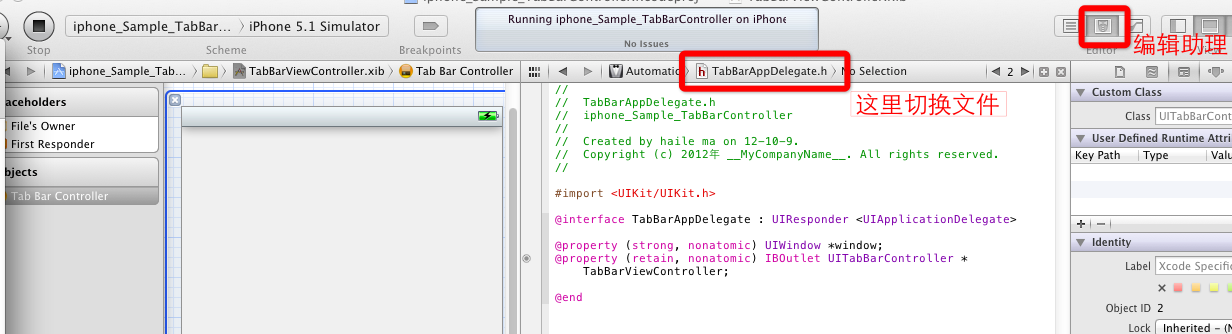
2: 建立连接 把 TabBarController 连接到 委托器中 , 点击助理编辑器, 如果编辑器右边显示的 是 委托器的 .m 文件 这在 标示的位置(这里切换文件) 切换为 .h 文件。

在上图中 选中 Tab Bar Controller 组件 并按住 Ctrl 把改组件拖到 右侧的 @end和 @interface 中的部分 ,此时松开 鼠标 会弹出一个对话框 ,让你填写连接类型connection属性保持默认 为 : Outlet 输出口的名称,这里填写 tabBarViewContorller 填写完成后 点击 connect 按钮。
上图中是我已经 建立好连接的。
建立好连接后 xcode 会为我们生成 一系列的代码 。
在委托器的 .h 文件中会为我们生成一个 输出口 代码如下:
@property (retain, nonatomic) IBOutlet UITabBarController *tabBarViewController;
该输出口的 唯一作用就是告诉程序 tabBarViewContrller 将连接到 xib 中的 组件对象。
@property 关键字 :可以让我们摆脱 创建get 和 set 方法的枯燥过程,但它需要和 .m 文件中的 @Synthesize 组合 这样就可以通知编译程序的时候自动创建 get 和 set 方法了
IBOutlet 关键字:用该关键字 标示改属性是一个输出口类型
在委托器的 .m文件中会为我们生成一个 输出口 代码如下:
@synthesize tabBarViewController = _TabBarViewController; //生成的代码
- (void)dealloc
{
[_window release];
[_tabBarViewController release]; // 生成的代码
[super dealloc];
}
销毁改类实例时 同时销毁对象tabBarViewController 因为我们没有使用自动内存计数器,所以我们需要显式的销毁该对象。
3: 初始化视图 xib 文件 并添加到 当前的 视图中。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
//加载视图文件
[[NSBundle mainBundle]loadNibNamed:@"TabBarViewController" owner:self options:nil];
[self.window addSubview:self.TabBarViewController.view];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
上面蓝色部分的代码 是我们手工添加进去的。
到此我们就已经可以查看视图效果了 保存并运行 ,效果图如下 :

在上图中 我们已经可以看到又两个 菜单了,这两个菜单是 改组件 自动带的。
下面我们来修改 菜单 的 风格样式 ,并创建一个自己的 菜单 。
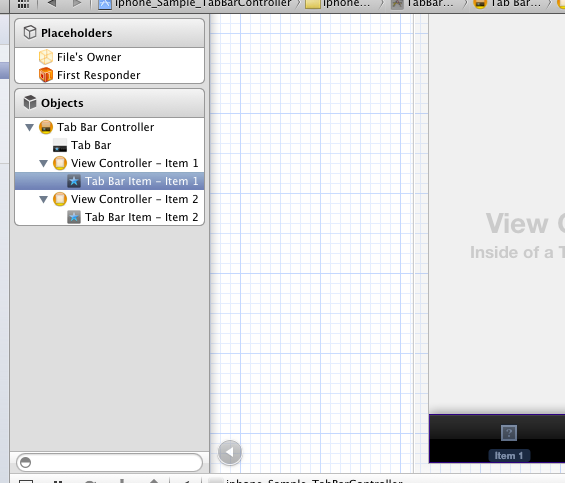
依次展开 Objects 窗口下面的 tab bar controller 组件 选中 第一个 tab bar ltem 组件,你也可以 直接在 视图中选取,但我们一次点击的是 tab bar ltem 组件外面的 view controller ,需要再点一次 才可以选中 tab bar ltem 组件 ,这点要注意喔 ,选中后如下图:

