非常抱歉,因为开始上班了,更新的比较少,偶尔冒个泡画些沙雕图哈哈哈。今天我们来看下如何用R语言缓解痛经。哦不,是用R语言来做数据可视化!
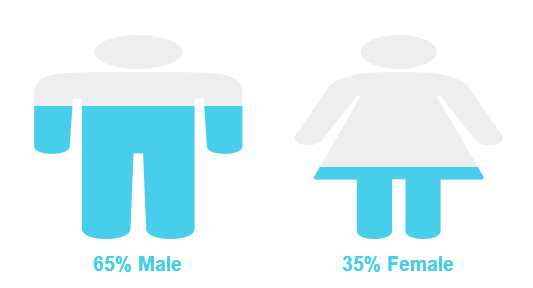
如何画你想要的任意水球图
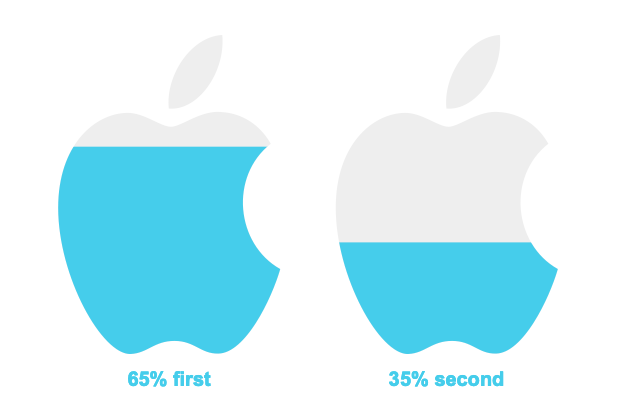
之前看到个小伙伴问这个图怎么画的,用 echarts4r 就行。

拆解下步骤,这种图基于 svg 图,去哪找 svg 呢,推荐一个网站 https://iconmonstr.com/collections/ 然后点击下载一个 svg 比如这个 apple 的
然后点击下载一个 svg 比如这个 apple 的 下载完之后用 sublime 或者其他编辑器打开,复制 svg 的路径
下载完之后用 sublime 或者其他编辑器打开,复制 svg 的路径 复制到 path1,path2 处就可以了,当然你也可以传多个 path。剩下就是绘图了,用了 echarts4r 这个包,它也支持管道操作,所以非常丝滑。
复制到 path1,path2 处就可以了,当然你也可以传多个 path。剩下就是绘图了,用了 echarts4r 这个包,它也支持管道操作,所以非常丝滑。
df = data.frame(column=c("first", "second"), value=c(65, 35),
path = c('path://path1','path://path2'))
构造好数据后直接传到 echarts4r 就行了。
library(echarts4r)
df %>%
e_charts(column) %>%
e_x_axis(splitLine=list(show = FALSE),
axisTick=list(show=FALSE),
axisLine=list(show=FALSE),
axisLabel= list(show=FALSE)) %>%
e_y_axis(max=100,
splitLine=list(show = FALSE),
axisTick=list(show=FALSE),
axisLine=list(show=FALSE),
axisLabel=list(show=FALSE)) %>%
e_color(color = c('#69cce6','#eee')) %>%
e_pictorial(value, symbol = path, z=10, name= 'realValue',
symbolBoundingData= 100, symbolClip= TRUE) %>%
e_pictorial(value, symbol = path, name= 'background',
symbolBoundingData= 100) %>%
e_labels(position = "bottom", offset= c(0, 10),
textStyle =list(fontSize= 20, fontFamily= 'Arial',
fontWeight ='bold',
color= '#69cce6'),
formatter="{@[1]}% {@[0]}") %>%
e_legend(show = FALSE) %>%
e_theme("westeros")
关于每个函数是干啥的,可在 library(echarts4r)之后用?函数名查询。你想绘制自己的水球图,找到对应图的 svg 路径复用上就好。

