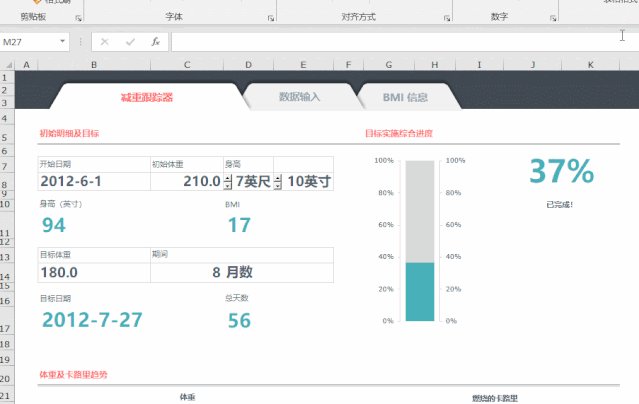
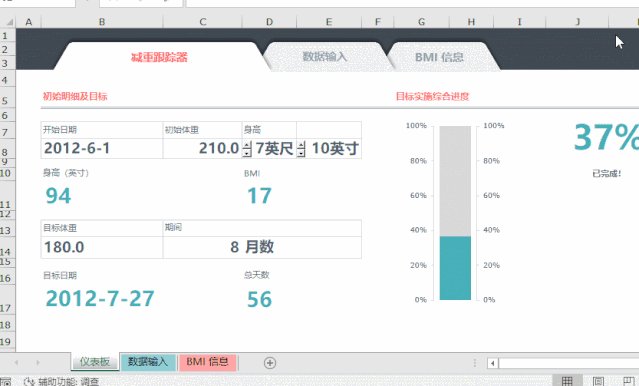
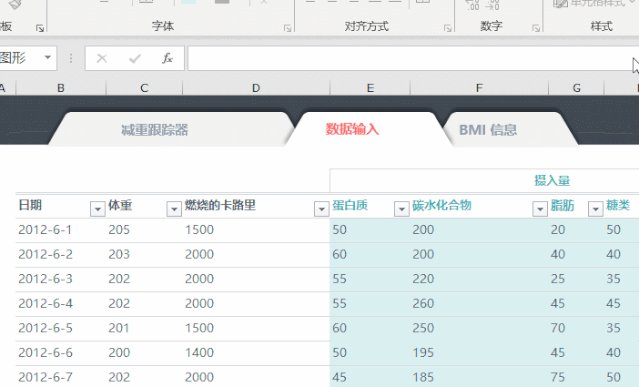
昨天,兰色无意中在Excel模板库中发现个很漂亮的表格(文件 - 新建 - 搜“减肥”下载),其中导航按钮做的真是逼真,切换表格超方便。

