
对于如何设计一款学习成本低、辨识度高、有个性的APP,iOS和Android均给出了对应的建议,就是《iOS设计规范》和《Material Design设计规范》。
规范中对导航、手势、通知、控件等方面都做了描述,并给出了相应的建议和检查清单。实际工作中,当然并不是一定要按照规范中描述进行APP设计,然而依然可以使用上述规范作为我们设计的参照,尽量避免一些明显的问题。
基于两个平台的用户一致性的体验、以及节省UI设计和研发成本的考量,整理了两个平台设计规范差异和共融之处。
设计语言不一样
—

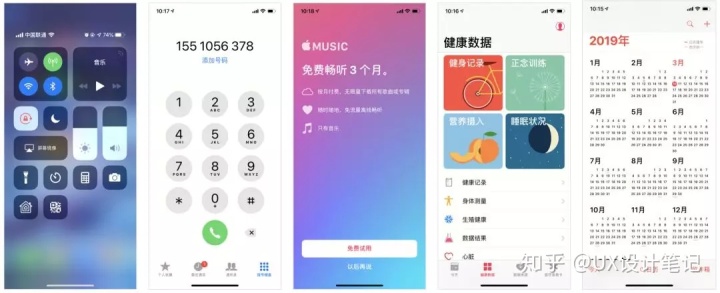
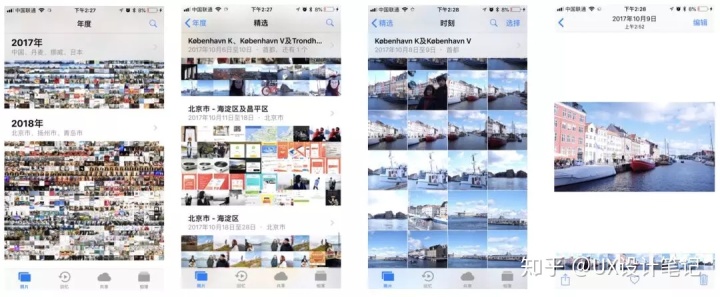
iOS/Flat Design视觉效果
iOS/Flat Design是手机界面设计的里程碑
化繁为简,其核心思想就是让“信息”本身凸显出来,在设计元素上则强调了抽象、极简和符号化。

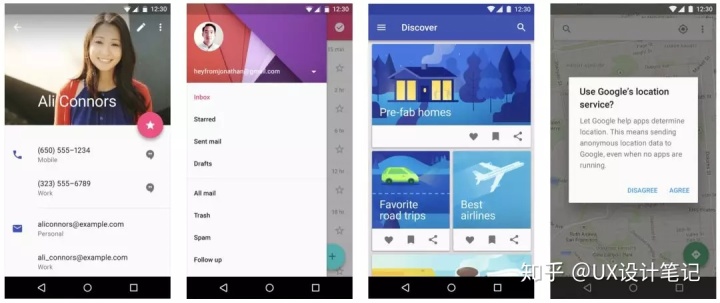
Andorid/Material Design视觉效果
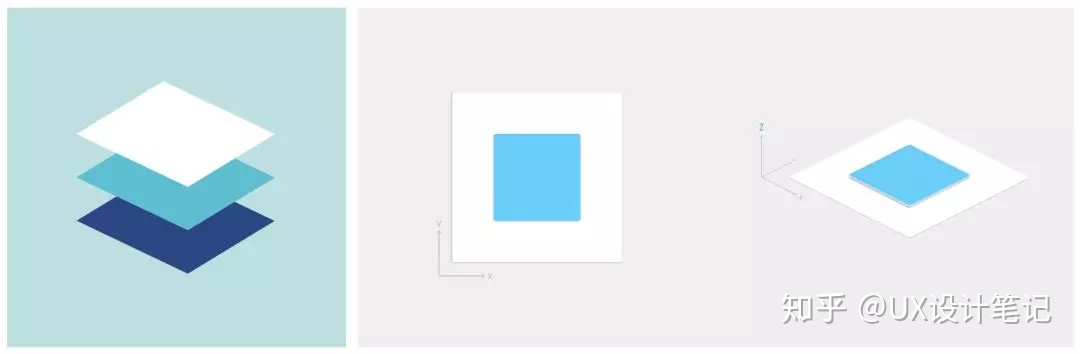
核心思想是“数字纸墨”的空间,层级层次分明。
离用户最近的材料,投影最大,色彩越鲜明,越推荐用户使用

