一:navigator方式:
- 页面跳转不传参:
要想通过 navigator 实现页面跳转我们要用到url属性。

open-type属性可用值(直接上官网截图):

注意点:不能带页面后缀文件“.wxml”,带了后不能跳转。
错的方式:
热门推荐页面跳到肉类页
对的方式:
热门推荐页面跳转
2.页面跳转传参:
热门推荐页面跳转传参数

被跳到的页面接收参数:
只要我们在url中定义了param参数,在被跳转页面里就能在 onload周期函数的参数options里拿到。


取出参数值
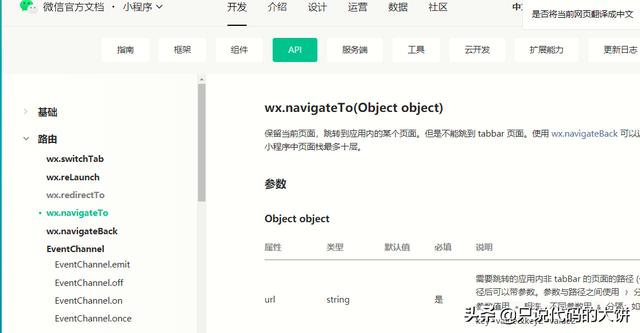
二:API方式(官网:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html):
Api跳转方法列表:
wx.navigateTo()保留当前⻚⾯,跳转到应⽤内的某个⻚⾯。但是不能跳到 tabbar ⻚⾯
wx.switchTap()跳转到 tabBar ⻚⾯,并关闭其他所有⾮ tabBar ⻚⾯
wx.reLaunch()关闭所有⻚⾯,打开到应⽤内的某个⻚⾯
wx.redirectTo()关闭当前⻚⾯,跳转到应⽤内的某个⻚⾯。但是不允许跳转到 tabbar ⻚⾯
wx.navigateBack()关闭当前⻚⾯,返回上⼀⻚⾯或多级⻚⾯

官网截图
1.API跳转页面不带参数:
/** api跳转**/
bindNavigateto:function(){
url: '/pages/fgclass/meateclass/meateclass',
})
},
2:API跳转页面带参数:
/** api跳转**/
bindNavigateto:function(){
wx.navigateTo({
//url: '/pages/fgclass/meateclass/meateclass.wxml',
url: '/pages/fgclass/meateclass/meateclass?param=apijump',
})
},
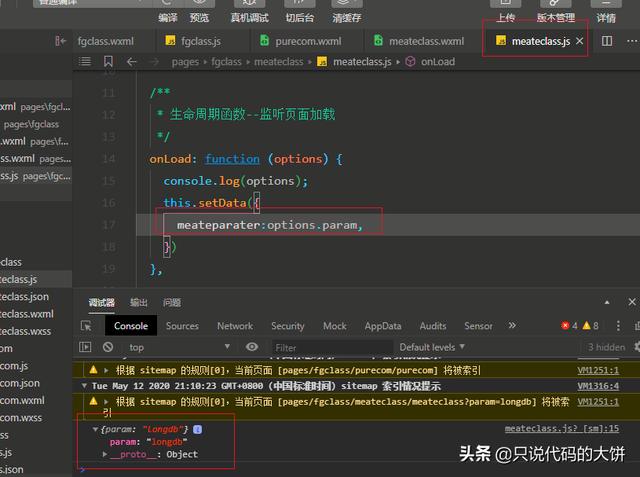
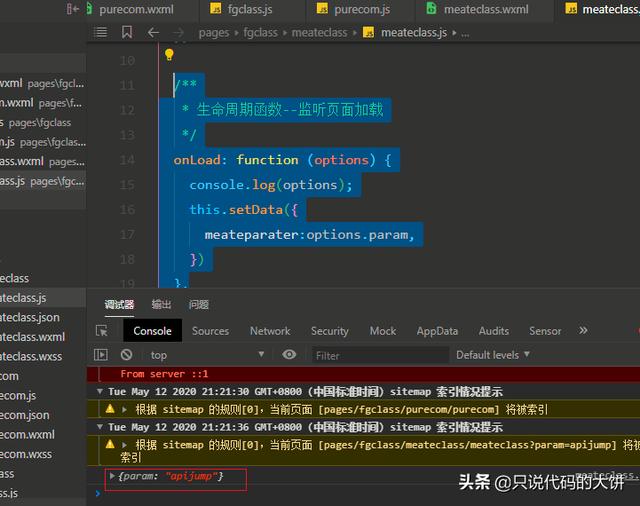
在meateclass.js里这样接收参数:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
this.setData({
meateparater:options.param,
})
},

注意点:不能带页面后缀文件“.wxml”,带了后不能跳转。
总结:
以上就是小程序的两种跳转方式,是不是很简单?另外的几个跳转api就不写啦。
谢谢浏览,谢谢点赞和评论,觉得对你有用的就关注下呗,我也会关注你的。
我是只说代码的大饼。




















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








