今天遇到一个超级恶心的事情,我检查了十几分钟怎么都没看出来,代码哪里有问题,无奈只有debugger一步一步查询错误,终于让我逮到了。
场景就是后端给了一个活动编号,是一场传数字 201905281559025248,当请求其他的接口时候需要将活动编号带入
进入正题
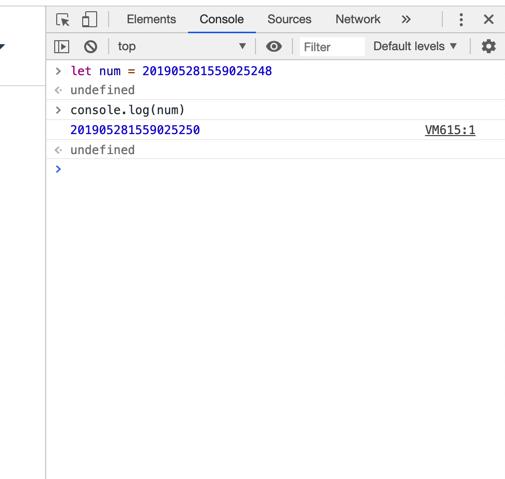
let code = 201905281559025248console.log(code) 猜猜会打印出来什么
console.log(code) ---> 201905281559025250这是什么鬼?
怎么还四舍五入了!
揉揉眼睛再看一下


按照度娘的说法,这个叫做精度丢失
原因
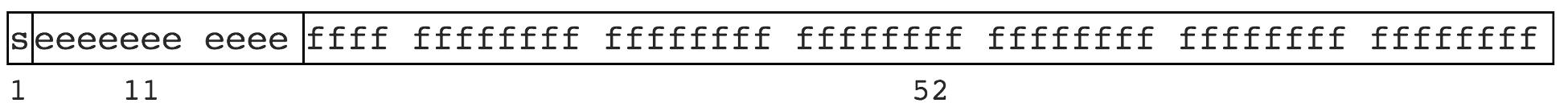
计算机的二进制实现和位数限制有些数无法有限表示。就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用 64 bit。如图

意义
- 1位用来表示符号位
- 11位用来表示指数
- 52位表示尾数
案例一浮点数
0.1 >> 0.0001 1001 1001 1001…(1001无限循环)0.2 >> 0.0011 0011 0011 0011…(0011无限循环)说个简单的就是我再小程序内打印
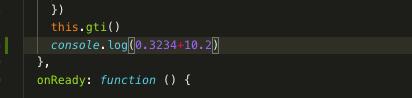
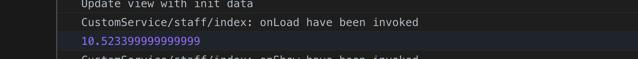
console.log(0.3234+10.2) ----> 10.523399999999999

噢哟!难受,这是什么鬼~~
此时只能模仿十进制进行四舍五入了,但是二进制只有 0 和 1 两个,于是变为 0 舍 1 入。这即是计算机中部分浮点数运算时出现误差,丢失精度的根本原因。
大整数的精度丢失和浮点数本质上是一样的,尾数位最大是 52 位,因此 JS 中能精准表示的最大整数是 Math.pow(2, 53),十进制即 9007199254740992。
所以说比这个数字大的经度就有问题了
解决方案
对于整数,前端出现问题的几率可能比较低,毕竟很少有业务需要需要用到超大整数,只要运算结果不超过 Math.pow(2, 53) 就不会丢失精度。
对于小数,前端出现问题的几率还是很多的,尤其在一些电商网站涉及到金额等数据。解决方式:把小数放到位整数(乘倍数),再缩小回原来倍数(除倍数)
例如0.1+0.2
(0.1*10 + 0.2*10) / 10 == 0.3 // true关于数字超长的情况
我是直接 num + ''
转成字符串





















 699
699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