Meterial Design(材料设计)赋予UI设计新的方向
“Z轴概念”阴影大小直接体现了材料之间的距离

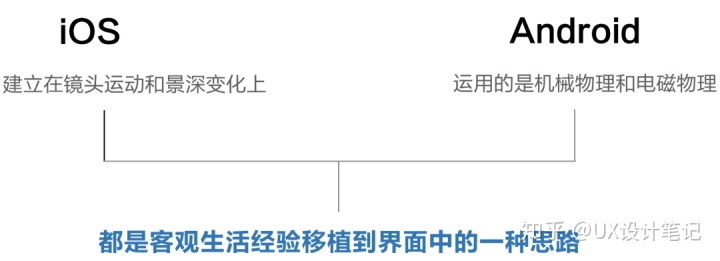
动画原理
—
动画设计原理不同(1)
动效不仅仅是为了视觉效果上的酷炫,更是帮助用户,
更好的理解层级、转场关系和关注到终点信息的利器

动画设计原理不同(2)
近实远虚,对焦物体清晰,背景模糊—⾼斯模糊

近大远小,全景&特写,长焦&短焦

Android还原机械物理运动
Meterial Design的隐喻是纸张,用户的手指就像磁铁一样把电子纸墨吸引过来;点击后就会泛起“涟漪”作为一个交互相应,离用户手指越近的元素越亮,阴影越深。

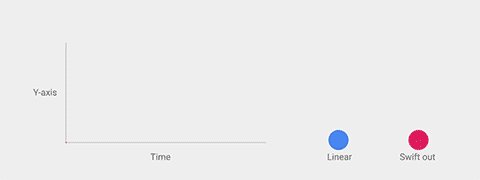
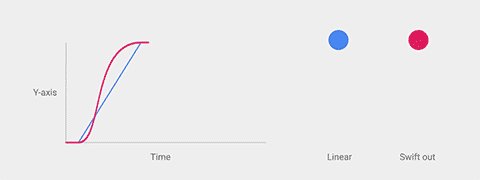
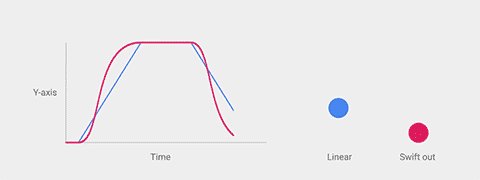
动画接近真实
物理世界中的运动和变化都是有加速和减速过程的,忽然开始、忽然停止的匀速动画显得机械而不真实

完整规范
Android Material Design
https://material.io/collections/get-started/
iOS Designhttps://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
单位尺寸
—
单位尺寸不一样
PPI是什么?
PPI(pixels per inch),即像素密度
这项指标是连接数字世界与物理世界的桥梁
pixels per inch,准确的说是每英寸的长度上 排列的像素点的数量。
iPhone 3gs的屏幕像素是320x480 iPhone 4s的屏幕像素是640x960 刚好两倍,然而两款手机都是3.5英寸的。

Pt、dp、sp是什么?
iOS的开发单位
Pt(“points”的缩写,点)1pt=1/72英寸
Android的开发单位
dp(density-independent pixel) 即“密度无关像素”
Android的字体单位
sp(scale-independent pixel) 即“独立比例像素”,主要用作字体的单位