打开我们的 属性检查器 。 在属性检查器 中的 Tab bar ltem 栏目中 有个 ldenfifier 属性, 这个属性是系统自带的 风格,各位童鞋 可以一个一个 去体验 一下 。
这里 我们 就把 第一个 tab bar ltem 的 ldentifier 属性选择为 contacts
第二个 tab bar ltem 的 ldentifier 属性选择为 Most viewed
我们在拖一个 tab bar ltem(在编辑器的右下角) 组件到 tab bar controller 组件中去 ,同意选中(要确定选择 Tab bar ltem 组件喔)并打开 属性检查器 设置 其风格。
在这一步 我们需要一个 24*24 项目的 小图片 作为 我们的 菜单图片 ,我这里 随便找了一张,并把他拖到工程中的Supporting Files 目录下 ,xcode 会自动提示把这个图片添加到工程的主束中(在 ios 项目中,每一个文件都属于 项目的主束),
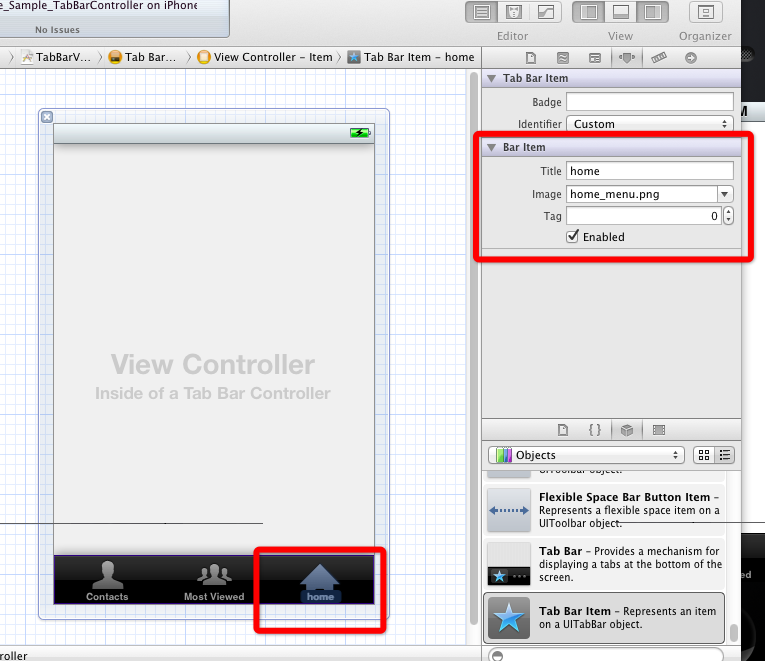
选中刚刚添加的 tab bar ltem打开 属性检查器 设置 在 属性检查器 中的Bar ltem 栏目就是我们需要设置的属性,这里我们设置 title 和 p_w_picpath title 为菜单名称,p_w_picpath 为菜单的图片 设置后 效果如下 :

保存看看效果 吧 嘻嘻 。
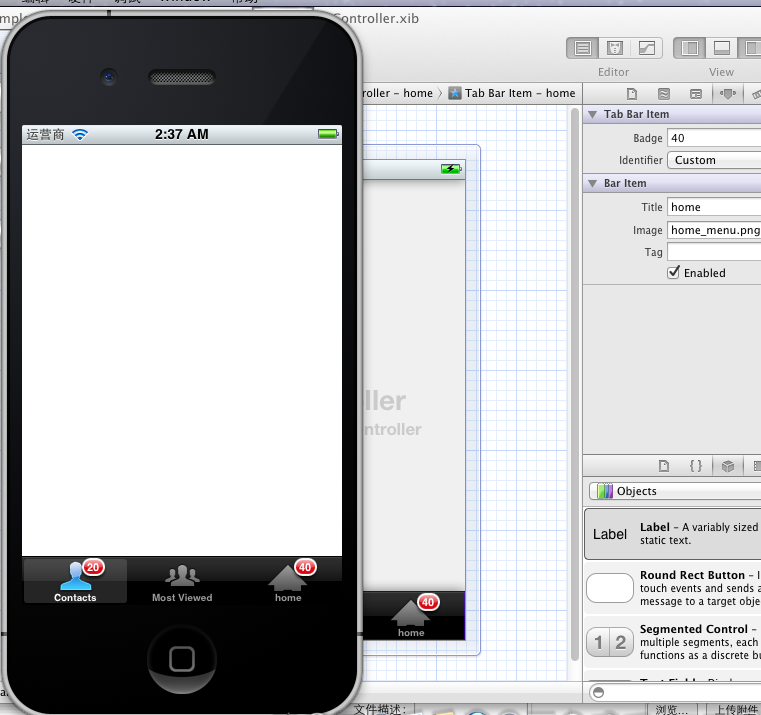
在 tab Bar ltem 组件中 还有个非常方便的 属性 ,可以直接设置 该菜单下的条数 ,那就是 属性检查器中的 tab bar ltem 栏目中的饿badge 属性 ,设置属性后 ,效果如下 。

