我们都知道C盘一般都是安装系统的,在生活实用中我们也会安装一些别的软件,但是很多软件通常都是默认安装到C盘的,所以会大大导致电脑卡顿,那么有什么好的方法可以把软件安装到C盘呢?

一、限制C盘使用
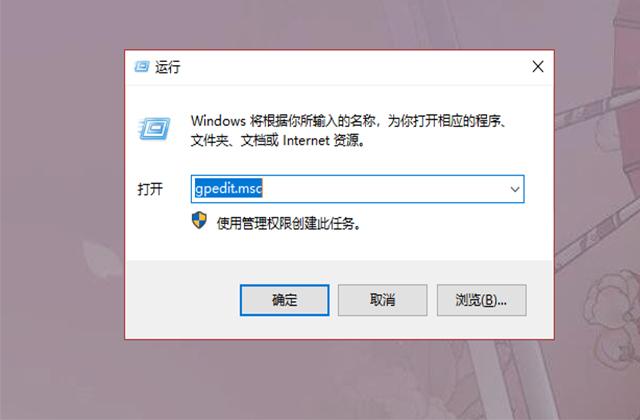
1.首先我们先按下【Win+R】,此时会打开运行的对话框,在里面输入【gpedit.msc】,然后点击确定或者是回车键进入【本地组策略编辑器】

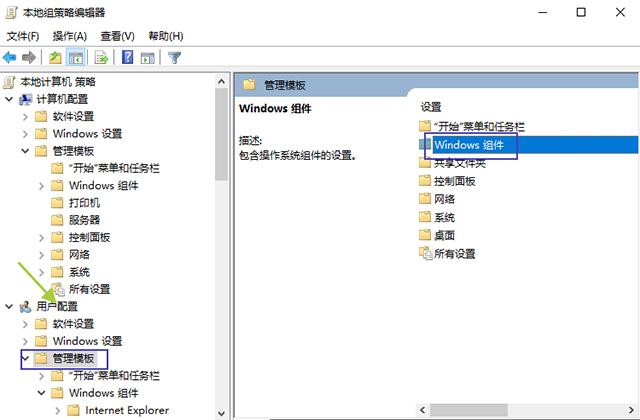
2.在“本地组策略编辑器”找到【用户配置】点击【管理模板】—【Windows组件】,找到【Windows】资管理器(文件资源管理器)双击打开。

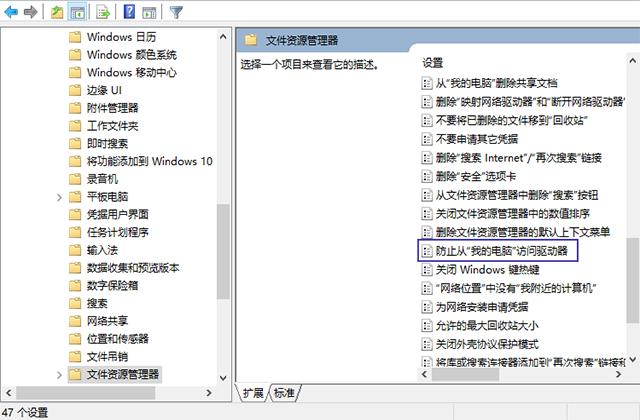
3.打开后找到防止从“我的电脑”访问驱动器的属性然后双击它。将会跳出这个选项的属性,一共有三个选项,分部二是“未配置”“已启用”已禁用“,我们系统一般默认为“未配置”选项,接下里要对这个对话框中的参数进项设置。

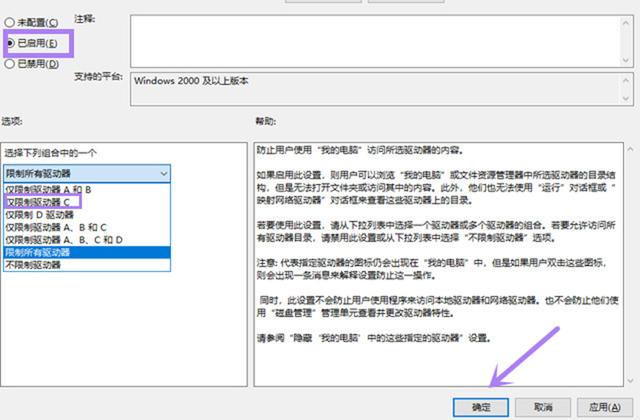
4.进入后,选择【已启动】后可以看到,在下面会出现选择驱动器的下拉列表,如果你想限制某个驱动器的使用,只选中该驱动器就可以了,例如我们要限制C盘的使用,直接选中【仅限制驱动器C】就可以了,最后点击确定。

