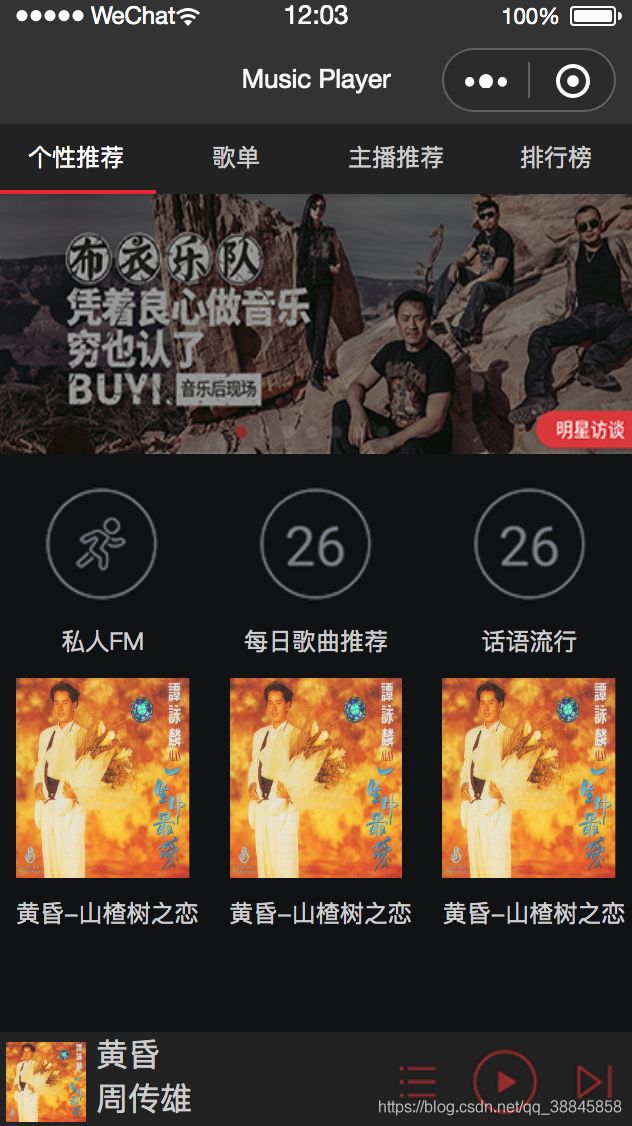
预展

首先进行结构划分:头部,内容区域,底部
头部和底部是固定高度
内容区域是自适应撑开
三部分是自上而下,二flex布局是从左向右,所以利用flex-direction:colum ,将其列排
头部:
利用flex布局:给其父元素添加:display:flex
子元素:flex:1 平均的铺满
至于距离,+margin/padding
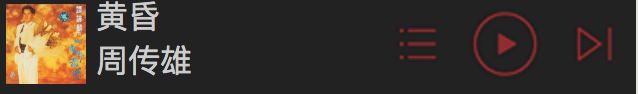
底部:和头部如出一辙,只不过内部结构稍微 复杂些

图片-------歌名+歌手-------播放按钮
三个内容都是view 都是单独的一个区域,左右图片给宽高,中间的flex:1 ,这样就很好的左右固定宽高,中间自适应
但是两个text文本都是一行显示,可以设置快元素:display:block
内容区域:
本来要做轮播,但是图片有限,就放了一张图
图片:宽:100% ,高100px

这三小块,用三个view包起来
父元素:display:flex 子元素 flex:1
但是这时你用text-aline:center 发现居中不了,你需要将text和image都转化成display:block
image:用margin :auto text用 text-align:center
文字太多,显示... 的代码
overflow: hidden; 超出部分隐藏
text-overflow: ellipsis; 显示小圆点
white-space: nowrap; 不换行
需要素材的滴滴我




















 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