呵呵 方便吧 。
下面 我们来 完成 如何让每个菜单 关联一个 视图,点击某个菜单 就跳到 某个视图去。
1: 首先创建几个 带 xib 的 控制器 。选择xcode 中的项目目录 右键 点击 new file -》ios -》cocoa Touch -》 Objective -C calss 如图 :

并点击下一步 ,填写 class 属性 为 ”ContactsViewController“ Subclass of 选择为 UiViewController 并选中With xib for user interface 复选框
然后选择保存位置 完成创建 。
以同样的方法创建 MostViewController 和 HomeViewContrller控制器
为了区分 每个 view 我们打开 这 3个 控制器的 xib 文件 为每个 xib 视图 添加一个 lable 组件 并为 每个 lable 的text 属性设置(选中lable组件打开属性检查器 在这里面设置text值) 名称 为了 方便 我们每一个 lable 的text值设的和菜单的值 一致 。如图:

3 个 视图文件全部设置完成后 开始 设置 菜单的关联视图了 。
要设置 每个 菜单的 关联视图 也非常简单 。
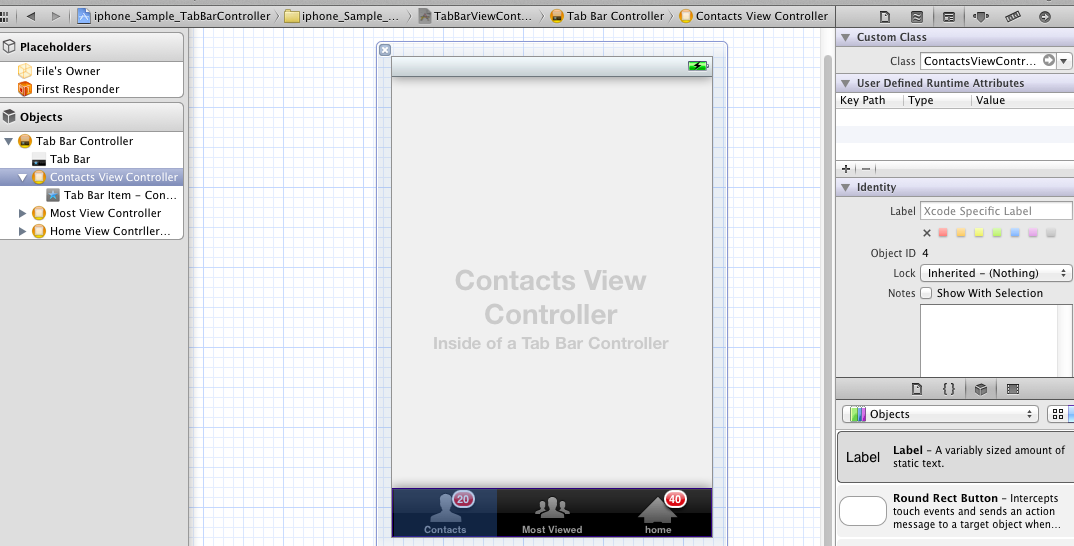
选择菜单的 View Controller 并打开 身份检查器,把class 设置为 我们想打开的 视图控制器就可以了 如图 :

依次为 3个 菜单 设置不同的视图控制器(这里的控制器就是我们刚刚新建里的控制器)。
Contacts 的 class 设置为 :ContactsViewController
most Viewed的 class 设置为 :MostViewController
home 的 class 设置为 : HomeViewContrller
然后保存运行 ,运行去看看效果吧 。如图 :



有问题的 地方 欢迎 各位童鞋提出 。 源代码下载地址 :
https://blog.51cto.com/ext/down_att.php?aid=36014&code=7333





















 5418
5418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








