
@Author : Runsen
@Date : 2019/12/19
gulp
gulp是基于流的前端构件化工具。gulp是自动化项目的构建利器;不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成。同时使用非常简单,学习成本低。这个压缩工具也是前端必学的的工具。
环境搭建
- node 因为npm跟随node的包安装管理工具。具体下载直接百度nodejs中文网,根据自身的环境(windows linux mac)下载安装包(msi)。直接进行安装。
- npm install -g gulp 安装成功后就可以在命令行输入gulp相关的命令了
安装成功后,输入gulp -v 查看版本
在项目中安装 npm install --save-dev gulp,安装成功后就可以开始写配置文件了。
环境开发
- vscode
- nodejs
- gulp
gulp入门
npm init 项目初始化 ,此时根目录会出现package.json
npm install gulp --save-dev 在本地项目局部安装gulp
创建gulpfile.js文件
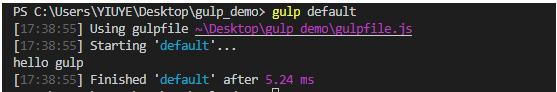
// 以下代码会执行在node环境下var gulp = require( "gulp" );// 创建一个gulp的任务gulp.task( "default",function(done){ console.log( "hello gulp" ); done();} );在命令行执行gulp default

压缩css
npm install gulp-cssnano --save -dev 在本地项目安装gulp-cssnano
新建一个css文件夹,在新建index.css
*{ margin: 0; padding: 0;}p{ color: red}gulpfile.js代码如下
var gulp = require('gulp');// 需要先安装gulp-cssnanovar cssnano = require('gulp-cssnano');// 定义一个处理css文件改动的任务gulp.task('css',function(){ gulp.src('./css/*.css') .pipe(cssnano()) .pipe(gulp.dest("./dist/css/"))});新建dist文件夹来存放生成的css任务
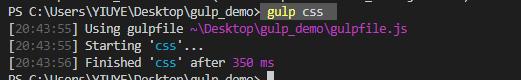
执行 gulp css

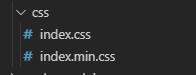
在dist文件夹的css文件夹生成了index.css *{margin:0;padding:0}p{color:red} gulp 修改压缩的文件名
npm install gulp-rename --save-dev 在本地项目安装
gulpfile.js代码修改如下
var gulp = require('gulp');// 需要先安装gulp-cssnanovar cssnano = require('gulp-cssnano');var rename = require('gulp-rename')// 定义一个处理css文件改动的任务gulp.task('css',function(){ // 处理css文件的目录 return gulp.src('./css/*.css') .pipe(cssnano()) // 将index.css生成index.min.css .pipe(rename({"suffix":".min"})) .pipe(gulp.dest("./dist/css/"))});执行 gulp css,这样将index.css命名为index.min.css

js压缩
npm install gulp-uglify --save-dev 安装js压缩插件
同样的道理新建js文件夹新建index.js
代码是生成斐波那契数组
function getFibonacci(n) { var fibarr = []; var i = 0; while(igulpfile.js代码修改如下
var gulp = require('gulp');var rename = require('gulp-rename');var uglify = require('gulp-uglify')// 对js请求进行压缩和混淆// 定义任务gulp.task('myscript', function() { // 1.匹配要处理的文件 return gulp.src('src/js/*.js') // 2.将js代码压缩混淆 .pipe(uglify()) .pipe(rename({"suffix":".min"})) .pipe(gulp.dest('./dist/js'))})执行 gulp myscript

index.min.js代码就会压缩
function getFibonacci(n){for(var r=[],u=0;uhtml 压缩
npm install gulp-htmlmin --save-dev
新建html文件夹在新建index.html

gulpfile.js代码修改如下
var gulp = require('gulp');var rename = require('gulp-rename');// 对html进行压缩的包var htmlmin = require('gulp-htmlmin')// 对html进行压缩// 定义任务gulp.task('myhtml', function(){ // 1.匹配到要处理的html文件 return gulp.src('./html/*.html') // 2.对html进行压缩! .pipe(htmlmin({ collapseWhitespace:true // 去除空白符 })) // 3.输出 .pipe(rename({"suffix":".min"})) .pipe(gulp.dest('dist/html'))})执行 gulp myhtml

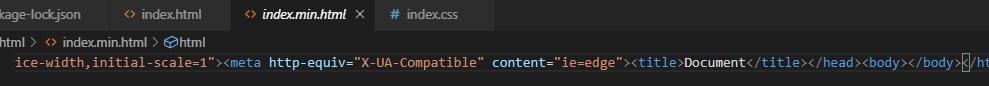
index.html就会被压缩

使用gulp 压缩代码能使项目运行更加的流畅。




















 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