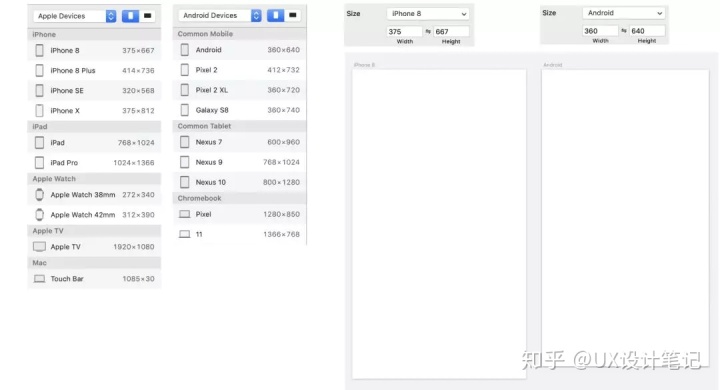
设计稿尺寸

使用设计工具Sketch
完整的设备尺寸,以pt、dp为单位的矢量工具

矢量图形,输出方便,一键输出切图资源

强大的sketch插件—蓝湖
切图和标注统一在sketch上解决完后,在蓝湖直接获取资源

https://lanhuapp.com/
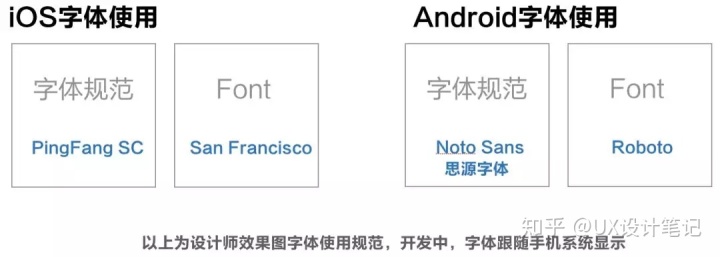
字体规范
—

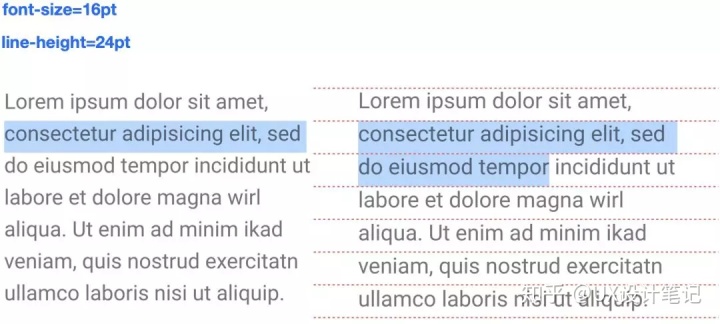
关于字号/字高的知识点

段落

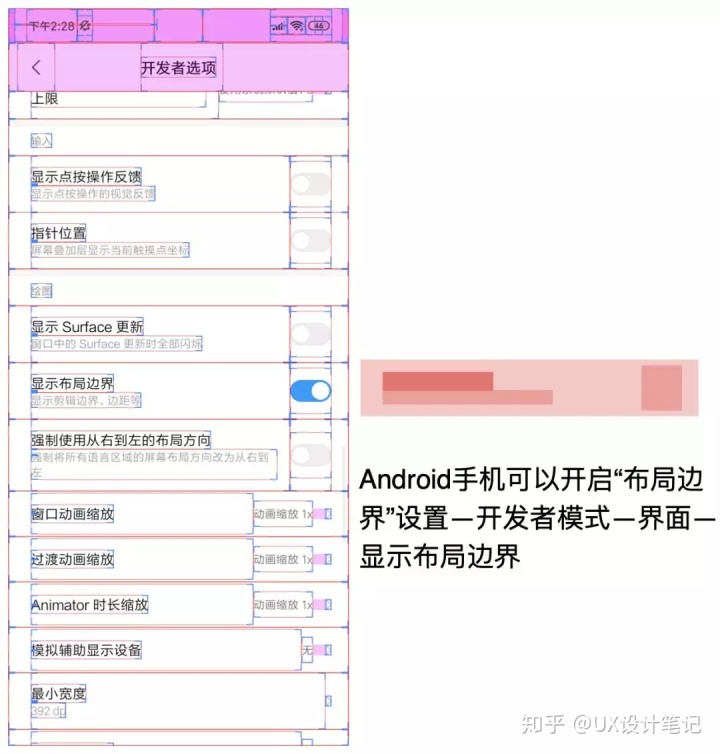
布局原理

触摸点击区域
Android
最小触摸区域 48x48 dp
最小点击区域 24x24 dp
iOS
最小触摸区域 44x44 pt

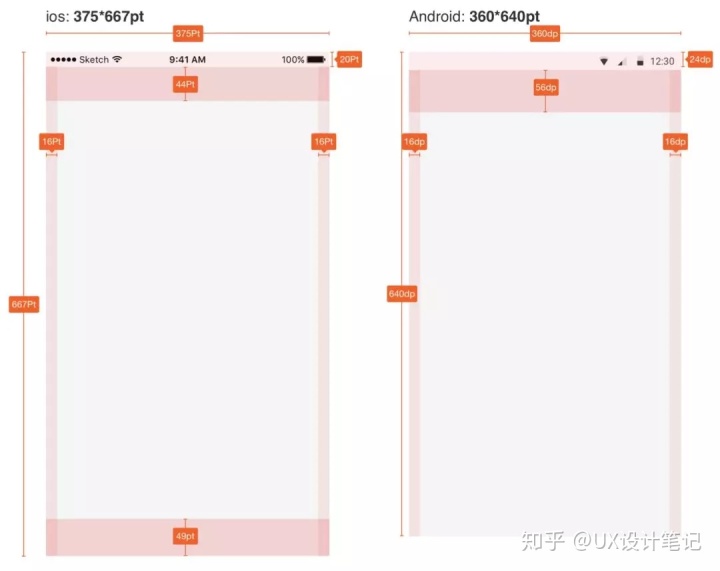
页面基础布局
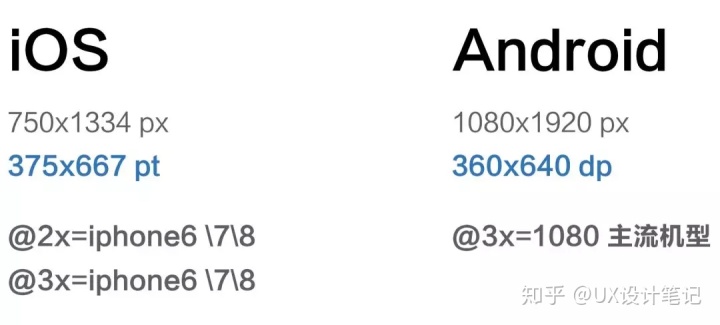
