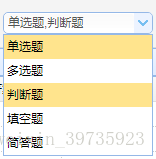
实现combobox下拉框多选的样式如下,选中的数据底色为高亮黄色显示,并会在输入框中进行显示,中间以“,”号分隔。
HTML代码:
<input class="easyui-combobox" id="questionType" style="width: 150px;">
js代码如下:
这里下拉框的值是用url从后台获取,动态显示出来的。
//初始化试题类型
$('#questionType').combobox({
editable: false,// 不能直接输入到列表框
missingMesage: '请选择',
valueField: 'code_text',
textField: 'code_text',
multiple:true,// 设置下拉框的值可以多选
url: baselocation + '/sys/getSysCodeData',
type: "post",
queryParams: {
"codeKind1": "试题类型"
},
onShowPanel: function () {
var v = $(this).combobox('panel')[0].childElementCount;
// 判断下拉框高度(如果下拉框的数值小于10个,那么下拉框高度自动显示,如果大于10个,下拉框高度最高200)
if (v <= 10) {
$(this).combobox('panel')
.height("auto");
} else {
$(this).combobox('panel')
.height(200);
}
},
onLoadSuccess: function (res) {
// 下拉框默认选择第一项
if (res) {
var val = $(this).combobox('getData');
$(this).combobox('select', val[0]['code_text']); //这个数据根据自己情况来设定
}
}
});var questionType = $("#questionType").combobox("getValues");




 本文介绍如何使用EasyUI框架中的ComboBox组件实现多选功能,包括设置可多选属性、调整下拉框样式及获取选中值的方法。
本文介绍如何使用EasyUI框架中的ComboBox组件实现多选功能,包括设置可多选属性、调整下拉框样式及获取选中值的方法。

















 7482
7482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








