在项目中不好给大家介绍,于是我写了一个简单的页面来给大家讲解。

大致功能就是我点启用或者禁用按钮时,它们上方对用的点选按钮就会被选中。
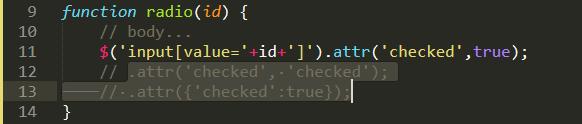
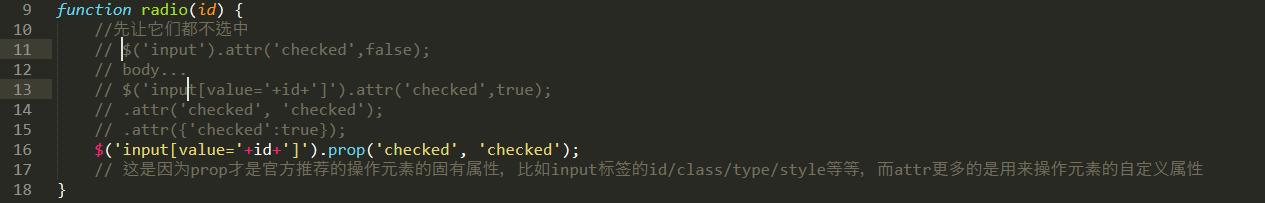
用如下代码实现(网上搜的方法,还有几个效果都一样)

这个 radio()方法是为了让某个单选按钮自动被选中。
然后在浏览器上面点击启用按钮,上方的单选框就被选中了,在点击禁用按钮,对应的单选框也被选中了。

但是当我再次点击启用按钮时,居然没效果了(也就是说重复2次就不管用了)。

试了几遍发现还是这样,打了个断点发现这个方法是执行了的,那问题到底出在哪里了呢?
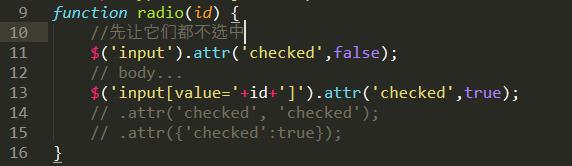
搞了半天我想出了如下的这个方法:

加了一行代码,先让所有的单选按钮都取消选中,然后再自动选中某个按钮,刷新一下浏览器页面,发现不会出现上面的情况了(偷笑)。
当我得意了一会儿后却发现如果我用鼠标点击了某个单选框以后无论怎么点击按钮都不管用了。

缓了半天,我怀疑是不是方法出了问题呀,于是我在百度上搜了半天,结果全是上面介绍的那几个方法。

再百度里找了大概半个小时,终于给我找着了BUG产生的原因:

真的是方法用错了
应该用prop方法,这是因为prop才是官方推荐的操作元素的固有属性,比如input标签的id/class/type/style等等,而attr更多的是用来操作元素的自定义属性。
题外话:
相信很多小伙伴都在百度或者搜狗再或者谷歌里面查找过方法吧,然后每次都要找半天,大多文档说的都是某个人的小技巧哇,心得什么的,也许他用不会出错,没准你用的话它就出错了,像我这种小新没一会儿心态就炸了,希望以后能出个直接在书里面寻找答案的网站,喜欢看书的我还是比较相信书里面的内容的。




















 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