二、修改注册表
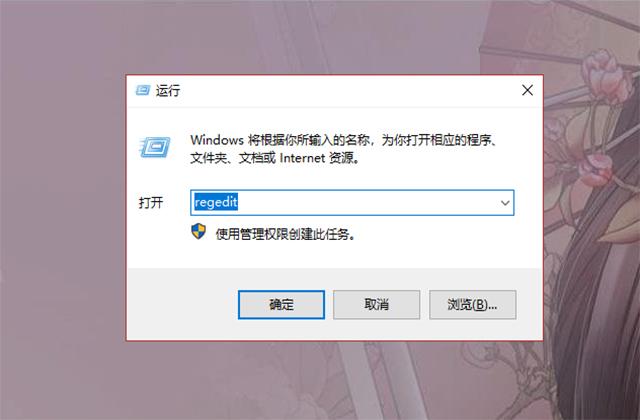
1.点击开始或者按下【Win+R】然后跳出运行窗口,在对话框里面输入【regedit】。

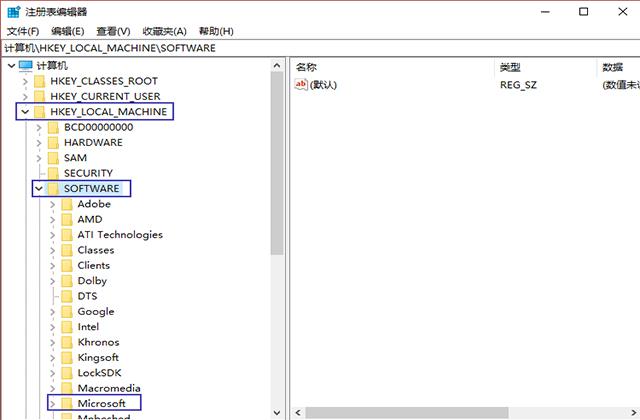
2. 注册表编辑器打开之后,在在HKEY_LOCAL_MACHINE中找到SOFTWARE,然后再找到Microsoft。

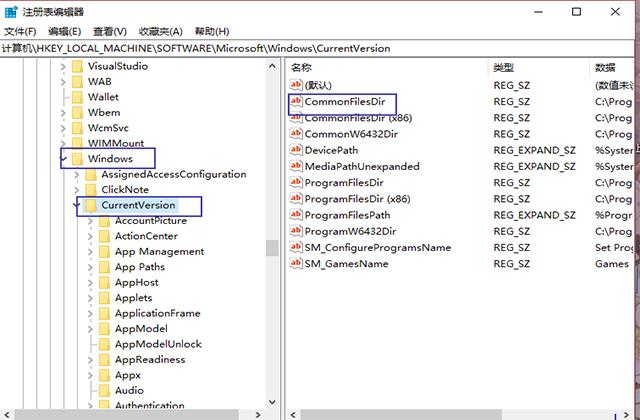
3.双击打开后,往下滑能找到Windows,继续展开找到CurrentVersion,右边就会出现机列数据,我们在里面找到【CommonFilesDir】打开它。

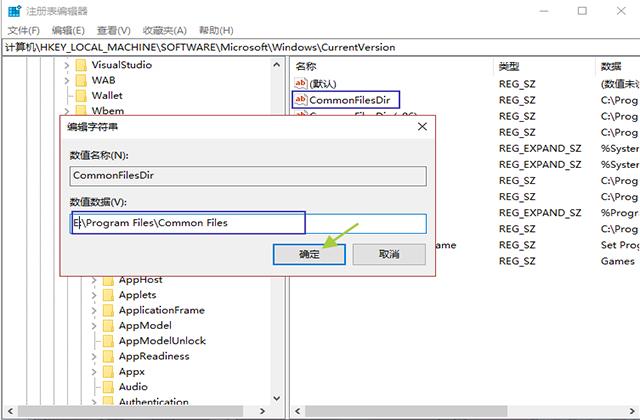
4.弹出【编辑字符串】的弹窗之后,把【数值数据】里面的C盘改成其他盘,然后点击确定。

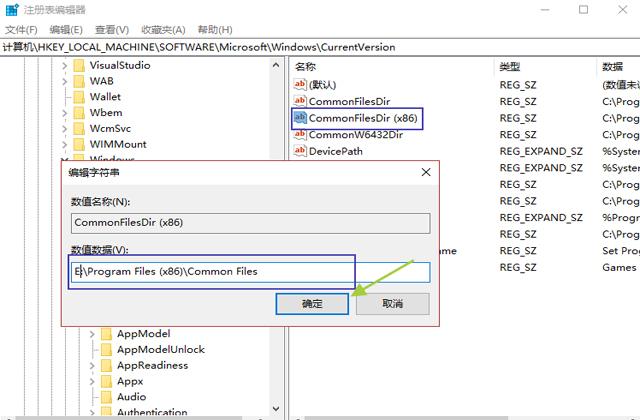
5.随后再次双击打开【ConmmonFilesDir(x86)】这个名词,也把里面【数值数据】里面的C盘改成其他盘,最后直接点击确定就完成了。

以上就是教你把电脑C盘设置成禁止安装任何软件的两种方法, 你学会了吗




















 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








