
 阅读本文约需要6分钟
阅读本文约需要6分钟
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了CSS 之选择器的知识,今天跟大家分享下JS 之display的知识。
1 JS 之display 你知道『回』字有四种写法,但你知道display有32种写法吗?今天我们一一道来,让你一次性完全掌握display,从此再也不用对它发愁。 从大的分类来讲,display的32种写法可以分为6个大类,再加上1个全局类,一共是七大类:外部值
内部值
列表值
属性值
显示值
混合值
全局值
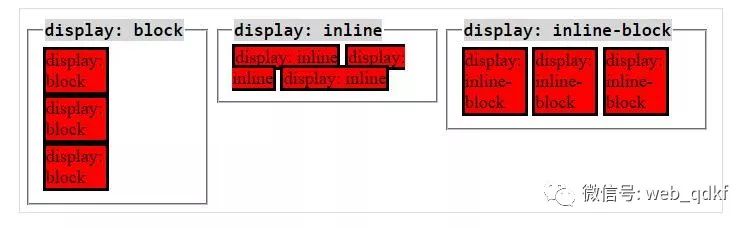
display: block;
这个值大家不陌生,我们最熟悉的
缺省就是这个值,最基本的块级元素,属于css入门初学者都知道的概念,只要是容器类型的元素基本都是这个值。除
之外,还有
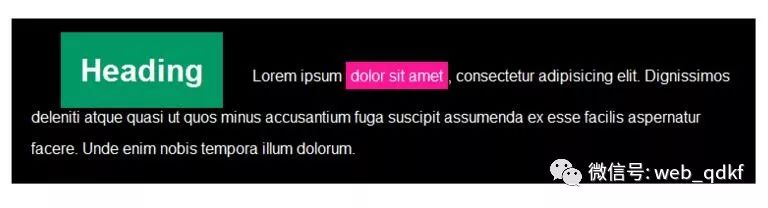
![]() ,以及古代html语言当中的,都属于这一类型。
,以及古代html语言当中的,都属于这一类型。
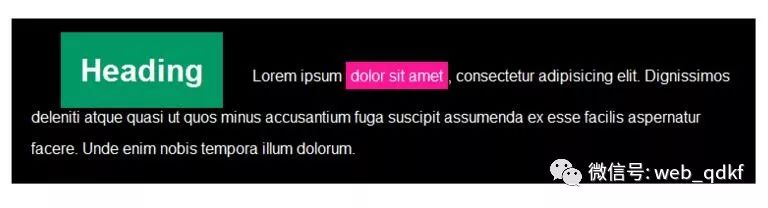
 写起来大概就是这样:
写起来大概就是这样:

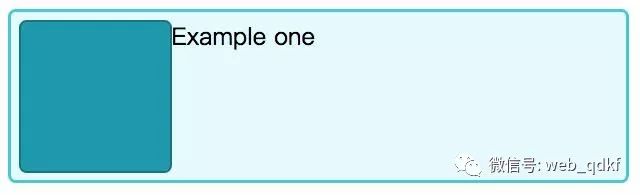
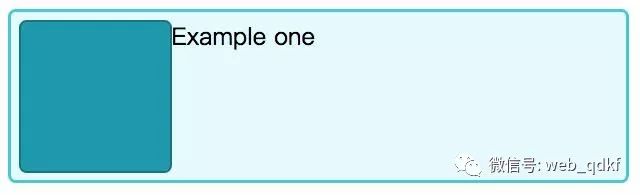
 现在我们给.container加上display: flow-root;再看一下:
现在我们给.container加上display: flow-root;再看一下:
 喏,外容器高度又回来了,这效果是不是杠杠的?
那位同学说,我们用clear: both;不是一样可以达到这效果吗?
喏,外容器高度又回来了,这效果是不是杠杠的?
那位同学说,我们用clear: both;不是一样可以达到这效果吗?