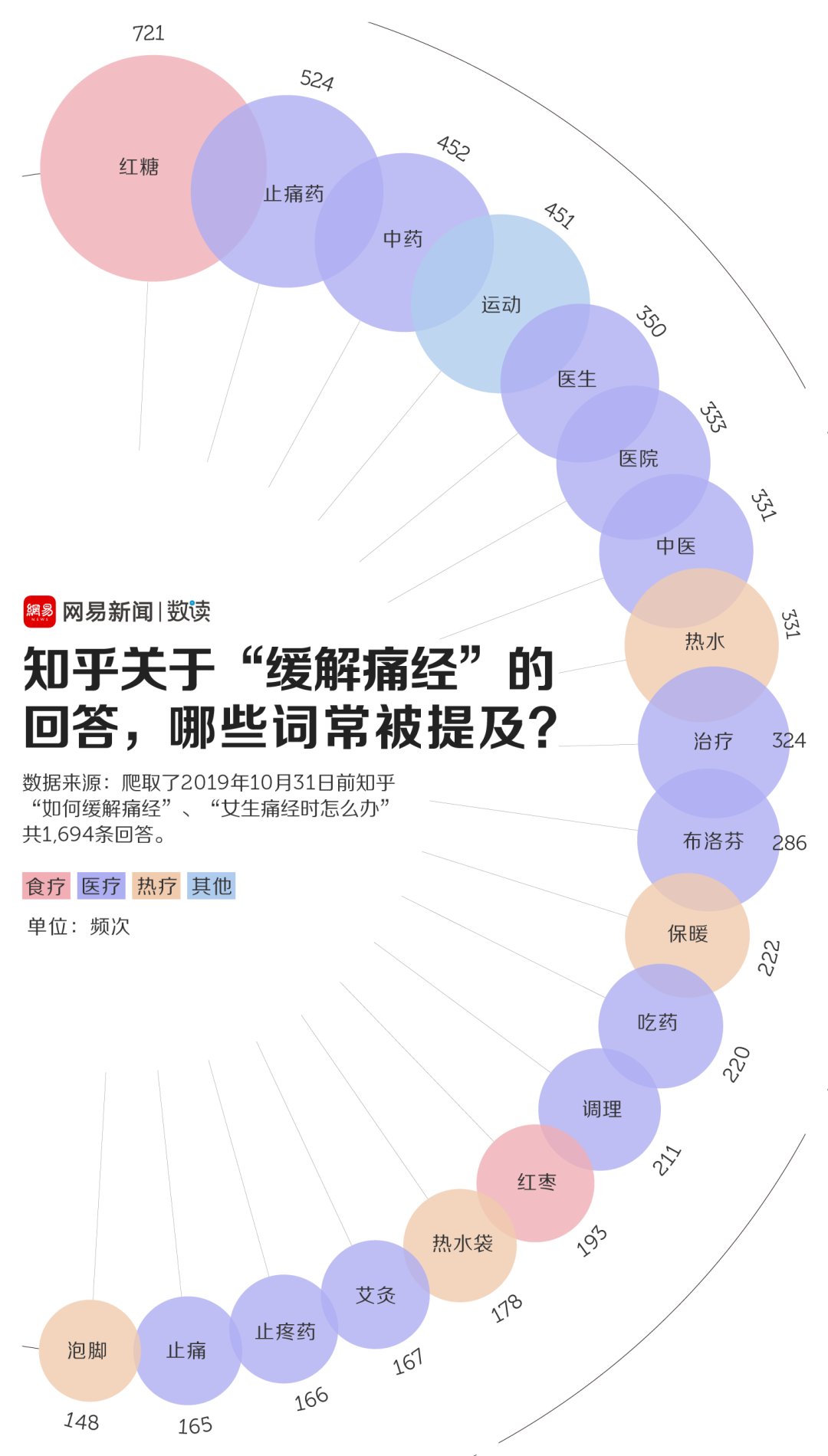
网易痛经图?看完这个教程就不再痛了

这个图是网易数读一篇描写女生痛经时,最常用的止痛方法。对话题本身感兴趣的可移步网易数读看下原文。我们用 ggplot 来画一下这个沙雕图。
library(ggplot2)
library(dplyr)
library(plothelper)
# 生成文本
test='红糖 止痛药 中药 运动 医生 医院 中医 热水 治疗 布洛芬 保暖 吃药 调理 红枣 针灸 泡脚'
# 弄成list
text=unlist(strsplit(test,' '))
# 生成圈圈
dat=data.frame(x=seq(0.5,16,length.out = 16), y=rep(18, 16), R=seq(1.2,0.5,length.out=16))
# 生成引导线
dat_new % mutate(x1=x,x2=x,y1=0,y2=y-3*R)
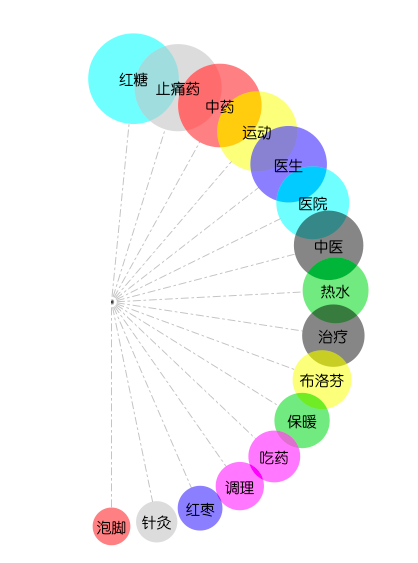
数据准备好之后,就开始画图,先画出圈圈,然后画引导线,用 coord_polar()转换为极坐标。
ggplot() +
coord_polar()+
xlim(0, 32)+ ylim(0, 24)+
theme_void()+theme(plot.background=element_rect(fill='white'))+
geom_circle_cm(data=dat, show.legend=F, aes(x=x, y=y, rcm=R, alpha=0.1,size=NA),fill=factor(text))+
geom_segment(aes(x = x1, y = y1, xend = x2, yend = y2), data = dat_new,linetype='twodash',size=0.1)+
geom_text(data =dat,mapping = aes(x=x,y=y,label=text,family='STYuanti-SC-Regular'))
其中 geom_circle_cm 来自 plothelper 包,这个包画的都是 ggplot 图层,这个包的作者非常牛逼了,可以去老师的 GitHub 膜拜下,geom_circle_cm 可以画出固定大小的圈,而不随图幅的缩放变化。安装方法 install.packages('plothelper');然后是 geom_segment 用来画引导线,构造好对应的 xy 坐标即可;最后是 geom_text,将文字放到前面画的圈圈的中心。
 大致思路是这样,如果调颜色字体这些细节的话建议用 R 的 export 包导出为 ppt,然后字体颜色还有布局什么的都可编辑了,用 ggplot 改坐标是个体力活。希望大家继续支持 TidyFriday!
大致思路是这样,如果调颜色字体这些细节的话建议用 R 的 export 包导出为 ppt,然后字体颜色还有布局什么的都可编辑了,用 ggplot 改坐标是个体力活。希望大家继续支持 TidyFriday!
❝相关链接:http://data.163.com/19/1118/17/EU9I5T13000181IU.html https://github.com/githubwwwjjj/plothelper
❞





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








