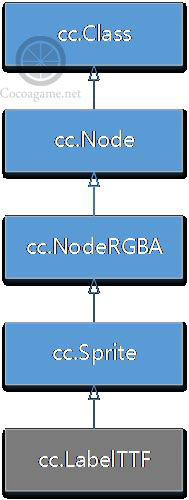
cc.LabelTTF是使用系统中的字体,它是最简单的标签类。cc.LabelTTF类图如下图所示,可以cc.LabelTTF继承了cc.Node类,具有cc.Node的基本特性。

LabelTTF类图
如果我们要展示如图所示的Hello World文字,我们可以使用cc.LabelTTF实现。

cc.LabelTTF实现的Hello World文字
cc.LabelTTF实现的Hello World文字主要代码如下:
varHelloWorldLayer=cc.Layer.extend({
sprite:null,
ctor:function () {
//
// 1. super init first
this._super();
……
var helloLabel=newcc.LabelTTF("Hello World", "Arial", 38); ①
helloLabel.x=size.width / 2;
helloLabel.y=0;
this.addChild(helloLabel, 5);
……
return true;
}
});
上述代码第①行是创建一个cc.LabelTTF对象,cc.LabelTTF类的构造函数定义如下:
ctor(text, fontName, fontSize, dimensions, hAlignment, vAlignment)
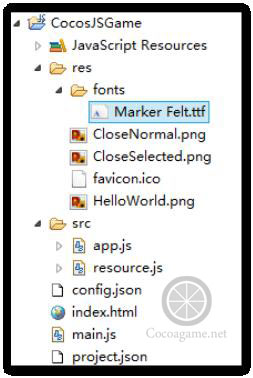
text参数是要显示的文字,fontSize参数是字体,它可以是系统字体名,例如本例中的Arial,也可以是自定义的字体文件,字体文件应该放在res文件夹或子文件夹中,如下图所示,我们的TTF字体文件是Marker Felt.ttf,使用Marker Felt.ttf字体的代码如下:
var helloLabel = new cc.LabelTTF("Hello World", "Marker Felt", 38);
Marker Felt是与Marker Felt.ttf字体文件对于的字体文件名,该名称是我们在src/resource.js文件中定义的,src/resource.js代码如下:
varg_resources= [
//fonts
{
type: "font", ①
name: "Marker Felt", ②
srcs: ["res/fonts/Marker Felt.ttf"] ③
}
];
g_resources数组变量是用来保存需要加载的资源集合,字体文件也是一种资源文件,也需要在场景启动时候加载,代码第①~③行是创建字体资源加载项目,其中第①行代码是指定加载项目的类型,第②行是字体文件名,这个名字是程序中使用的名字,我们上面的实例就使用了这个名字,第③行是字体文件的路径,一个字体可以能由多个字体文件构成,因此srcs配置项是一个数组。
注意 自定义的字体文件不能在JSB本地方式运行中正常显示,而系统字体(只要是运行的操作系统安装了该字体)可以在Web浏览器方式运行和JBS本地方式运行中正常显示。

TTF字体文件位置
参数dimensions标签内容大小,如果标签不能完全显示在指定的大小内,标签将被截掉部分,默认值为cc.size(0,0),它表示标签刚好显示在指定的大小内。参数hAlignment 表示标签在dimensions指定大小内水平对齐的方式,默认值是cc.TEXT_ALIGNMENT_LEFT,表示水平右对齐。参数vAlignment表示标签在dimensions指定大小内垂直对齐的方式,默认值是cc.VERTICAL_TEXT_ALIGNMENT_TOP,表示垂直顶对齐。
更多内容请关注最新Cocos图书《Cocos2d-x实战:JS卷——Cocos2d-JS开发》
欢迎加入Cocos2d-x技术讨论群:257760386
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售:
欢迎关注智捷iOS课堂微信公共平台,了解最新技术文章、图书、教程信息





















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








