
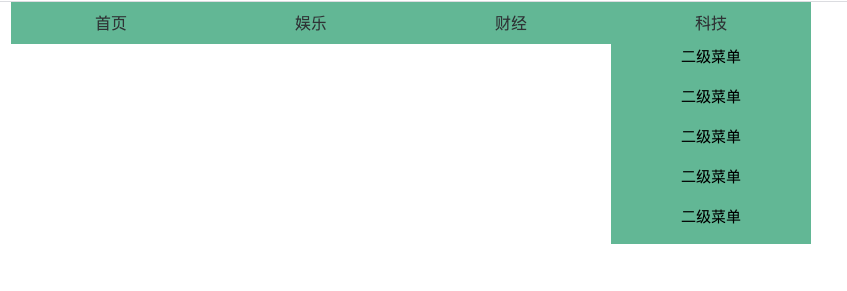
实现,当鼠标移动到菜单标签时,实现下拉框。
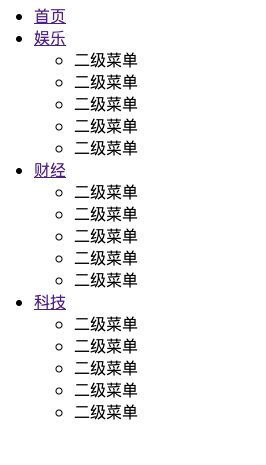
首先先写HTML
<
然后写CSS,添加样式,先设定宽度,使居中, 这里使用的是浮动。
使二级菜单的高度为0,鼠标移动到一级菜单时,使其高度为200px ,搭配css3的动画效果。
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
.wrap{
width: 800px;
margin: 0 auto;
}
.menu a{
color: #2d3436;
}
.menu>li{
float: left;
width: 25%;
text-align: center;
background-color: #00b894;
padding: 10px ;
font-size: 16px;
transition: .4s;
}
.boa:hover .box{
height: 200px;
}
.box{
height:0px;
overflow:hidden;
transition:.5s;
left: 20px;
background-color:transparent;
}
.box li{
height:40px;
text-align: center;
line-height: 46px;
font-size: 15px;
}
.clearfix:after{
content: '';
display: block;
clear: both;
}代码如下
导航栏下拉菜单js.jirengu.com




















 5736
5736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