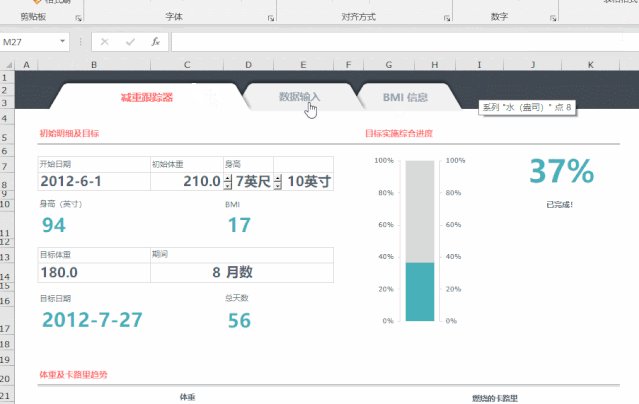
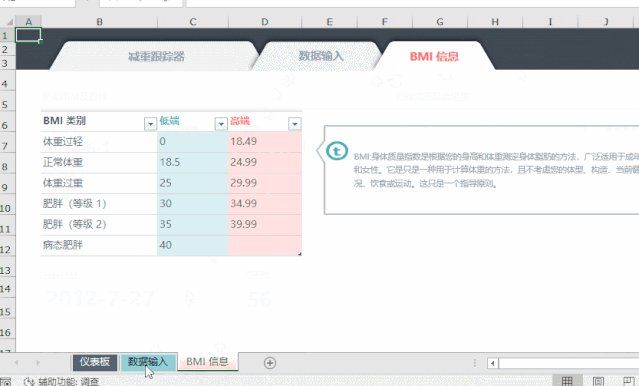
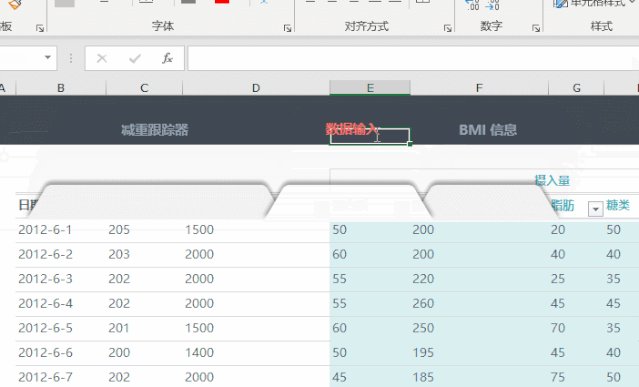
这么神奇的切换效果是怎么实现的?其实,如果你在切换时关注一下工作表标签,你就会发现其中的秘密:
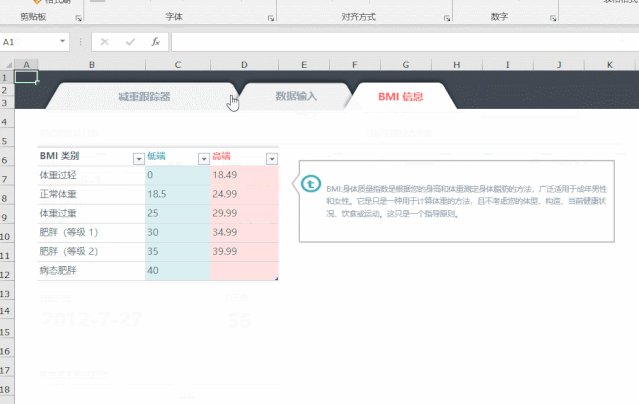
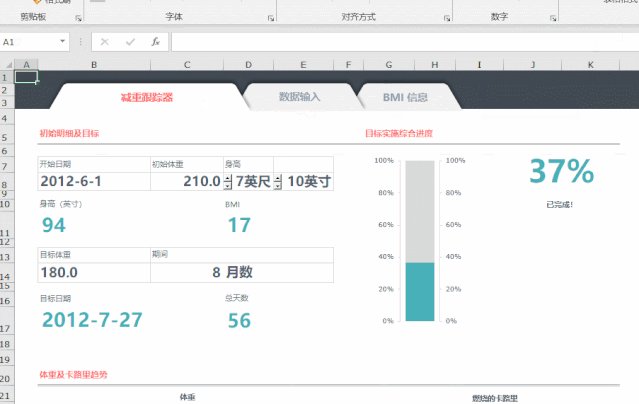
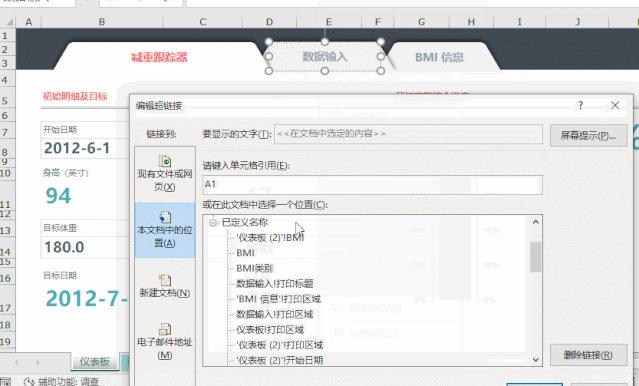
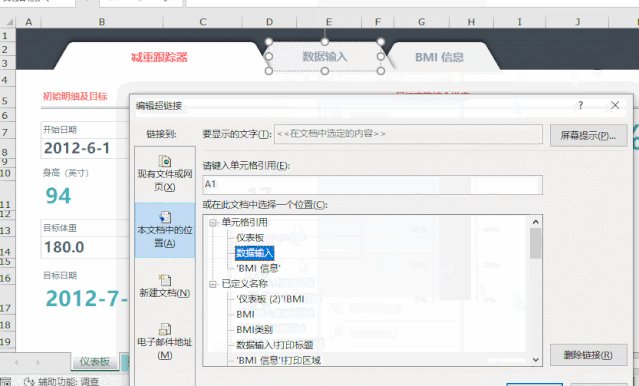
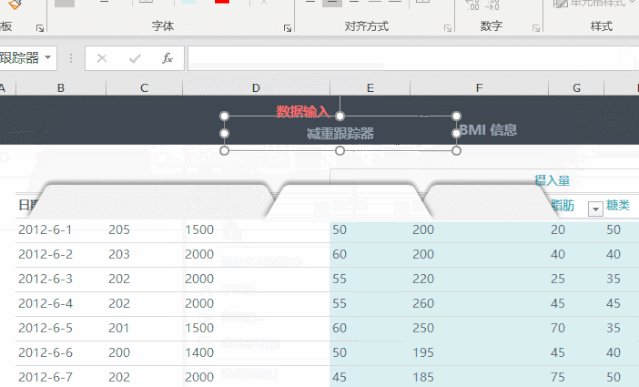
在三个表中有位置相同、形状相同、填充和字体颜色不同的导航图形,用超级链接的方法链接到对应的表格中。和点击工作表标签效果是一样的。

