1. 介绍
1.1 介绍
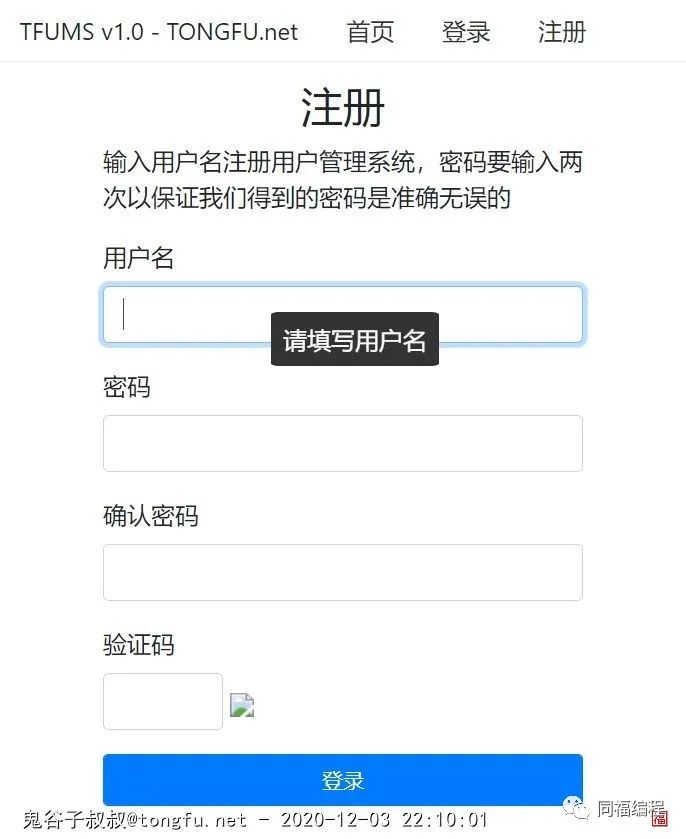
今天我们继续开发注册功能,今天主要完成的是表单处理时候的错误提示的处理的技巧。错误处理福哥上一课已经决定了使用tips提示框来实现,tips提示框的特点就是它会在屏幕中间显示一个黑色的框框,里面是白色的错误提示文字,这个提示框会在几秒钟后自动消失掉。
要实现这个功能很显然需要使用JS程序来完成,福哥使用jQuery的控件封装技术开发了一个tips控件,专门用来处理tips提示框的。
2. Tips控件
2.1 代码
(function ($) { var myTips = { prt : null, tips : null, opts : null, start : function(){ var ex=this; tips = $(document.createElement('div')); tips.css({display:"block",position:"fixed",top:'35%',left:'50%',zIndex:9999,background:'#333',color:'#fff',padding:'6px 8px',borderRadius:'5%'}); tips.appendTo(this.prt); tips.text(this.opts.text); tips.css({marginLeft:-1*(tips.width()/2)}); setTimeout(function () { ex.stop(); }, this.opts.timeout); }, stop : function(){ tips.remove(); }, init : function (prt, opts) { if(!opts instanceof Object){ opts = {}; } if(!opts.timeout){ opts.timeout = 1500; } this.prt = $(prt); this.opts = opts; } }; myTips.init.prototype = myTips; $.fn.tips=function (options) { var my = new myTips.init(this, options); my.start(); };})(jQuery);3. 注册表单
注册表单的JS比较简单,福哥写了一个基础的版本,以后再慢慢完善吧。这个表单控件增加了对注册表单的表单项的输入数据的验证规则,并且在处理失败的时候使用了tips控件显示错误信息,并且会将光标聚焦到数据错误的表单项上面。
3.1 JS代码
// form$('form').form({ url: "api/member/register", method: "post", validations: [ {type:"empty", name:"user", msg:"请填写用户名"}, {type:"min", value:2, name:"user", msg:"用户名最少2个字"}, {type:"max", value:20, name:"user", msg:"用户名最多20个字"}, {type:"re", value:/^[^\`\~\!\@\#\$\%\^\&\*\(\)\[\]\{\}\-\_\+\|\\\:\;\"\'\\,\.\?\/]/, name:"user", msg:"用户名不能以符号开头"}, {type:"empty", name:"pass", msg:"请填写密码"}, {type:"min", value:6, name:"pass", msg:"密码最少6个字"}, {type:"empty", name:"confirmPass", msg:"请填写确认密码"} ], onSuccess: function (d) { if(d.errcode == 0){ } else{ $('form').tips({ text:d.errmsg }); } }, onError: function (d) {console.log(d); $('form').tips({ text:"服务器响应错误" }); }, onValidationError: function (form, name, msg) { $('form').tips({ text:msg }); $('form').find('[name="'+ name +'"]').focus(); }});
4. 总结
今天福哥带着童鞋们完成了jQuery控件tips的开发以及将tips控件投入到注册表单的错误处理上面。可以看到要实现一个含有表单的网页需要学习的东西还是很多的。不过,有些东西也可以使用别人弄好的开源代码来实现,比如福哥开发的tips控件就有很多现成的代码可以使用。但是,作为一个学习的人来说,有机会尝试自己开发还是需要积极地锻炼锻炼,毕竟实践的经验是很宝贵的~~
下一课我们继续开发注册页面,下一课就直奔主题了,完成注册功能的接口控制器api/member/register,就可以完成注册功能了
【20201202】做个用户管理系统(16)——注册功能的实现(一)
【20201201】做个web框架(17)——Redis操作对象TFRedis的实现
免费看文章,自己学技术
每一篇文章都是福哥一个字一个字地敲出来的,都是福哥原创的。
每一篇文章都是经过了福哥的反复验证的,都是可以正常使用的。























 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