iOS(pt)
size:375x667
status:20
Android(dp)
size:360x640
status:24

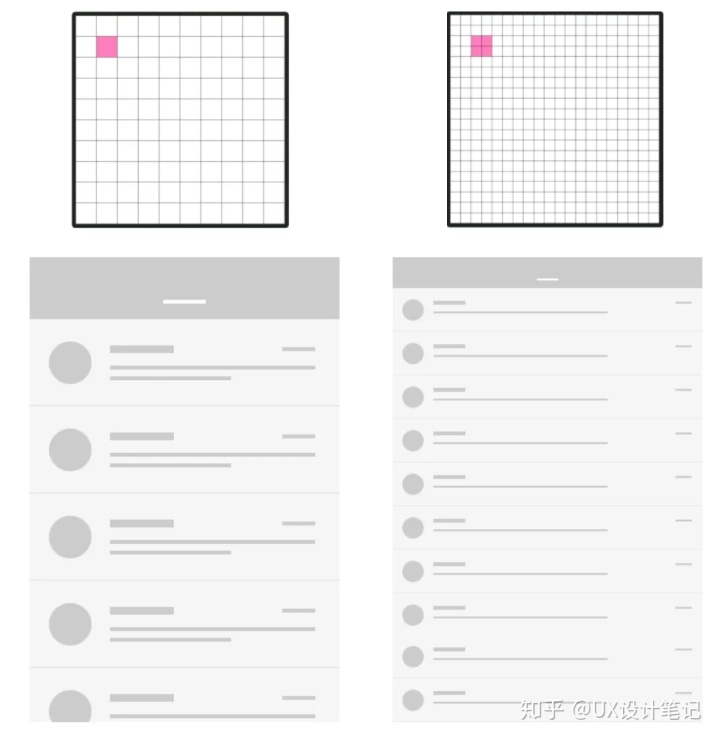
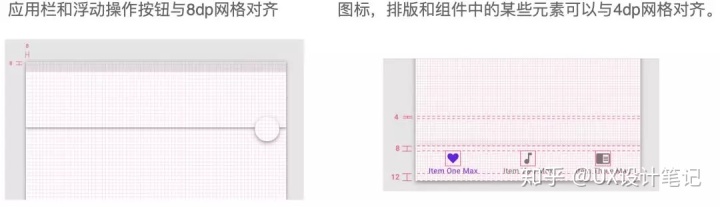
Android的8dp网格基线

组件等独立容器使用8dp网格基线,组件容器内小元素可使用4dp网格基线
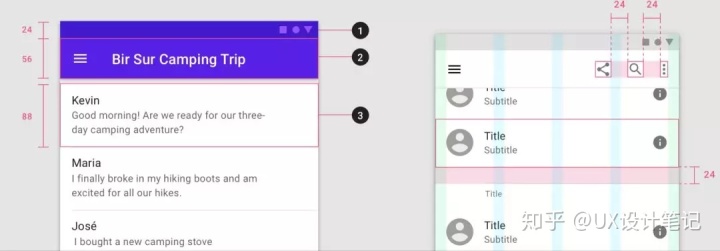
Android尺寸的增量值
以 8dp/pt 为参数增量值,间距可使用4dp/pt为增量值
常用值:8/16/24/32/48/56/64/72/80/88/96…

感谢您耐心的读完,规范知识内容比较多,分为两部分讲,下次敬请期待~




















 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








