
GIF动图,相比视频,打开的成本会更低一些,能够展示有限的动画和过程
我研究了一下如何插入比较高画质的GIF
@知一声
考虑在PC端价格视频转动图的功能吗~
有个前提——
除非GIF带来的阅读提升感受很明显
否则,高容量和流量占用会导致读者
- 无法快速加载GIF
- 消耗大量流量
- 过多的GIF,会导致浏览体验会有卡顿
01 知乎对GIF的限制
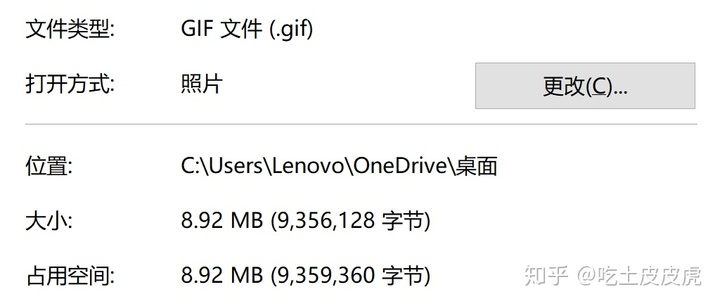
- 容量小于10M
- 宽度660像素会最合适(缩放)
高清晰度的GIF会比较大,一般会超过10M
使用手机软件制作的要么有水印,要么质量一般

02 使用Premire截取视频,制作GIF动图
内存16GB的轻薄本都可以使用
- 在Pr中选中需要截取的片段(I O)(3-5s)
- 选择导出(Ctrl+M)
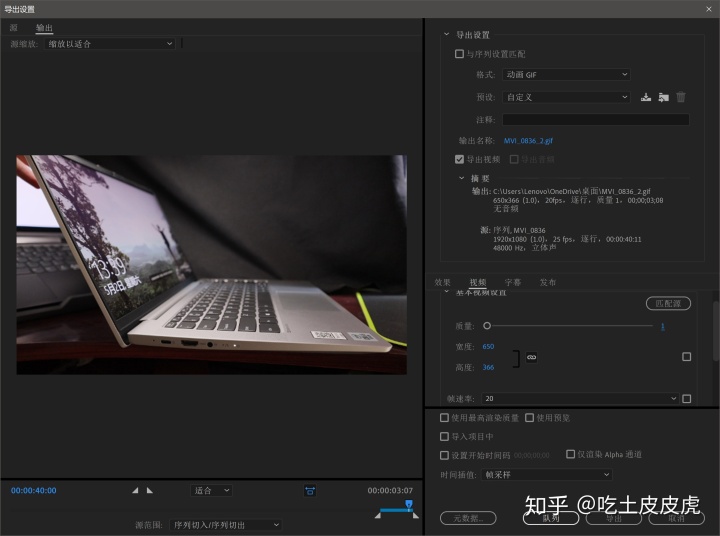
- 进入下面的设置界面,选择导出格式为【GIF 动画】

参数设置:
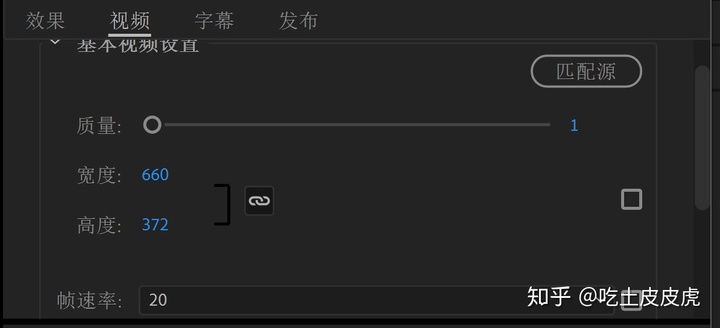
- 质量 1
- 宽度660 (高度不用管,等比例缩放即可)
- 帧速率20(比较流畅)
设置完直接导出,即可

03 几个说明
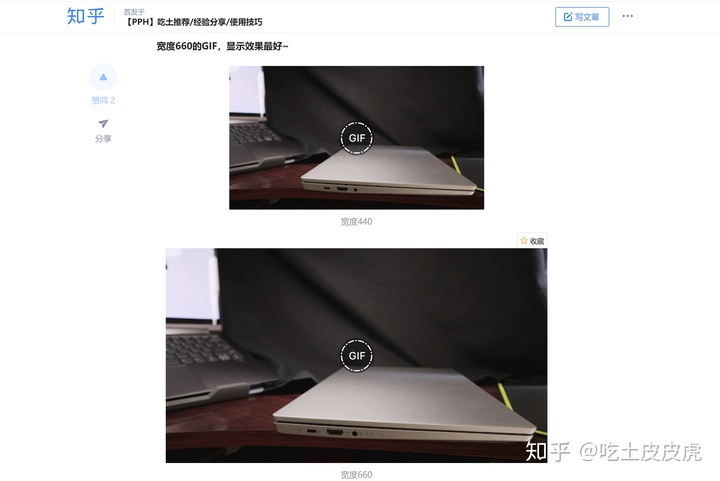
关于尺寸为什么要设置宽度660
- 咱们直接看图——
- 660是知乎压缩显示的最大宽度,超过660画质会下降一些;低于660图片会稍微小一些
- APP的体验会好一些
宽度660的GIF,网页端显示效果最好~



关于帧率
- 20/25流畅度差不多,20体积更小
- 50非常流畅,但是体积会比较大
- 12.5会有明显卡顿,除非GIF时间太长,一般不用12.5
优先考虑20的帧率,如果片段短,可以上50;如果片段长,上12.5



关于时长
- 低于1.5s的GIF会让人觉得太快,还没看清楚就结束了
- 高于5s的GIF占用空间一般会大于10M
建议通过 【加速】【剪辑】,尽可能把GIF时间限制在1.5-5s

希望大家能够充分利用好工具,提高自己的内容质量~
分享结束,求个点赞收藏关注
我会第一时间分享自己新掌握的知识和技能
基本都是没人仔细写过的细节知识
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