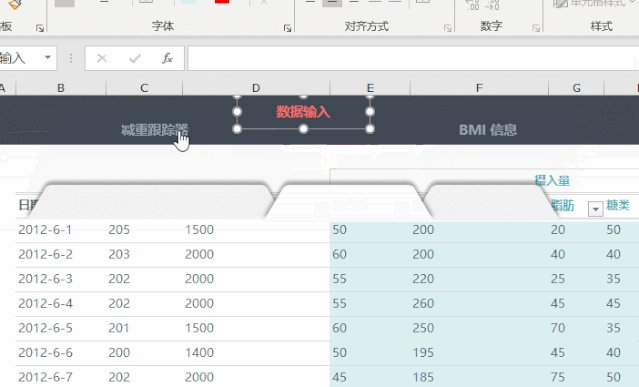
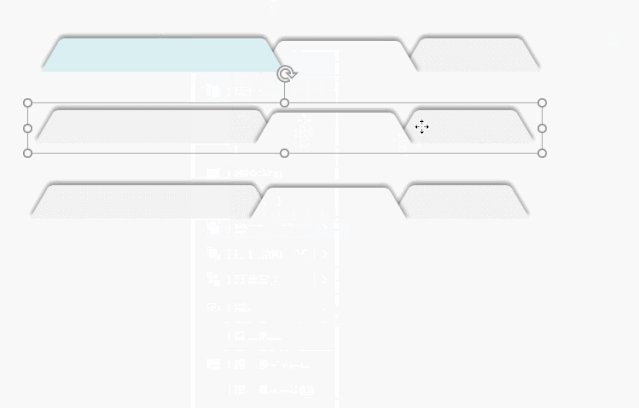
试着移动其中一个导航,原来文字是文字框,导航按钮是组合在一起的图形。

至此,制作导航栏的思路也出来了:
制作三个导航栏,分别放到三个表中,再添加超链接即可
但制作导航按钮是最难的一个步骤,因为Excel图形库中没有这样的图形,只能自已画。
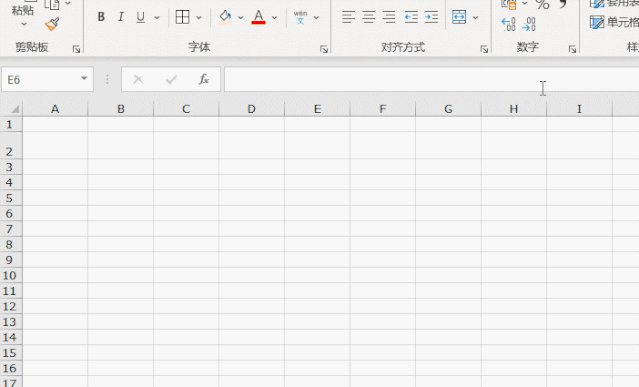
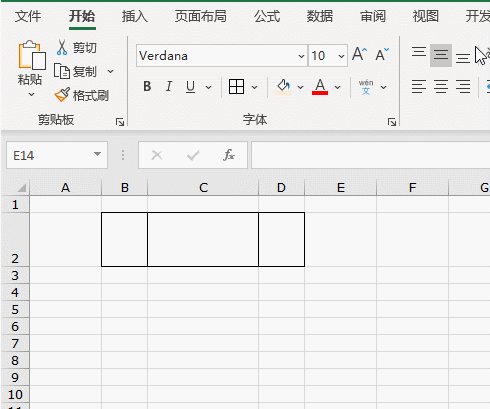
首先你需要制作一个首尾列宽相同的一行三列的表格。(宽度根据按钮宽度自定义)

