MARVEL
片头模仿
漫威片头的教程在网上看过一些,但是多多少少会和原片头有一些差距,今天尝试用AE做一个尽可能完美复刻漫威原片头的效果。
此次演示为上下两个部分,这篇推送为上半部分,主要演示一张张图片翻页的效果制作过程。
第一步
选取素材
准备好十张以上的图片素材,为了更好的视觉效果,建议选择画面充实感较高的,不含大量空白的图片。
反面 案例:

正面 案例:

经过前期挑选和后期适当的裁切,以下就是最终要派上用场的照片:

第二步
导入图片
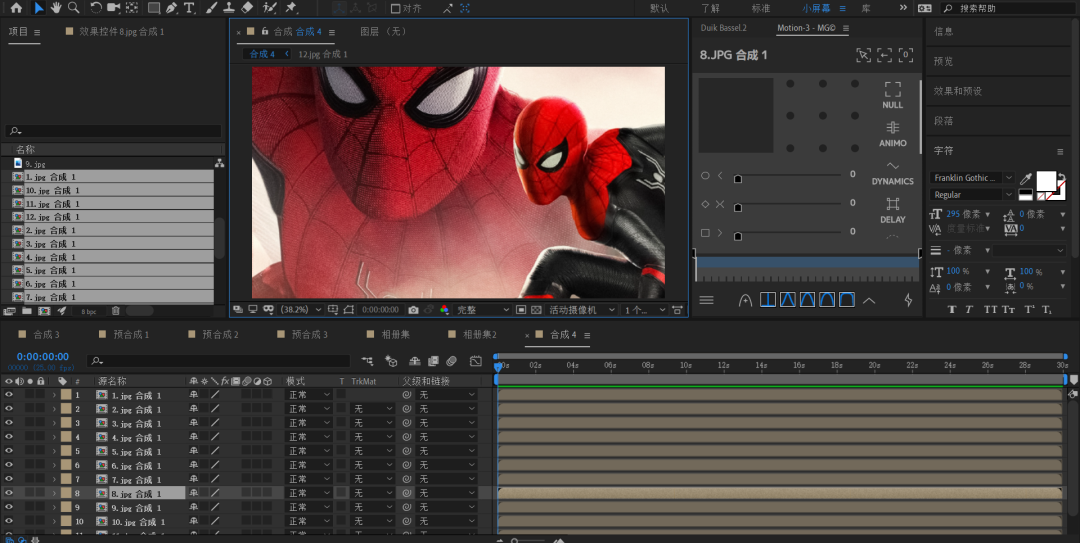
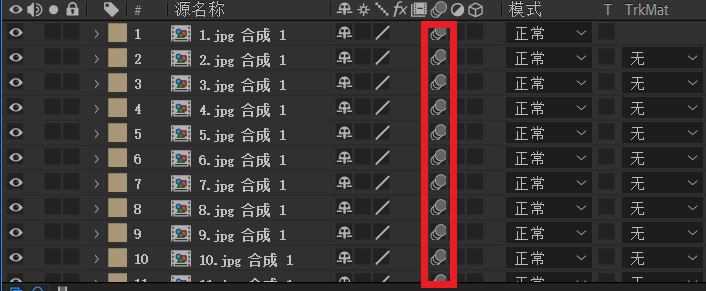
打开AE,将图片全部导入,将每张图片调整大小至能填充满整个屏幕。对每张图片进行预合成,注意要选择预合成选项中的第二个选项。
预合成的目的是方便我们后期对图片进行替换。

