
安装
linux
nginx可以使用各平台的默认包来安装,这里介绍的是使用源码编译安装,包括具体的编译参数信息。
正式开始前,编译环境gcc g++ 开发库之类的需要提前装好,这里默认你已经装好。
ububtu平台编译环境可以使用以下指令:
$ apt-get install build-essentialapt-get install libtool
centos平台编译环境使用如下指令
安装make:
$ yum -y install gcc automake autoconf libtool make
安装g++:
$ yum install gcc gcc-c++
下面正式开始
一般我们都需要先装pcre, zlib,前者为了重写rewrite,后者为了gzip压缩。
1.选定源码目录
可以是任何目录,本文选定的是/usr/local/src
$ cd /usr/local/src
2.安装PCRE库
https://ftp.pcre.org/pub/pcre/ 下载最新的 PCRE 源码包,使用下面命令下载编译和安装 PCRE 包:
$ cd /usr/local/src
$ wget https://ftp.pcre.org/pub/pcre/pcre-8.44.tar.gz
$ tar -zxvf pcre-8.44.tar.gzcd pcre-8.44
$ ./configure
$ make
$ make install
3.安装zlib库
http://zlib.net/zlib-1.2.11.tar.gz 下载最新的 zlib 源码包,使用下面命令下载编译和安装 zlib包:
$ cd /usr/local/src
$ wget http://zlib.net/zlib-1.2.11.tar.gz
$ tar -zxvf zlib-1.2.11.tar.gz
$ cd zlib-1.2.11
$ ./configure
$ make
$ make install
4.安装ssl(某些vps默认没装ssl)
$ cd /usr/local/src
$ wget https://www.openssl.org/source/openssl-1.1.1g.tar.gz
$ tar -zxvf openssl-1.1.1g.tar.gz
5.安装nginx
Nginx 一般有两个版本,分别是稳定版和开发版,您可以根据您的目的来选择这两个版本的其中一个,下面是把 Nginx 安装到 /usr/local/nginx 目录下的详细步骤:
$ cd /usr/local/src
$ wget http://nginx.org/download/nginx-1.18.0.tar.gz
$ tar -zxvf nginx-1.18.0.tar.gz
$ cd nginx-1.18.0
$ ./configure --sbin-path=/usr/local/nginx/nginx \--conf-path=/usr/local/nginx/nginx.conf \--pid-path=/usr/local/nginx/nginx.pid \--with-http_gzip_static_module \--with-http_stub_status_module \--with-file-aio \--with-http_realip_module \--with-http_ssl_module \--with-pcre=/usr/local/src/pcre-8.44 \--with-zlib=/usr/local/src/zlib-1.2.11 \--with-openssl=/usr/local/src/openssl-1.1.1g
$ make -j2
$ make install
- --with-pcre=/usr/local/src/pcre-8.44 指的是pcre-8.44 的源码路径。
- --with-zlib=/usr/local/src/zlib-1.2.11指的是zlib-1.2.11 的源码路径。
安装成功后 /usr/local/nginx 目录下如下:
fastcgi.conf koi-win nginx.conf.default
fastcgi.conf.default logs scgi_params
fastcgi_params mime.types scgi_params.default
fastcgi_params.default mime.types.default uwsgi_params
html nginx uwsgi_params.default
koi-utf nginx.conf win-utf
6.启动
启动就很简单了,linux环境下直接执行如下命令即可启动nginx:
$ nginx
如果提示不是有效的命令,你可以进入到nginx的安装目录下进行启动,比如我的路径/usr/local/nginx,然后执行如上命令即可启动,默认端口80,然后你就可以在在浏览器输入localhost或者127.0.0.1来访问nginx了,可以在浏览器看下效果:

windows
相比linux,windows下相对简单,当然前提条件是你想开箱即用,而不是在本地编译。
1.下载nginx
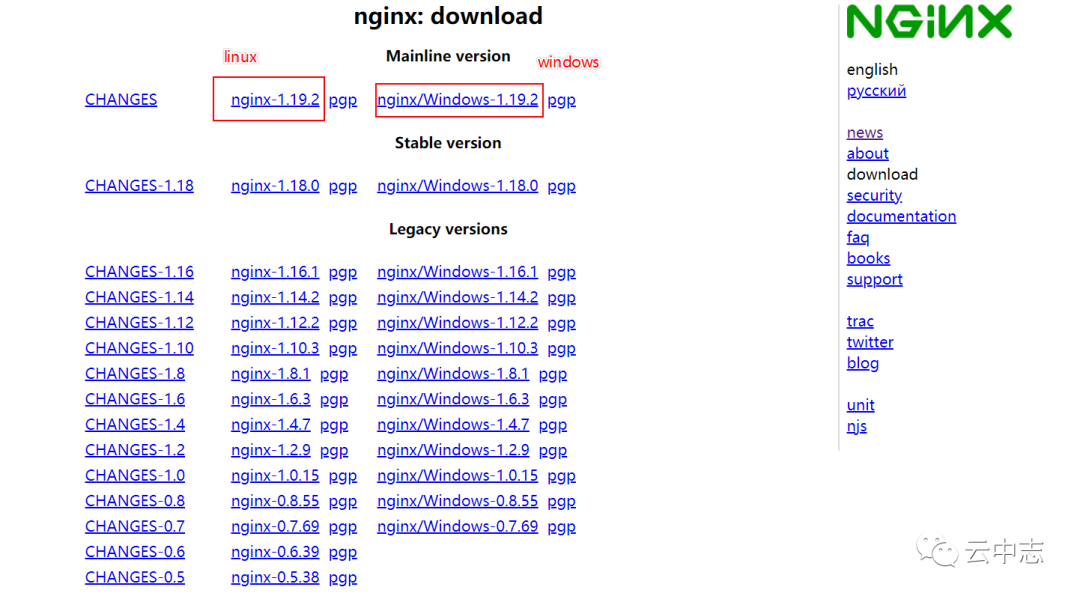
访问如下路径,选择对应的版本进行下载:
http://nginx.org/en/download.html