到
,
,
,,,,天生都是这个值。display: inline;
这个值大家也不陌生,行内元素嘛,只要是个行内元素都是这个值,最典型的是,还有,display: run-in;
这个值有点奇怪,通常没人用它,但你可以知道它。因为除了IE和Opera支持它以外,其他所有主流浏览器包括Chrome, Safari, Firefox全都对它置若罔闻。这东西说白了也没什么神秘,它的意思就是说如果我们命令一个元素run-in,中文意思就是『闯入』!那么这个元素就直接闯入下一行。比如说这样: 写起来大概就是这样:
写起来大概就是这样:
class="a">aaaclass="b">bbb.a { font-size: 36px; display: run-in;}display: flow;
含义不清,实验室阶段产品,Chrome不支持。如果还不够说服你暂时不要碰它的话,试着理解以下英文原文: If its outer display type is inline or run-in, and it is participating in a block or inline formatting context, then it generates an inline box. Otherwise it generates a block container box.display: flow-root;
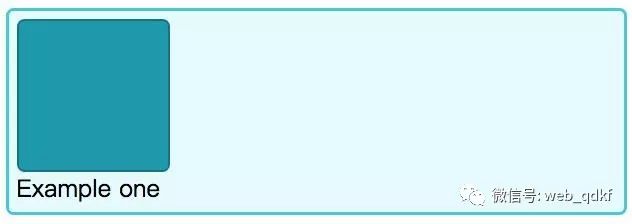
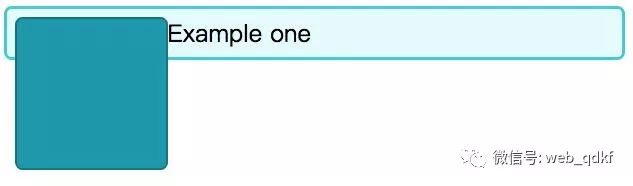
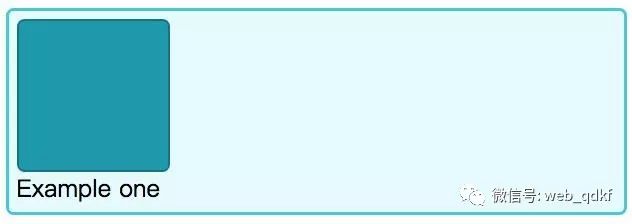
不同于刚才谈到的flow,现在用flow-root的渐渐多起来了,因为它可以撑起被你float掉的块级元素的高度。外容器本来是有高度的,就像这样:
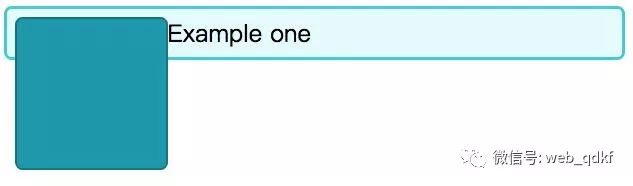
class="container container1">class="item"> Example one .container { border: 2px solid #3bc9db; border-radius: 5px; background-color: #e3fafc; width: 400px; padding: 5px; } .item { height: 100px; width: 100px; background-color: #1098ad; border: 1px solid #0b7285; border-radius: 5px; } 现在我们给.container加上display: flow-root;再看一下:
现在我们给.container加上display: flow-root;再看一下:
 喏,外容器高度又回来了,这效果是不是杠杠的?
那位同学说,我们用clear: both;不是一样可以达到这效果吗?
喏,外容器高度又回来了,这效果是不是杠杠的?
那位同学说,我们用clear: both;不是一样可以达到这效果吗?
