点击“千锋HTML5前端培训”
后台回复【H5】领取IT视频学习教程
 不得不说,要搞清楚this是需要一个前提的。
你首先得知道函数、对象、作用域等基本概念,
知道 call、apply、bind方法那再好不过了。
当然学好语文是很重要的,需要知道第一人称和第二人称和第三人称的区别。
不得不说,要搞清楚this是需要一个前提的。
你首先得知道函数、对象、作用域等基本概念,
知道 call、apply、bind方法那再好不过了。
当然学好语文是很重要的,需要知道第一人称和第二人称和第三人称的区别。

先来看一个新闻:
“我体内的恶魔已被锁住了这么多年,现在这种锁链已经松了。”
“我很害怕,很孤独,很疑惑,我将要向导致我的痛苦的根源——社会作出反击,我想尽我所能地去伤害这个社会,然后死去。”
这段令人不寒而栗的文字,是美国北达科他州系列杀人案嫌犯约瑟夫·邓肯于2005年5月11日写下的。当人们在近两个月后看到这段文字时,他已经将一个 5口之家的3人残忍地杀害,并绑架了另外2名分别为8岁和9岁的孩子。
假设,你是一个警察,抓到了一个嫌疑犯,然后你在他的家里搜出这本日记,此时你作何感想? 你肯定会想,如果这是嫌疑人自己写的,这不就等于认罪了嘛? 当然,犯罪嫌疑人也可以狡辩说,这日记根本不是我写的,只是我从网上摘抄的段子, 我们试着把日记稍作改动,看看会有什么效果变化。他体内的恶魔已被锁住了这么多年,现在这种锁链已经松了。他很害怕,很孤独,很疑惑,他将要向导致他的痛苦的根源——社会作出反击,他想尽他所能地去伤害这个社会,然后死去。
注意到了吗?
把第一人称改成了第三人称, 这看上去根本不像日记,更像是一个小说故事。 为什么一个字的改动会有这么大差别呢? 带着对这个问题的思考, 我们来开始今天this指向的学习。 this的英文含义 先看英文解释 this: 这样、这个 接下来看一段代码var obj = { show : function(){ console.log(this); }}obj.show();结果很容易预测,打印obj对象本身
在JS中,this属于一个关键字,也就是可以理解为,它是一个系统自带命令 通常,我们把它的含义解释为:当前对象 那么问题来了:当前对象到底是指谁呢? 在上面的代码案例中,this代表的就是obj这个对象 接下来我们再看一段代码:function show(){ console.log(this);}show();function show(){ console.log(this);}window.show();btn.onclick = function(){ console.log(this);}btn.onclick(); //手动调用函数//除手动调用外,鼠标单击按钮也可以触发函数执行 我们似乎总结出了一个this指向的规律
this总是指向,调用该函数的对象
如果你的代码结构是这样的
我们似乎总结出了一个this指向的规律
this总是指向,调用该函数的对象
如果你的代码结构是这样的
对象.函数();那么,函数里的this,必然指向这个对象本身!假设这个结论是成立的, 我们不妨来验证一下我们的猜想!!
function show(){ console.log(this);}window.show(); //打印window对象var obj1 = {};obj1.show1 = show;obj1.show1(); //打印obj1对象var obj2 = {};obj2.show2 = obj1.show1;obj2.show2(); //打印obj2对象从上面代码的例子中,可以看出来
window对象和obj1对象和obj2对象,共享了一个函数 show
window.show == obj1.show1; //truewindow.show == obj2.show2; //true再看一个例子:
btn.onclick = function(){ setTimeout(function(){ console.log(this); },0)}btn.onclick();btn.onclick = function(){ // setTimeout(function(){ // console.log(this); },0)}btn.onclick();
回到我们开头的新闻
假设日记就是嫌疑人写的。但日记里全是第三人称。那么 『 他 』到底是谁就很难说了 反过来如果日记里用的都是第一人称写的。那么 『 我 』肯定指的是嫌疑人自己 JS函数当中的this关键字, 就相当于我们说话中的第一人称代词我 例如这样一个例子: A对B说:“我要杀了你!” 这里的『我』指代A, 『你』指代B B对A说:”我要弄死你!” 这里的『我』指代B, 『你』指代A 所以你看,同样的一个字,它可以指代任何人,关键看从谁的嘴里说出来function fn(){ //this, 就相当于中文里的我 //不要上来就问this会指向谁 //我们必须搞清楚上下文环境,fn是谁调用的?(相当于这句话从谁的嘴里说出来) //如果我们不能弄清楚这个问题,讨论this指向就没有意义 console.log(this);}