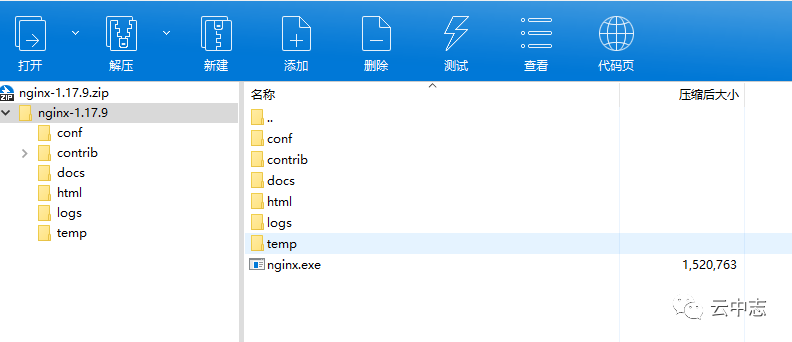
2. 解压
解压刚刚下载的windows版本nginx,你可以看到如下目录结构:

目录与Linux下一致,这里就不做过多说明。
3.启动
相比linux,Windows环境下就简单的多,直接双击nginx.exe文件即可启动。
配置文件
打开conf下的nginx.conf配置文件,默认配置应该是这样的:
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
nginx 文件结构
... #全局块
events { #events块
...
}
http #http块
{
... #http全局块
server #server块
{
... #server全局块
location [PATTERN] #location块
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... #http全局块
}
- 1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
- 2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
- 3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
- 4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
- 5、location块:配置请求的路由,以及各种页面的处理情况。
其中基本的配置结构是这样的:
server {
listen 80; # 监听的端口
server_name localhost; # 监听地址
#charset koi8-r; # 编码
#access_log logs/host.access.log main; # 访问日志
location / { #转发规则
root html;
index index.html index.htm;
}
下面演示实际应用中的简单配置
路由配置示例
如当前nginx服务器地址如下:
127.0.0.35
请求转发
如下配置就是将127.0.0.31:8720服务器上的所有服务以test开头的服务,将通过127.0.0.35来访问,如127.0.0.35/test,实际访问的就是http://127.0.0.31:8720/test,127.0.0.35/test-pc实际访问的是
http://127.0.0.31:8720/test-pc
location /test {
proxy_pass http://127.0.0.31:8720;
}
nginx中配置proxy_pass时,当在后面的url加上了"/",相当于是绝对根路径,则nginx不会把location中匹配的路径部分代理走;如果没有"/",则会把匹配的路径部分也给代理走。
如下面的配置,如果访问的是/test-query/user,跳转的真实路径应该是http://127.0.0.41:9902/user,而不会加上匹配值/test-query
location /test-query {
proxy_pass http://127.0.0.41:9902/;
}
开启状态页
location /status {
stub_status on; #表示开启stubStatus的工作状态统计功能。
access_log off; #access_log off; 关闭access_log 日志记录功能。
#auth_basic "status"; #auth_basic 是nginx的一种认证机制。
#auth_basic_user_file conf/htpasswd; #用来指定密码文件的位置。
}
单点登陆token共享配置
server {
listen 8080;
server_name 127.0.0.1:8080;
underscores_in_headers on;
location /test/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8083;
}
location /test-pc/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8083;
}
location /sso/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8088;
}
location /api/ {
if ( $request_method = 'OPTIONS' ) {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Headers Authorization,access-token,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken,X-Data-Type,X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,HEAD,PUT;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers X-Data-Type,X-Auth-Token;
return 200;
}
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8081;
}
}
常用命令
nginx -s reload ## 重新载入配置文件
nginx -s reopen ## 重启 Nginx
nginx -s stop # #停止 Nginx
推荐阅读
1. 手动创建spring boot项目 2. 啥?你还不会创建spring项目!!! 3. sso常见解决方案及基本原理 4. java后端学习流程 5. spring零配置AOP踩坑指南 6. xStream踩坑指南 7. shiro入门笔记之第一个demo创建 8. shiro与spring项目整合 9. spring boot日志及Log4j日志配置 10. spring项目基于aop的日志记录方式实现
Copyright ©2020 云中志




















 6824
6824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