第三步
设置动效
准备工作就绪后,开始制作图片运动的动效。
对最底层的图层进行位置关键帧设置,同时调整速度曲线,使其更有动感。

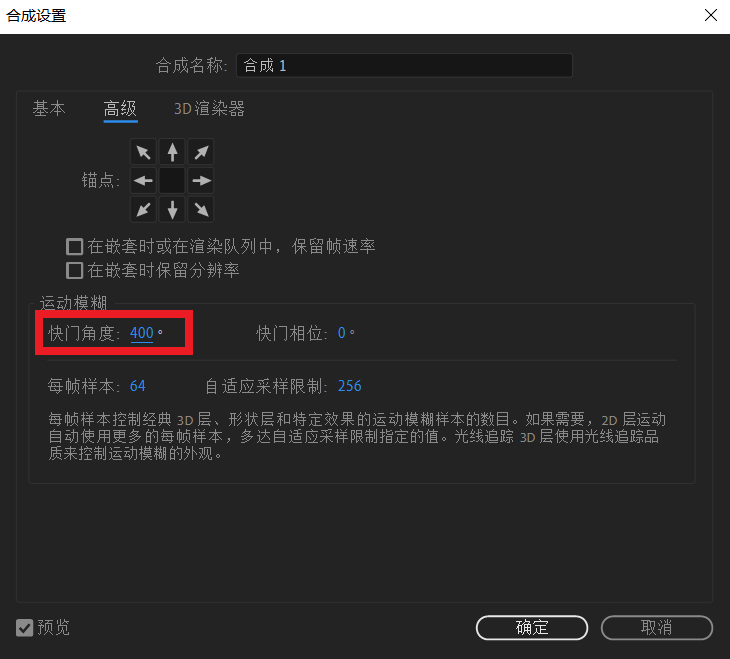
点击“合成”→“合成设置”→“高级”,
增加其快门角度,建议为360或者更高,
同时将所有图层的运动模糊开关打开。


这个动效感觉差不多了

第四步
表达式跟随
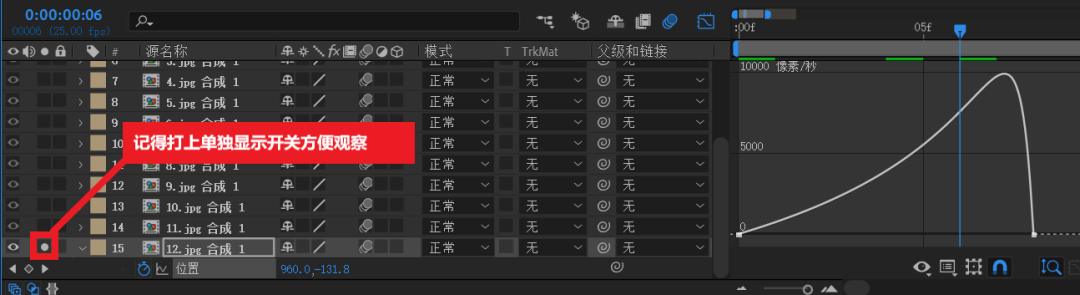
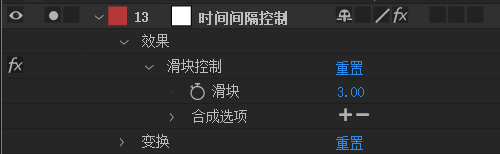
新建空对象,命名为“时间间隔控制”,对空对象增加效果“滑块控制”。
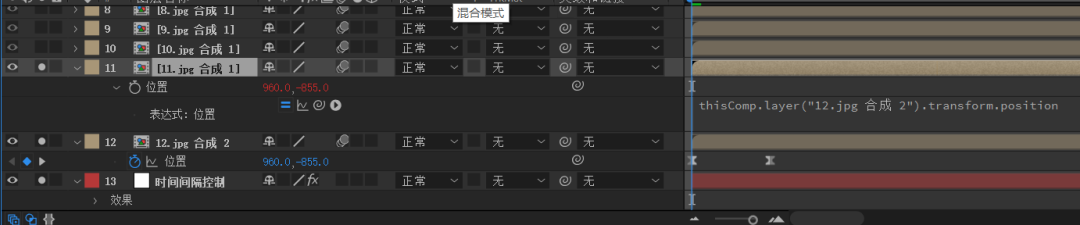
将倒数第二个图片预合成的位置属性链接到倒数第一个图片预合成图层的位置属性上。
(记得将需要操作的图层的单独显示开关打开)