到目前为止,我们差不多可以得出结论了
下面用几个练习最终验证一下
var obj = { show: function(){ console.log(this); }}上面的代码,最终打印obj对象
function fn(){ console.log(this);}var obj = { show: fn}btn.onclick = function(){ window.setTimeout(function(){ obj.show(); }, 100);}上面的代码,最终打印还是obj对象 当然了,也总会有一些例外情况, 比如下面这个:
当然了,也总会有一些例外情况, 比如下面这个:
function m1(){ function m2(){ console.log(this); } m2();}m1();最后的结论
1. 所有的this关键字,在函数运行时,才能确定它的指向
2. this所在的函数由哪个对象调用,this就会指向谁
3. 当函数执行时,没有明确的调用对象时,则this指向window
由this衍生出的问题
刚才遗留了一个问题没有解决btn.onclick = function(){ setTimeout(function(){ console.log(this); },0)}btn.onclick();//方法Abtn.onclick = function(){ var self = this; //使用变量保存this,self变量的值是不会随着环境改变的 setTimeout(function(){ console.log(self); },0)}btn.onclick();//方法Bbtn.onclick = function(){ var self = this; //使用变量保存this function fn(){ //将代码写在一个函数fn中 console.log(this); } setTimeout(function(){ fn.call(self); //强行指定this为self对象 },0)}btn.onclick();/* call方法的作用,是调用函数,同时指定this可以代表谁 例如 fn.call(obj) 意思就是 调用函数fn,并且this指向obj对象*///方法Cbtn.onclick = function(){ var self = this; //使用变量保存this function fn(){ //将代码写在一个函数fn中 console.log(this); } setTimeout(function(){ fn.apply(self); //使用apply方法调用函数,强行指定this为self对象 },0)}btn.onclick();/* apply方法的作用,是调用函数,同时指定this可以代表谁 例如 fn.apply(obj) 意思就是 调用函数fn,并且this指向obj对象*///方法Dbtn.onclick = function(){ setTimeout(function(){ console.log(this); }.bind(this), 0 ) //使用bind方法,将定时器函数的this强行绑定为事件函数的this}btn.onclick();/* bind方法的作用,是绑定函数的this,同时返回绑定后的新函数 例如 var fb = fn.bind(obj); window.fb(); 无论谁调用fb函数, 函数的this都会指向obj*/
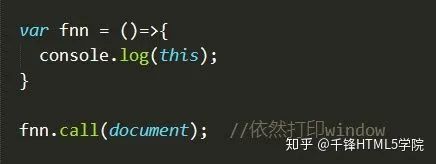
接下来的内容,请学完ES6的箭头函数再来看吧
这下this的指向非常清晰了吧
2. 箭头函数可以用call来改变this指向吗? 不能!!试图改变箭头函数的this是徒劳的。

最后一个特例:构造函数
1. 什么是构造函数? 假设有一个函数Fn, 我们有两种方式来调用它- 普通的调用 Fn()
- 配合new关键字来调用 new Fn()
2. 那构造函数里的this是谁呢?
请期待下一篇文章《构造函数与class》
海量精品课资源 扫码添加小千学姐马上领取资源>>>

▼点击




















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