.container::after { content: ''; clear: both; display: table;}display: table;
这一个属性,以及下面的另外8个与table相关的属性,都是用来控制如何把div显示成table样式的,因为我们不喜欢
标签。
有什么好?无非就是能自动换行而已,但其实你完全可以做一个
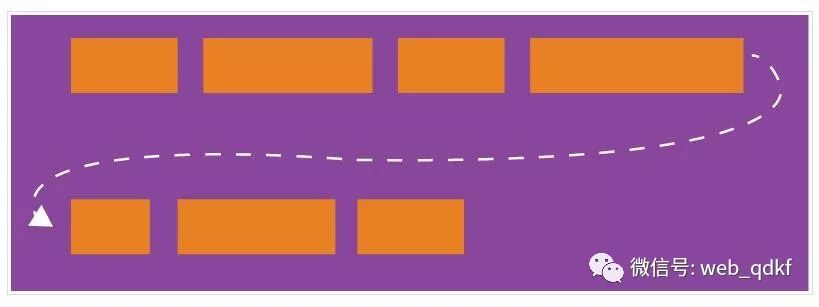
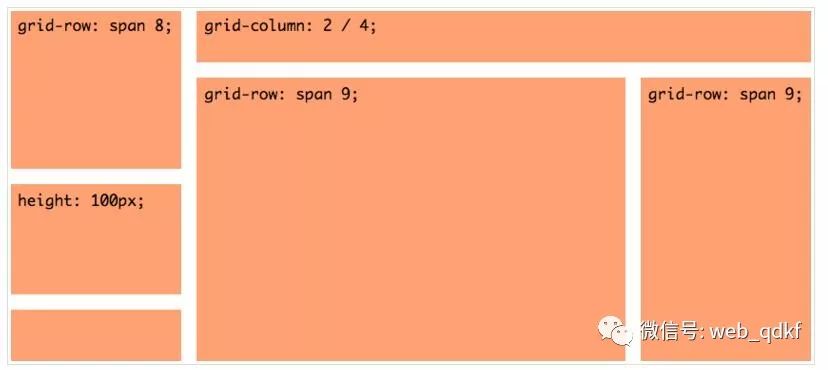
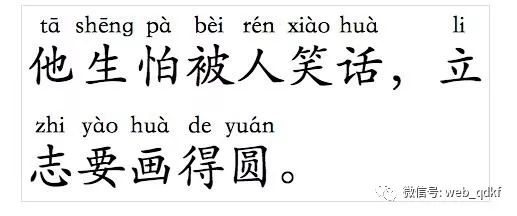
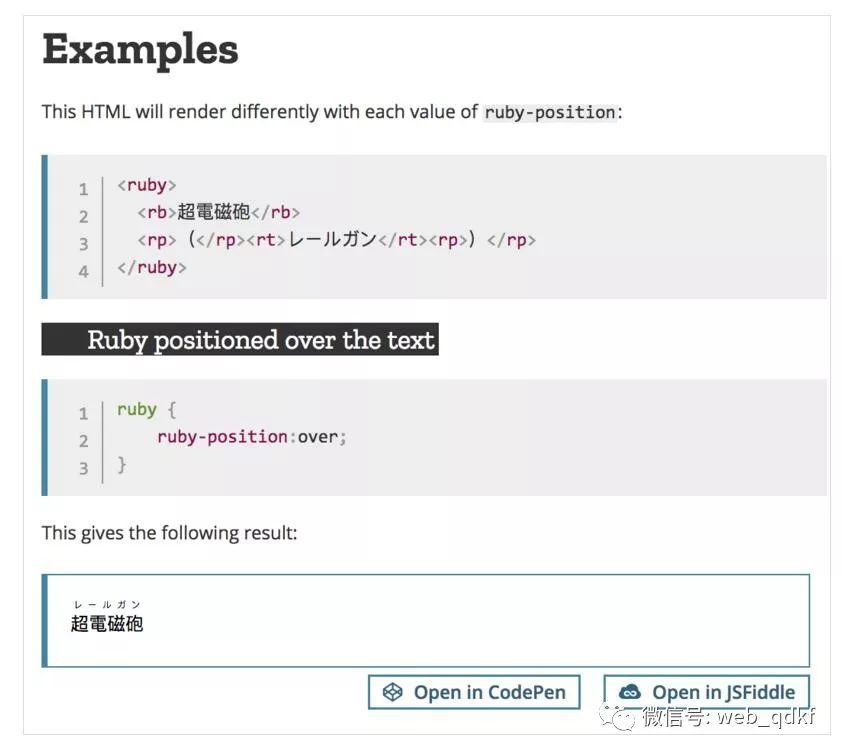
标签,把它全都替换成display: block;也可以自动折行,只不过略微麻烦而已。关于display: table;的详细用法,大家可以参考这篇文章,这里就不细说了。display: flex;敲黑板,划重点!作为新一代的前端工程师,这个属性你必须烂熟于胸衣中,哦,错了,是胸中。display: flex;以及与它相关联的一系列属性:flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content,并且包括所有这些属性的取值,都是你需要反复研磨的。2009年诞生的这个属性可以说是不亚于css界一场蒸汽机诞生一样的工业革命,它的诞生标志着马车一样的float被彻底抛进历史的垃圾堆。关于它的详情,会中文的可以参考阮一峰的这篇文章,但我认为,格式编排的更好还是csstrick上的这篇文章。没有一张图能完整地展现flex的神韵,就放这张我比较喜欢的图片吧: display: grid;会flex很吊吗?会grid更吊哦!也许这就是下次前端面试的重点哦! grid布局,中文翻译为网格布局。学习grid布局有两个重点:一个重点是grid布局引入了一个全新的单位:fr,它是fraction(分数)的缩写,所以从此以后,你的兵器库里除了px, em, rem, 百分比这些常见兵器以及vw, vh这些新式武器之外,又多了一样旁门暗器fr,要想用好grid,必须充分掌握fr。另一个重点是斜杠操作符,这可不是分数哦。它表示的是起始位置和结束位置。比如说3 / 4,这可不是四分之三的意思,这是指一个元素从第3行开始,到第4行结束,但又不包括第4行。同样,与grid相关联的也有一大堆旁门属性,是在学习display: grid;的同时必须掌握的。 grid布局,中文翻译为网格布局。学习grid布局有两个重点:一个重点是grid布局引入了一个全新的单位:fr,它是fraction(分数)的缩写,所以从此以后,你的兵器库里除了px, em, rem, 百分比这些常见兵器以及vw, vh这些新式武器之外,又多了一样旁门暗器fr,要想用好grid,必须充分掌握fr。另一个重点是斜杠操作符,这可不是分数哦。它表示的是起始位置和结束位置。比如说3 / 4,这可不是四分之三的意思,这是指一个元素从第3行开始,到第4行结束,但又不包括第4行。同样,与grid相关联的也有一大堆旁门属性,是在学习display: grid;的同时必须掌握的。 