
今天换换脑子,来一些可视化的小技巧。
百度地图很强大,也为开发者提供很好的开发接口。今天教大家一个3D地图上路线轨迹可视化的小功能。
第一步:申请 ak, 很简单,10秒搞定。
ak 申请链接,根据提示3步搞定。
http://lbsyun.baidu.com/index.php?title=jspopularGL/guide/getkey
第二步:有了 ak 后,复制下面的 hellomap.html 文件到 templates 文件夹里
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}style> <script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=BDHrafkP23kFkI8MPbGUWS1bREzCCAd">script><script type="text/javascript" src="//api.map.baidu.com/library/TrackAnimation/src/TrackAnimation_min.js">script><title>绘制轨迹title>head><body><div id="allmap">div>body>html><script type="text/javascript">// GL版命名空间为BMapGL// 按住鼠标右键,修改倾斜角和角度var bmap = new BMapGL.Map("allmap"); // 创建Map实例
bmap.centerAndZoom(new BMapGL.Point(116.297611, 40.047363), 17); // 初始化地图,设置中心点坐标和地图级别
bmap.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
bmap.setTilt(50); // 设置地图初始倾斜角var path = [{'lng': 116.297611,'lat': 40.047363
}, {'lng': 116.302839,'lat': 40.048219
}, {'lng': 116.308301,'lat': 40.050566
}, {'lng': 116.305732,'lat': 40.054957
}, {'lng': 116.304754,'lat': 40.057953
}, {'lng': 116.306487,'lat': 40.058312
}, {'lng': 116.307223,'lat': 40.056379
}];var point = [];for (var i = 0; i < path.length; i++) {var poi = new BMapGL.Point(path[i].lng, path[i].lat);
point.push(poi);var marker = new BMapGL.Marker(poi); //创建标注
bmap.addOverlay(marker); //将标注添加到地图中
}var pl = new BMapGL.Polyline(point,{strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});var trackAni = new BMapGLLib.TrackAnimation(bmap, pl, {overallView: true, // 动画完成后自动调整视野到总览
tilt: 30, // 轨迹播放的角度,默认为55
duration: 20000, // 动画持续时长,默认为10000,单位ms
delay: 3000 // 动画开始的延迟,默认0,单位ms
});
trackAni.start();script>第三步:使用 Flask 部署,几行代码:
from flask import Flask
from flask import render_template
App = Flask(__name__)
@App.route('/')
def index():
return render_template('hellomap.html')
if __name__ == "__main__":
App.run(debug=True)
All done 启动吧~
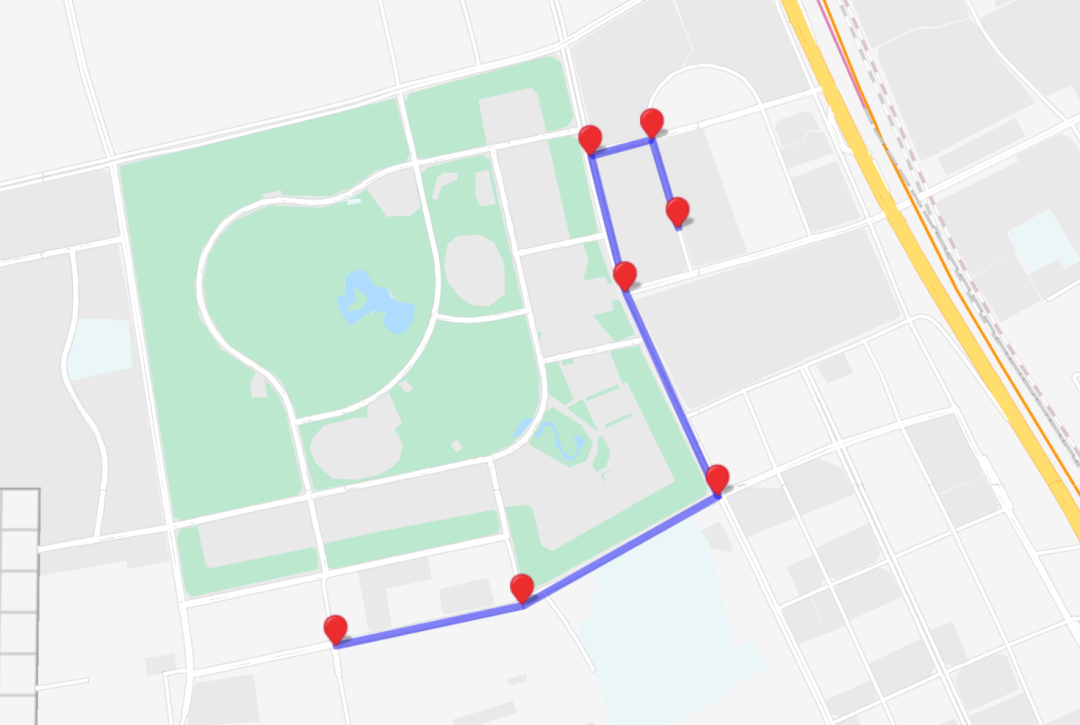
效果展示:
阅读更多:
Pandas 使用小技巧 No 14
Pandas 使用小技巧 No 13
Pandas 使用小技巧 No 12

原创不易,点个在看



















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








