- 看过我【408】文章的人都知道,那是用jQuery写的,我觉得有必要用原生的javascript语句再把这个例子写一遍,更多的文章请关注我的头条号。

一、开始吧,先做一个输入框和一个按钮,记得给它们id。


二、在下面加个盒子,给它个class类名。

三、开始写javascript了,先取得三个元素对象,这就是dom。(对于dom不了解的朋友可以关注看我写的文【303】)。

四、添加按钮点击事件,试一下效果。(对于点击事件不了解的朋友可以看一下我写的文【305】)


五、我们把alert消息框去掉,改成插入html标签吧。


六、加个div,让插入的内容独立成行。


七、把输入框的内容通过span标签放进去。


八、每次输入新内容,还要把光标移到文本框,删除掉原先的文本,太麻烦,我们改一改。


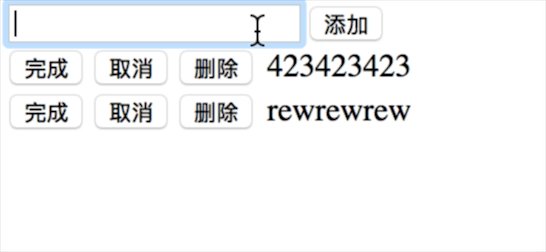
九、经过第八步,效果好了许多了,我们开始添加三个按钮,分别是完成、取消、删除。


十、先试一下各个按钮的事件,看效果出来没有。


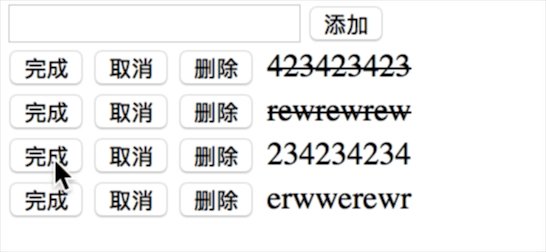
十一、在做“完成”按钮事件前,我们先做一个样式,就是给文字划线的样式。

十二、开始写“完成”按钮的点击事件,把划线样式加给span标签。


十三、接着做“取消”按钮,把样式给删除掉。


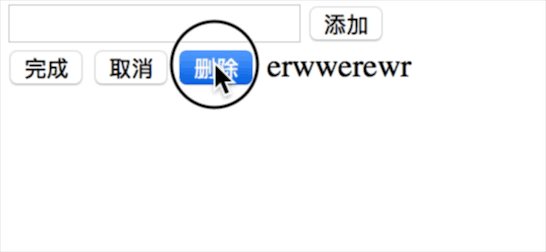
十四、最后做出“删除”按钮的事件。


Document添加 




















 441
441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