包括:grid, grid-column-start, grid-column-end, grid-row-start, grid-row-end, grid-template, grid-template-columns, grid-template-rows, grid-template-areas, grid-gap, grid-column-gap, grid-row-gap, grid-auto-columns, grid-auto-rows, grid-auto-flow, grid-column, grid-row。不能详述,关于这个写起来又是一大篇文章。详情还是参考csstrick上这篇文章,讲得非常细致非常清楚。 包括:grid, grid-column-start, grid-column-end, grid-row-start, grid-row-end, grid-template, grid-template-columns, grid-template-rows, grid-template-areas, grid-gap, grid-column-gap, grid-row-gap, grid-auto-columns, grid-auto-rows, grid-auto-flow, grid-column, grid-row。不能详述,关于这个写起来又是一大篇文章。详情还是参考csstrick上这篇文章,讲得非常细致非常清楚。display: ruby;ruby这个取值对于我们亚洲人来说其实是非常有用的一个东西,但是目前除了Firefox以外其它浏览器对它的支持都不太好。简而言之,display: ruby;的作用就是可以做出下面这样的东西: 很好的东西,对吧?如果可以用的话,对我国的小学教育可以有极大的促进。但可惜我们现在暂时还用不了。ruby这个词在英语里的意思是红宝石,但在日语里是ルビ,翻译成中文是旁注标记的意思,我们中文的旁注标记就是汉语拼音。可以想见,这个标准的制定者肯定是日本人,如果是我们中国人的话,那这个标签就不是ruby,而是pinyin了。还有一个ruby语言,发明者也是一个日本人,和html里这个ruby是两码事,不要搞混了。ruby的语法大致如下: 很好的东西,对吧?如果可以用的话,对我国的小学教育可以有极大的促进。但可惜我们现在暂时还用不了。ruby这个词在英语里的意思是红宝石,但在日语里是ルビ,翻译成中文是旁注标记的意思,我们中文的旁注标记就是汉语拼音。可以想见,这个标准的制定者肯定是日本人,如果是我们中国人的话,那这个标签就不是ruby,而是pinyin了。还有一个ruby语言,发明者也是一个日本人,和html里这个ruby是两码事,不要搞混了。ruby的语法大致如下: display: subgrid;2015年8月6日,W3C的级联样式单(CSS)工作组(Cascading Style Sheets Working Group)发布了CSS网格布局模块第一级(CSS Grid Layout Module Level 1)的工作草案。在这个草案里规定了上一节我们讲到的display: grid;的方案。