validity属性
表单元素对象具有此属性,返回值是一个ValidityState对象。
ValidityState对象的名称是合成词,如有两个单词构成:
(1).validity:翻译成汉语具有"验证"的意思。
(2).state:翻译成汉语具有"状态"的意思。
顾名思义,此对象包含有表单元素与验证状态相关的信息。
当文本框内容为空的时候,点击提交按钮会弹出一个验证失败提示。
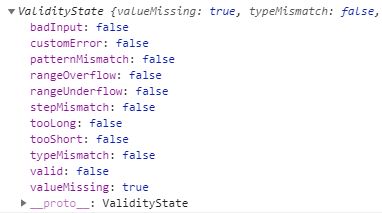
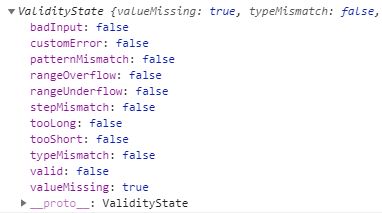
此时ValidityState对象包含了相关信息,截图如下:

 转存失败重新上传取消
转存失败重新上传取消
此对象具有多个属性,属性值代表着当前表单元素的相关验证状态。
相关属性说明如下:
(1).badInput:标识当前输入是否是无效输入,比如number控件,输入的却是字符串,true表示无效输入。
(2).customError :标识当前是否是自定义验证错误信息,true表示是。
(3).patternMismatch:标识输入内容是否与pattern规定的规则匹配,true表示是。
(4).rangeOverflow:标识输入的数值是否超过max属性限制,true表示超过。
(5).rangeUnderflow:标识输入的数值是否小于min属性限制,true表示小于。
(6).stepMismatch:标识输入的数值是否符合step属性限制,true表示不符合。
(7).tooLong:标识输入的字符串长度是否超过maxlength属性限制,true表示超过。
(8).tooShort:标识输入的字符串长度是否小于minlength属性限制,true表示小于。
(9).typeMismatch:标识输入的内容是否格式不符合规定,不符合url或者email等限制,true表示不符合。
(10).valid:标识当前表单输入是否完全符合要求,true表示满足。
(11).valueMissing :标识当前表单元素未满足required要求,true表示未满足。
特别说明:只要有一个地方不满足验证条件,valid属性值就为false。





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