这样两张图片就可以一起运动了,然而这不是我想要的效果,应该是要第二张图片在第一张图片落下过后落下。因此需要给不同图层的位置变化加上一定的时间延迟。
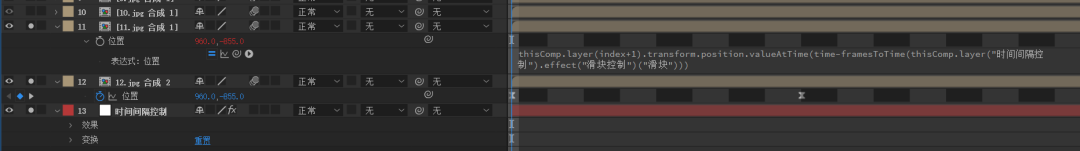
双击倒数第二张图片预合成的位置属性,调出表达式的编辑页面,将原有表达式删除并修改为:“thisComp.layer(index+1).transform.position.valueAtTime(timeframesToTime(thisComp.layer("时间间隔控制").effect("滑块控制")("滑块")))”。

表达式中:“thisComp.layer(index+1).
transform.position”将属性定位到该图层的下
一个图层的变换-位置属性。
“valueAtTime(timeframesToTime(thisComp.layer("时间间隔控制").effect("滑块控制")("滑块")))”将时间点往后移动一定帧数,其中帧数即为滑块控制中滑块的数值。
现在,只需要修改“时间间隔控制”图层的滑块控制数值,就可以控制两个图层运动延迟的帧数,这里,不妨设置为3帧。

这样,两张图片将依次落下,时间间隔为3帧

接下来,我们需要让所有的图层都依次落下。
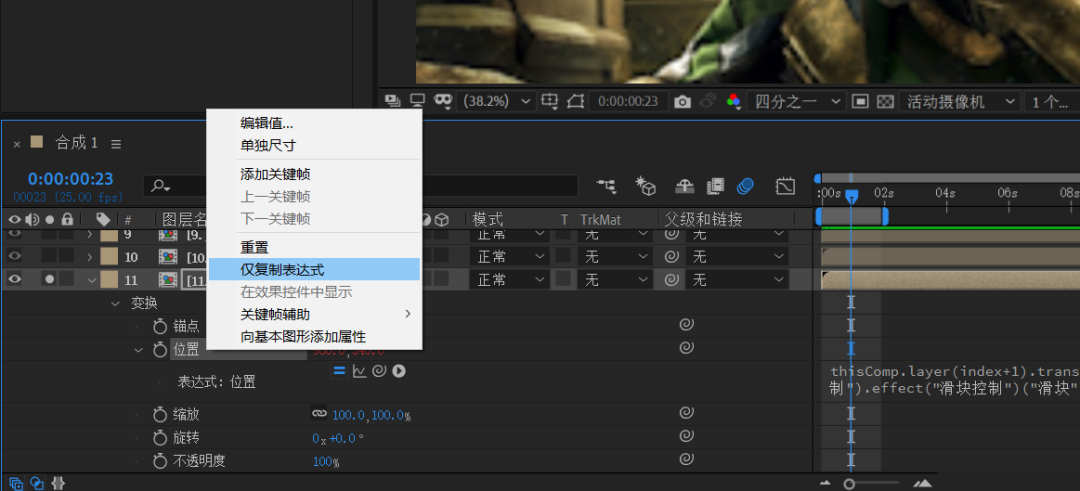
右键点击倒数第二个图片预合成的位置属性,点击“仅复制表达式”,再全选该图层上面的所有图片预合成图层,CTRL+V复制。