而display: subgrid;是属于2017年11月9日发布的非正式的CSS网格布局模块第二级的内容。所以这是一个非常新的草案,并且围绕它的争议从来也没有断过。subgrid总的思想是说大网格里还可以套小网格,互相不影响。但如果grid里可以再套subgrid的话,那我subgrid里还想再套subgrid怎么办?subsubgrid吗?况且,到底是grid: subgrid;还是display: subgrid;这个也没有达成共识,关于此一系列的争议,感兴趣的同学可以看看这篇文章,英语好的可以看这篇。03、列表值display: list-item;display: list-item;和display: table;一样,也是一帮痛恨各种html标签,而希望只使用
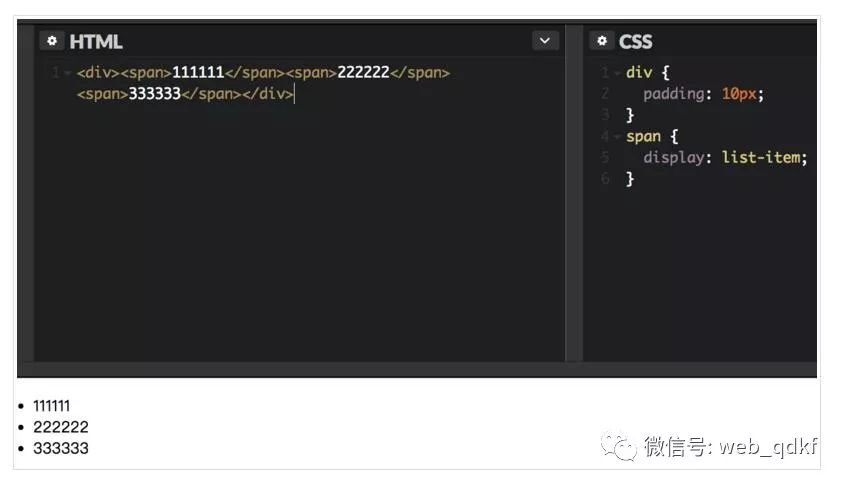
来写遍一切html的家伙搞出来的鬼东西,实际使用极少,效果就是这样:
 看,你用
看,你用
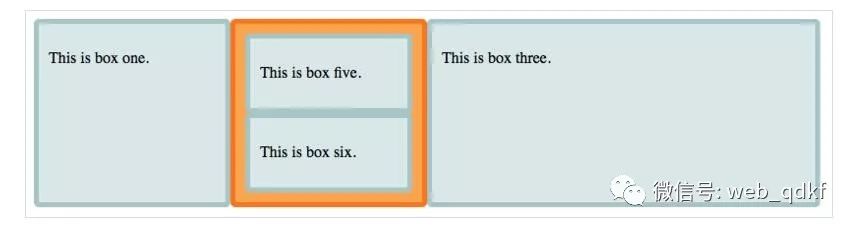
|







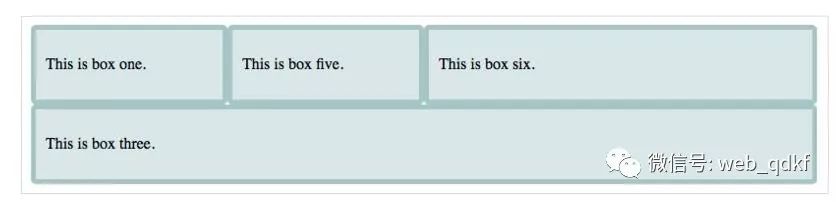
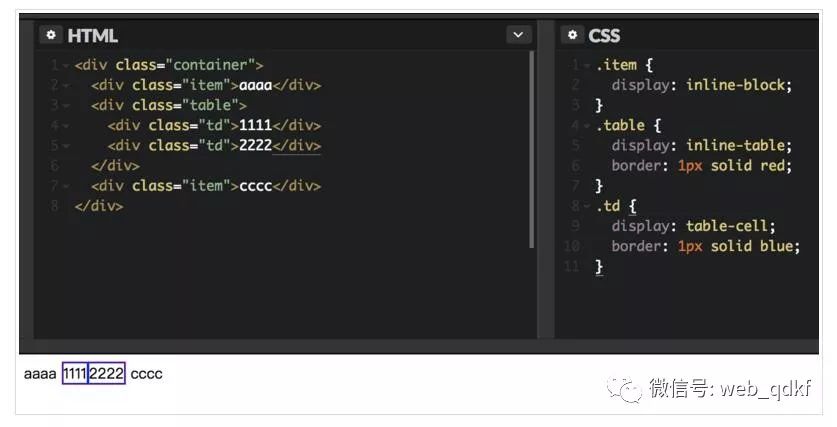
 你给中间那个div加上display: contents;之后,它就变成这样了:
你给中间那个div加上display: contents;之后,它就变成这样了:
 这就是display: contents;的作用,它让子元素拥有和父元素一样的布局方式,仅此而已。
这就是display: contents;的作用,它让子元素拥有和父元素一样的布局方式,仅此而已。


 08、总结
以上就是在css里display的32种写法。谈了这么多,不知道你记住了多少呢?其实,单纯理解每一个display属性的取值都不难,难的是融会贯通,在恰当的地方运用恰当的值,毕竟我们的目的是为了把代码写短,而不是把代码写长。如果你怕记不太清的话,就请你收藏这篇小文,也许将来的某一天,你会用得着。
今天就分享这么多,关
于
JS 之display
,你学会了多少?
欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【
在看
】,让更多人看到该文章。
08、总结
以上就是在css里display的32种写法。谈了这么多,不知道你记住了多少呢?其实,单纯理解每一个display属性的取值都不难,难的是融会贯通,在恰当的地方运用恰当的值,毕竟我们的目的是为了把代码写短,而不是把代码写长。如果你怕记不太清的话,就请你收藏这篇小文,也许将来的某一天,你会用得着。
今天就分享这么多,关
于
JS 之display
,你学会了多少?
欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【
在看
】,让更多人看到该文章。














 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








