上次的HTML和CSS基础网页设计里的投票那是意见一致统一啊 :
:

好,现在就满足你们的愿望,写一篇“进阶网页设计”,满足你们的胃口,顺便投个票看看你们的胃口止住了没
/1.复习知识/
注意:html注释格式为
<html> <head> <title>Program编程者title> <meta charset = "utf-8" > <style> div{ width:300px; /*宽度*/ height:50px; /*高度*/ margin:10px 200px 10px 200px; /*间距:left左,right右,button下,top上*/ background-color:rgb(255,0,0); /*背景颜色*/ text-align: center; /*对齐方式*/ }style> head> <body> <div> 欢迎来到Program编程者公众号! div> <img src="blackke.jpg"> body>html>/2.css的类选择器/
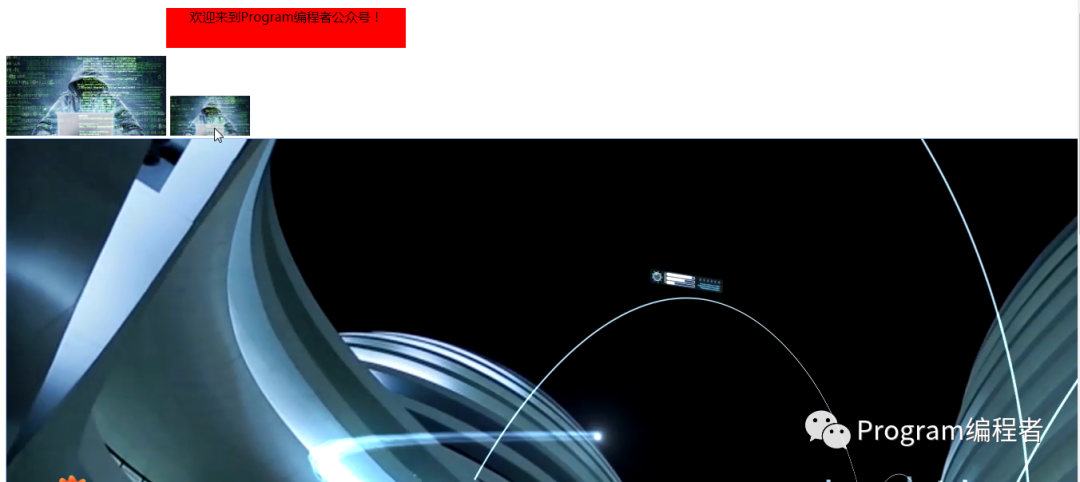
有些时候,光用标签名称去区分样式的给予有些不够,因为一个网页中重复的标签太多了,css怎么知道选择哪个给予样式呢?如下面网页:

两个图片大小不同·,如何分别去控制呢?按照我们之前的设置方法,他们就会一样大小,就是因为这个原因,类选择器应运而生。
其实每个标签都有一个class属性,如img属性这样设置:
"blackke.jpg" class="m">那么,这个img标签的class就是m。
这个属性有什么用呢,他就是可以让css“知道”自己要给谁样式,而选定指定class标签的css语法如下:
.类名{ 要给的属性:值;}那么上面案例的css就可以这么写:
div{ width:300px; /*宽度*/ height:50px; /*高度*/ margin:10px 200px 10px 200px; /*间距:left左,right右,button下,top上*/ background-color:rgb(255,0,0); /*背景颜色*/ text-align: center; /*对齐方式*/ } .m{ width:100px; } .i{ width:200px; }而img标签也应该这样定义:
"blackke.jpg" "blackke.jpg" /3.插入视频/
用户都喜欢生灵活现的网页,视频又有声音又可以准确表达动作,所以广受大家喜爱,插入视频的格式如下:
<video src="视频路径" autoplay="autoplay" controls="controls" loop="loop">video>autoplay自动播放,loop循环播放,controls显示工具栏。
加入上面标签后,效果如下(循环播放有声音):


/4.超链接标签/
你是否在五花八门的网页上互相跳转过?这就是超链接的功劳,可以让你从一个网站跳到另一个网站,超链接文本的格式如下:
文本 如果我们想让“Program编程者”这几个字可以跳转到菜鸟教程的官网的话,我们可以把:
<div> 欢迎来到Program编程者公众号! div>改成:
<div> 欢迎来到 <a href="https://www.runoob.com/">Program编程者公众号!a> div>
或者你可能见过类似超链接图片这样的“特殊链接”,该怎么做呢,其实很简单,只需要把img标签外面套一层a标签就可以了:
如果想让大的图片链接到w3school官网,则可以把:
"blackke.jpg" class="i">改成:
<a href="https://www.w3school.com.cn/index.html"><img src="blackke.jpg" class="i">a>即可,点击图片后效果如下:

金色传说!
今天你学废了吗?





















 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