记得关闭单独显示开关,这时,所有的图片都以3帧的时间间隔落下。

如果对表达式这个点不太理解,那么还有一种无脑的方法可以制作出这样的效果:将倒数第一个图层的关键帧复制给上面所有图层,然后调节每个图层之间的间隔,使图片依次落下。缺点就是如果图层多就比较肝,而且如果想要重新设置每个图层的间隔时间,那又要重新肝一遍。
第五步
复制以延长时间
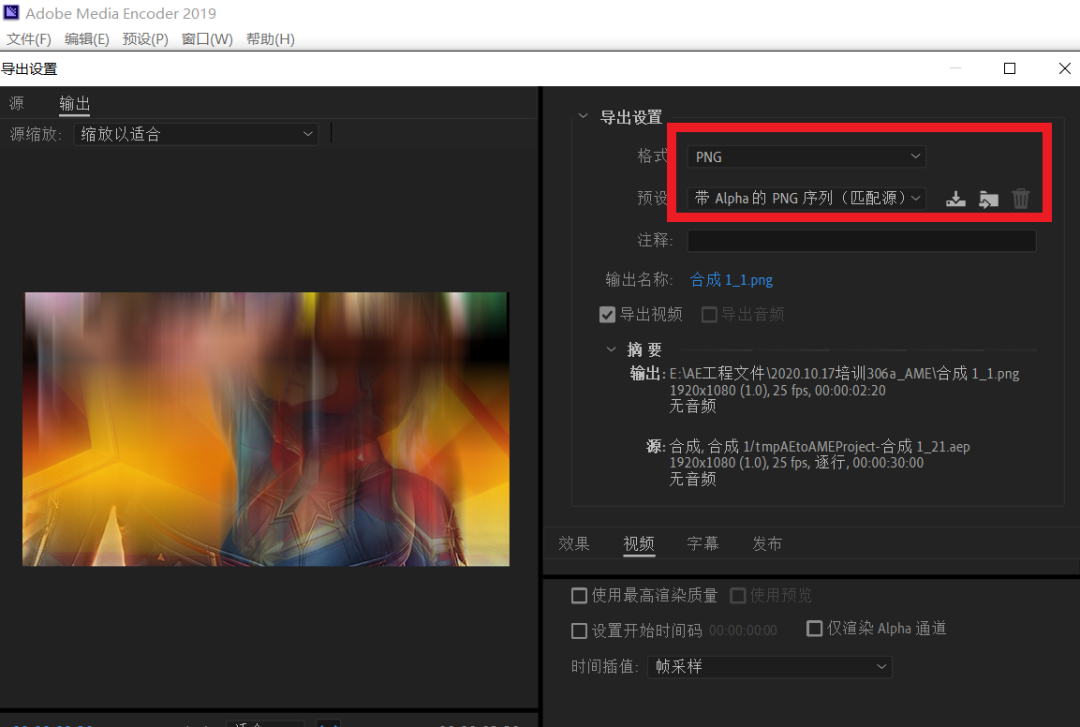
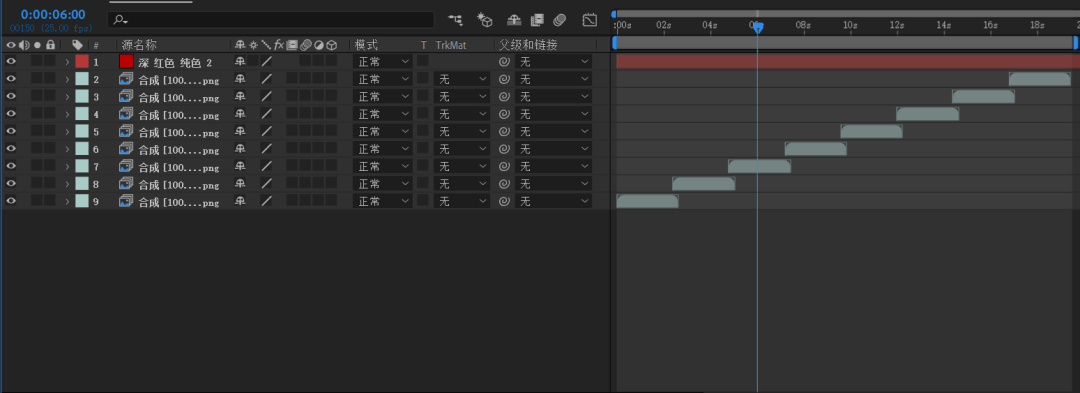
效果虽然完成,但是因为图片太少导致效果持续时间太短了,这时候可以用Media Encoder将合成导出为带有Alpha通道的PNG序列,再将PNG序列导入到AE中复制若干份,将序列依次排开,收尾相接,以延长时间。
导出为PNG序列再导入到AE进行复制的原因是为了尽可能降低AE运行的性能消耗,因为每个图层都需要进行表达式计算,图层数量过多对电脑不太友好。


这样,图片翻页效果就大功告成了。
下一篇,将完成下半部分的操作。

1
END
1
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