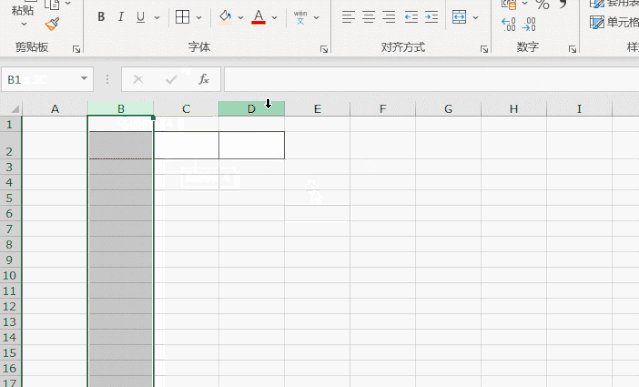
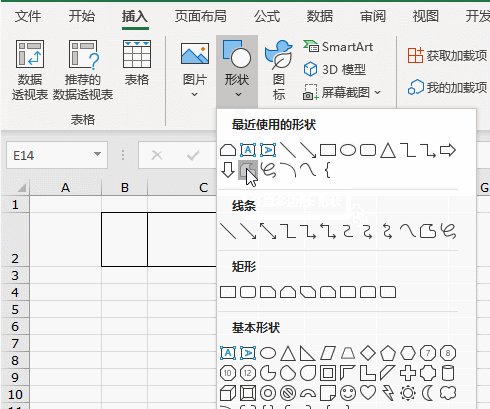
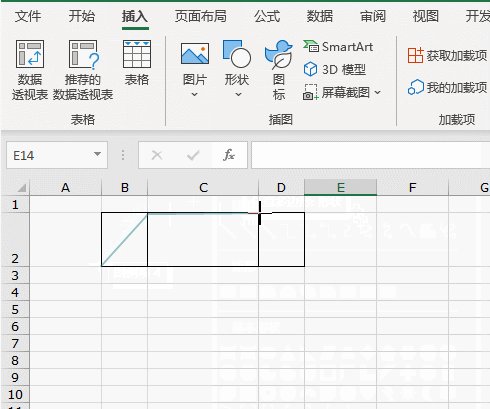
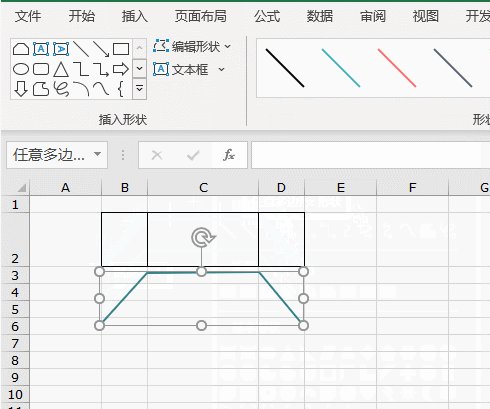
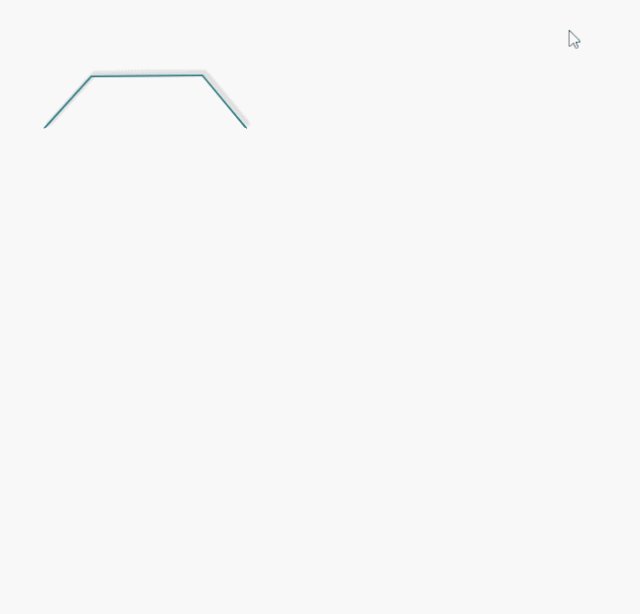
插入 - 形状 - 任意多边形 - 点画出形状,最后按回车完成。

