
html提交按钮改字的方法:1、直接修改value属性,代码如“οnclick="getPasswd()" value="显示"...”;2、修改button的innerHTML,代码如“type="button" onclick...”。

本文操作环境:windows7系统、HTML5版、Dell G3电脑。
修改html中button显示的文字
1. 实现密码输入框的可见和隐藏
直接修改value属性即可
function getPasswd(){
var passwd = document.getElementById("pwdID");
var pwdBtn = document.getElementById("pwdBtnID");
if(passwd.type=="password") {
passwd.type="text";
pwdBtn.value="隐藏";
} else{
passwd.type="password";
pwdBtn.value="显示";
}
}
密码:
2. 实现视频的播放和暂停
修改button的innerHTML
videop.play();
videoBtn.innerHTML = "暂停";
} else{
videop.pause();
videoBtn.innerHTML="播放";
}
}播放
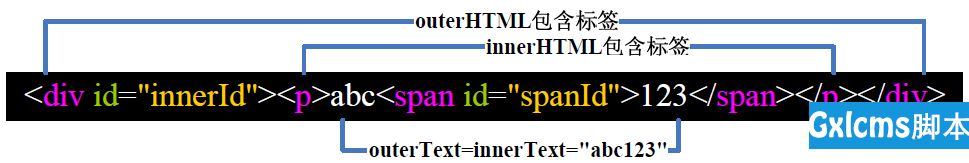
3. innerHTML、innerText、outerHTML、outerText
innerHTML是符合W3C标准的属性,其它属性不推荐使用
下面是id=innerId的p几个值的对应结果

【推荐教程:《html视频教程》】【推荐教程:CSS视频教程 】




















 9641
9641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








