- 原创内容,转载请注明出处^_^
- 服务器搭建-Linux安装包版
- rtmp服务器
- 简介
- nginx里的配置
- ffmpeg推流工具
- 部署
- 牛刀小试↓
- 推流命令
- 外网播放
- 监控
- 带宽
- nethogs命令监控带宽
- 播放
- rtmp流的播放
- flash player - npm版
文件名称|版本号|联系人|qq|备注
[干货]在线直播技术8分钟入门|v0.0.1|飞豺|8416837|直播技术
原创内容,转载请注明出处^_^
服务器搭建-Linux安装包版
Docker版类似
rtmp服务器
简介
rtmp是Adobe的私有协议,传输速度快,画质好,好用。
nginx里的配置
搭建nginx不是本文重点,若是安装包安装,简要说一下:下载安装包,解压,在服务器安装前提软件,编译,安装nginx即可.
vim conf/nginx.conf
# 极简配置,成功接收推流。可以搭配on_connect等回调接口.rtmp { server{ listen 1935; # rtmp专用端口必须是1935,便于映射到外网 access_log logs/rtmp_access.log; application rtmp { live on; } } }重启后,接收推流的地址即为:ip:1935/rtmp/自定义的文件名称,之后使用ffmpeg推流。
ffmpeg推流工具
部署
# 安装推流工具git clone https://git.ffmpeg.org/ffmpeg.git ffmpegsh configure --enable-shared --prefix=/usr/local/ffmpeg --disable-yasmmake && make install# 漫长的等待cd /usr/local/ffmpegsh bin/ffmpeg -version执行sh configure时可能报错↓
nasm/yasm not found or too old. Use --disable-x86asm for a crippled build => 因为没有装汇编编译器
下载汇编编译器:http://www.tortall.net/projects/yasm/releases/yasm-1.3.0.tar.gz,解压tar.gz包后执行configure make && make install,然后重新配置编译ffmpeg即可.
ffmpeg安装完毕,查看版本会报错↓

在这里插入图片描述
下述第一个方法于我的服务器无效。
方法一,vim /etc/ld.so.conf.d/ffmpeg.conf# 添加内容:/usr/loacl/ffmpeg/lib 保存退出# 执行命令:ldconfig换一种方法
方法二,
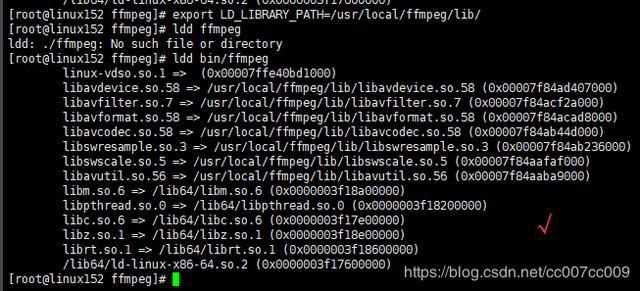
ldd bin/ffmpeg # 查看依赖库export LD_LIBRARY_PATH=/usr/local/ffmpeg/lib/ # 变量# 查看少不少包↓ldd ffmpegOK,不缺少包.

在这里插入图片描述
牛刀小试↓
./bin/ffmpeg -version # 查看版本 # 添加软连接 ln -s /usr/local/ffmpeg/bin/ffmpeg /usr/bin/ffmpeg # 配置环境变量 vim /etc/profile # 进入后添加ffmpeg的path路径 # 尝试,将rtmp视频流保存成文件 ffmpeg -i rtmp://58.200.131.2:1935/livetv/hunantv -acodec copy -vcodec copy -f flv -y testHunantv.flv # 执行后,该测试视频流即可存储到当前目录.网络rtmp流保存执行中↓

在这里插入图片描述
看到了保存的文件,说明ffmpeg命令没问题.

在这里插入图片描述
发送文件到Windows播放试一下:sz testHunantv.flv <= 发送命令
播放成功!
推流命令
# 静态源ffmpeg -re -i avatar1.rmvb -f flv rtmp://192.168.4.152:1935/rtmp/avatar1 # 推送静态视频流-1# ————————————————————————分界线————————————————————————ffmpeg -i "rtmp://58.200.131.2:1935/livetv/hunantv live=1" -acodec copy -vcodec copy -f flv rtmp://内网ip:1935/rtmp/hunantv # 推送实时流1 OK# ————————————————————————分界线————————————————————————ffmpeg -i "rtmp://202.69.69.180:443/webcast/bshdlive-pc live=1" -acodec copy -vcodec copy -f flv rtmp://内网ip:1935/rtmp/hktv # 推送实时流2 OK# ————————————————————————分界线————————————————————————ffmpeg -i "rtmp://live.chosun.gscdn.com/live/tvchosun1.stream live=1" -acodec copy -vcodec copy -f flv rtmp://内网ip:1935/rtmp/cstv # 推送实时流3 OK# ffmpeg亦可推送摄像头流和内网平台提供的视频流外网播放
将内网的ip:1935端口映射到外网某个端口,然后使用外网ip:外网端口/rtmp/文件路径/密钥访问即可。
监控
带宽
nethogs命令监控带宽
- CENTOS7 nethogs
yum install gcc-c++ libpcap-devel.x86_64 libpcap.x86_64 ncurses* # 安装预备组件wget https://github.com/raboof/nethogs/archive/v0.8.3.tar.gz # 下载安装包tar -zxvf v0.8.3.tar.gzcd nethogs-0.8.3make && make installnethogs # 执行该命令看流量播放
- rtmp流的播放
- flash player - npm版
- 普通js版的配置类似,引入js文件到html即可。
- 强调:笔者撰文之时,vue-video-player 必须以npm安装!!!(201909161813记录)
- 代码
- npm安装依赖
npm install --save vue-video-player@版本号npm install --save videojs-flash@版本号- package.json里查看版本号:
"videojs-flash": "^2.1.0-3



















 1777
1777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