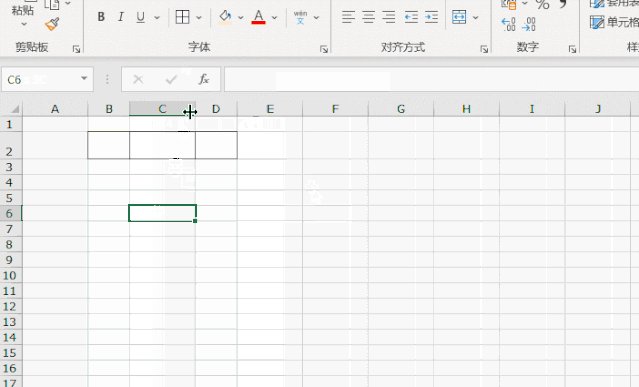
设置图形阴影:形状格式 - 形状效果 - 阴影 - 右上

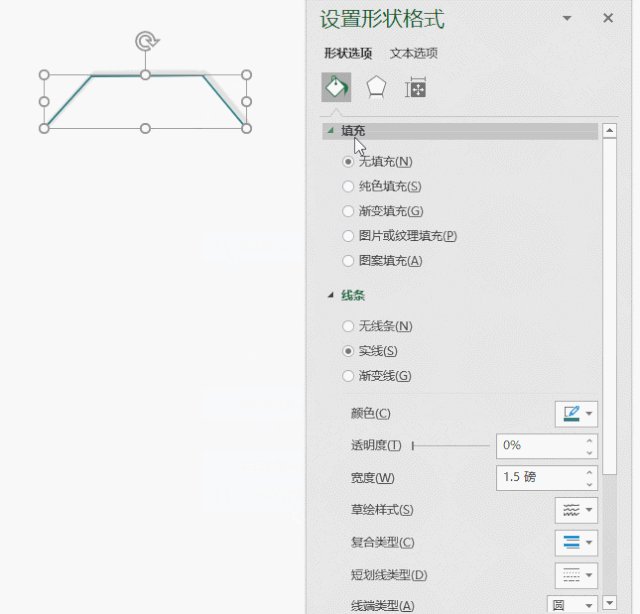
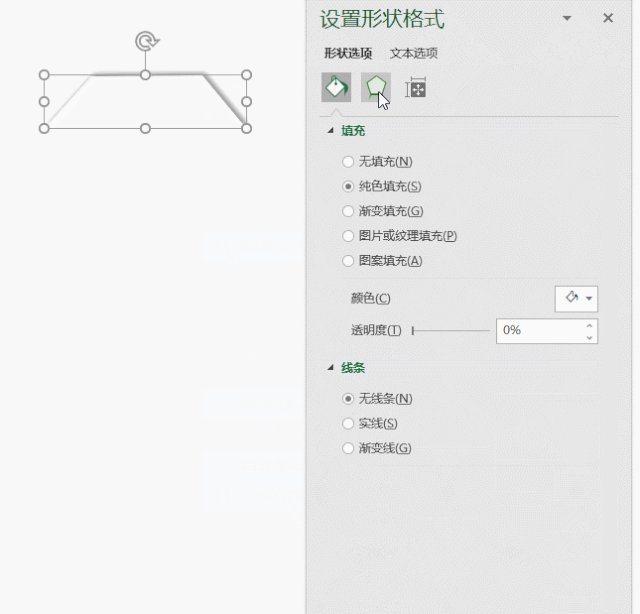
填充设置为纯色,线条设置为无。然后调整阴影大小。

