【实例简介】
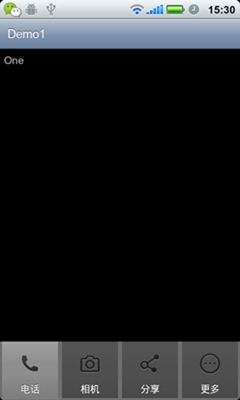
【实例截图】
通过TabWidget实现

实现方式二:隐藏TabWidget,通过RadioGroup和RadioButton实现底部菜单栏

【核心代码】
实现方式一:通过TabWidget实现
这种方式主要是在布局中将TabWidget标签嵌套在RelativeLayout中,并且在TabWidget标签中中设置 android:layout_alignParentBottom="true"
另外,下划线和选项卡之间的线去除的方法时在TabWidget标签中设置属性android:tabStripEnabled="false"
xml:
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp"
>
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:id="@android:id/tabs"
android:tabStripEnabled="false"
android:background="#6E6E6E"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
>
实现代码如下
package com.loulijun.demo1;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
public class Demo1Activity extends TabActivity {
/** Called when the activity is first created. */
private TabHost tabhost;
private Intent intent1, intent2, intent3, intent4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tabhost = getTabHost();
intent1 = new Intent(Demo1Activity.this, One.class);
tabhost.addTab(tabhost.newTabSpec("one")
.setIndicator("电话",getResources().getDrawable(android.R.drawable.ic_menu_call))
.setContent(intent1));
intent2 = new Intent(Demo1Activity.this, Two.class);
tabhost.addTab(tabhost.newTabSpec("two")
.setIndicator("相机",getResources().getDrawable(android.R.drawable.ic_menu_camera))
.setContent(intent2));
intent3 = new Intent(Demo1Activity.this, Three.class);
tabhost.addTab(tabhost.newTabSpec("three")
.setIndicator("分享",getResources().getDrawable(android.R.drawable.ic_menu_share))
.setContent(intent3));
intent4 = new Intent(Demo1Activity.this, Four.class);
tabhost.addTab(tabhost.newTabSpec("four")
.setIndicator("更多",getResources().getDrawable(android.R.drawable.ic_menu_more))
.setContent(intent4));
}
}
实现方式二:隐藏TabWidget,通过RadioGroup和RadioButton实现底部菜单栏
这种方式更漂亮,也更灵活,网上基本用的是这种方式,通过setCurrentTabByTag来切换不同的选项卡
main.xml:
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0"/>
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone"/>
android:id="@ id/main_tab"
android:background="@drawable/maintab_toolbar_bg"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_gravity="bottom">
android:layout_marginTop="2.0dip"
android:text="@string/main_home"
android:drawableTop="@drawable/icon_1_n"
android:id="@ id/radio_button0"
style="@style/main_tab_bottom"/>
android:layout_marginTop="2.0dip"
android:text="@string/main_news"
android:drawableTop="@drawable/icon_2_n"
android:id="@ id/radio_button1"
style="@style/main_tab_bottom"/>
android:layout_marginTop="2.0dip"
android:text="@string/main_my_info"
android:drawableTop="@drawable/icon_3_n"
android:id="@ id/radio_button2"
style="@style/main_tab_bottom"/>
android:layout_marginTop="2.0dip"
android:text="@string/menu_search"
android:drawableTop="@drawable/icon_4_n"
android:id="@ id/radio_button3"
style="@style/main_tab_bottom"/>
android:layout_marginTop="2.0dip"
android:text="@string/more"
android:drawableTop="@drawable/icon_5_n"
android:id="@ id/radio_button4"
style="@style/main_tab_bottom"/>
drawable/home_btn_bg.xml:切换时的效果:
xmlns:android="http://schemas.android.com/apk/res/android">
string/dimens.xml 尺寸文件:
2.0dip
5.0dip
10.0dip
string/drawables.xml 设置为透明:
#00000000
string/styles.xml 样式文件:
@dimen/bottom_tab_font_size
#ffffffff
marquee
center_horizontal
@drawable/home_btn_bg
@dimen/bottom_tab_padding_up
fill_parent
wrap_content
@null
true
@dimen/bottom_tab_padding_drawable
1.0
代码实现:
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Window;
import android.widget.RadioGroup;
import android.widget.TabHost;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainTabActivity extends TabActivity implements OnCheckedChangeListener{
private RadioGroup mainTab;
private TabHost tabhost;
private Intent iHome;
private Intent iNews;
private Intent iInfo;
private Intent iSearch;
private Intent iMore;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
mainTab=(RadioGroup)findViewById(R.id.main_tab);
mainTab.setOnCheckedChangeListener(this);
tabhost = getTabHost();
iHome = new Intent(this, HomeActivity.class);
tabhost.addTab(tabhost.newTabSpec("iHome")
.setIndicator(getResources().getString(R.string.main_home), getResources().getDrawable(R.drawable.icon_1_n))
.setContent(iHome));
iNews = new Intent(this, NewsActivity.class);
tabhost.addTab(tabhost.newTabSpec("iNews")
.setIndicator(getResources().getString(R.string.main_news), getResources().getDrawable(R.drawable.icon_2_n))
.setContent(iNews));
iInfo = new Intent(this, MyInfoActivity.class);
tabhost.addTab(tabhost.newTabSpec("iInfo")
.setIndicator(getResources().getString(R.string.main_my_info), getResources().getDrawable(R.drawable.icon_3_n))
.setContent(iInfo));
iSearch = new Intent(this,SearchActivity.class);
tabhost.addTab(tabhost.newTabSpec("iSearch")
.setIndicator(getResources().getString(R.string.menu_search), getResources().getDrawable(R.drawable.icon_4_n))
.setContent(iSearch));
iMore = new Intent(this, MoreActivity.class);
tabhost.addTab(tabhost.newTabSpec("iMore")
.setIndicator(getResources().getString(R.string.more), getResources().getDrawable(R.drawable.icon_5_n))
.setContent(iMore));
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch(checkedId){
case R.id.radio_button0:
this.tabhost.setCurrentTabByTag("iHome");
break;
case R.id.radio_button1:
this.tabhost.setCurrentTabByTag("iNews");
break;
case R.id.radio_button2:
this.tabhost.setCurrentTabByTag("iInfo");
break;
case R.id.radio_button3:
this.tabhost.setCurrentTabByTag("iSearch");
break;
case R.id.radio_button4:
this.tabhost.setCurrentTabByTag("iMore");
break;
}
}
}




















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