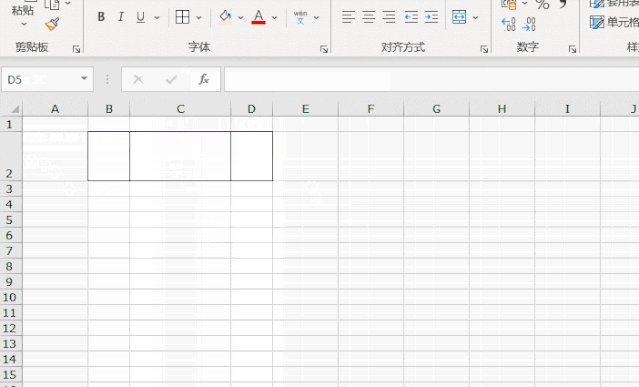
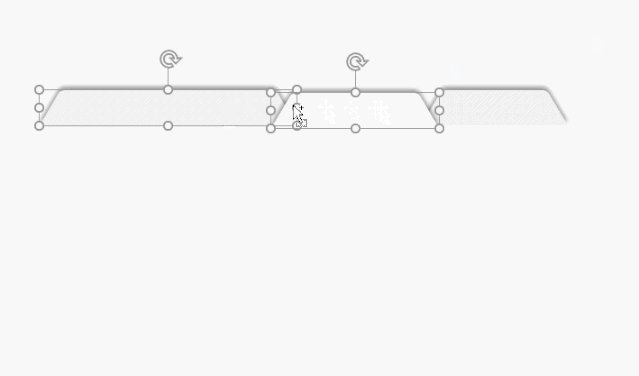
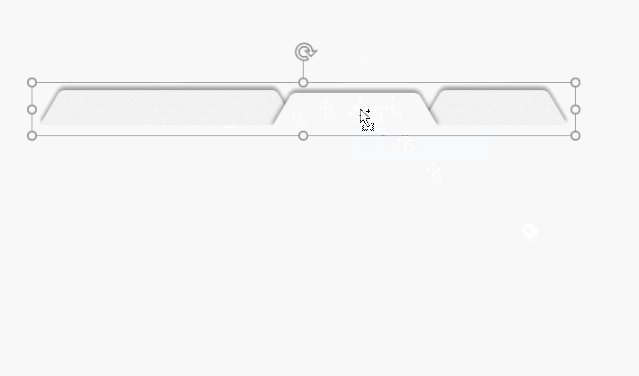
做好三个按钮后,并排叠放在一起并组合成一个图形,然后再复制出两个。

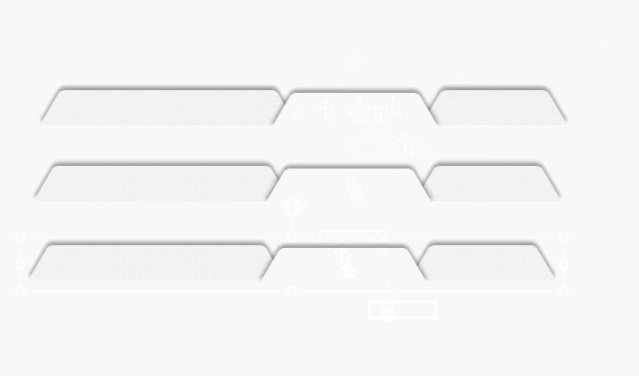
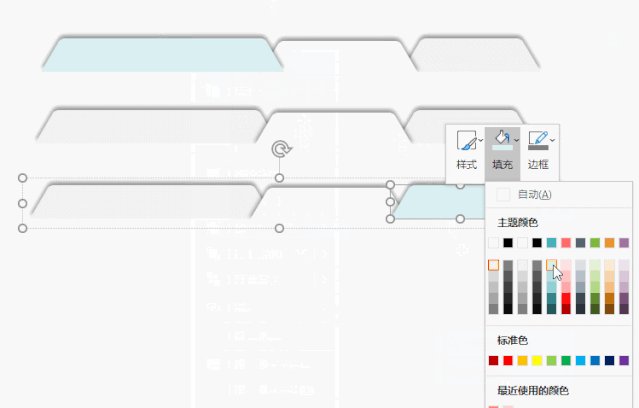
调整颜色和层次

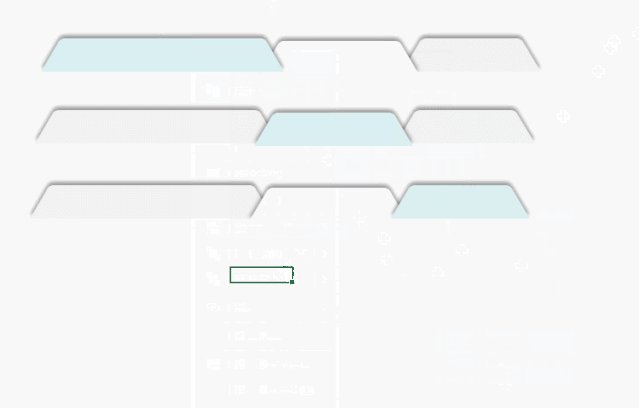
添加文字,让特殊颜色的标签字体为红色

注:添加一个标签文字后,设置链接后再复制文字到下面两个中。

最后把三组标签分别放在三个表格中即可。
兰色说:看似在一个表中的切换不同的表格,其实用的都是障眼法而已。图形式导航栏+超级链接 是一对完美的组合。
长按下面二维码图片,点上面”前往图中包含的公众号“然后再点关注,每天可以收到一篇兰色最新写的excel教程。

看完教程,记得帮兰色点一下在看哦
↓↓↓




















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








