本文是内部的一次分享沉淀,偏向基础但是涉及了一些有意思的细节,文笔有限,才疏学浅,文中若有不正之处,万望告知。 前端的一大工作内容就是去兼容页面在不同内核的浏览器,不同的设备,不同的分辨率下的行为,使页面的能正常工作在各种各样的宿主环境当中。 而本文的主题 -- 移动端开发的兼容适配与性能优化,就是希望能从一些常见的移动端开发问题出发,理清 Web 移动端开发的前前后后,一些技术的发展过程,一些问题的优化手段以及给出一些常见的兼容性问题的解决方案。作者:ChokCoco
https://www.cnblogs.com/coco1s/p/11463599.html
什么是响应式设计
首先先聊聊响应式设计,这个与移动端开发有着密切的联系。 响应式设计即是 RWD,Responsive Web Design。 这里百度或者谷歌一下会有各种各样的答案。这里一段摘自知乎上我觉得很棒的一个答案:什么是响应式布局设计?(地址:https://www.zhihu.com/question/20976405) 根据维基百科及其参考文献,理论上,响应式界面能够适应不同的设备。描述响应式界面最著名的一句话就是“Content is like water”,翻译成中文便是“如果将屏幕看作容器,那么内容就像水一样”。为什么要设计响应式界面
为什么要费神地尝试统一所有设备呢?即便是PC或Mac用户,有查显示只有一半的人会将浏览器全屏显示,而剩下的一般人使用多大的浏览器,很难预知;
台式机、投影、电视、笔记本、手机、平板、手表、VR……智能设备正在不断增加,“主流设备”的概念正在消失;
屏幕分辨率正飞速发展,同一张图片在不同设备上看起来,大小可能天差地别;
鼠标、触屏、笔、摄像头手势……不可预期的操控方式正在不断出现。
响应式界面的四个层次
同一页面在不同大小和比例上看起来都应该是舒适的;
同一页面在不同分辨率上看起来都应该是合理;
同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。
响应式界面的基本规则
可伸缩的内容区块:内容区块的在一定程度上能够自动调整,以确保填满整个页

可自由排布的内容区块:当页面尺寸变动较大时,能够减少/增加排布的列

适应页面尺寸的边距:到页面尺寸发生更大变化时,区块的边距也应该变化

能够适应比例变化的图片:对于常见的宽度调整,图片在隐去两侧部分时,依旧保持美观可用

能够自动隐藏/部分显示的内容:如在电脑上显示的的大段描述文本,在手机上就只能少量显示或全部隐藏

能自动折叠的导航和菜单:展开还是收起,应该根据页面尺寸来判断

放弃使用像素作为尺寸单位:用dp(对于前端来说,这里可能是rem)尺寸等方法来确保页面在分辨率相差很大的设备上,看起来也能保持一致。同时也要求提供的图片应该比预想的更大,才能适应高分辨率的屏幕。
媒体查询,边界断点的规则设定(Media queries && break point)
内容的可伸缩性效果(Flexibel visuals)
流式网格布局(Fluid grids)
主要内容呈现及图片的高质量(Main content and high quality)
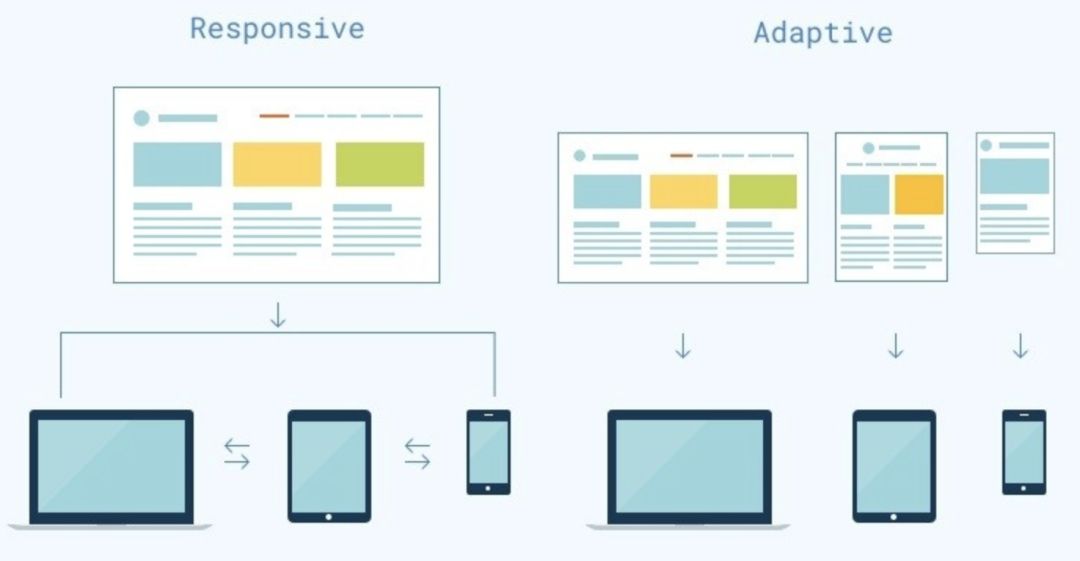
响应式 vs. 自适应
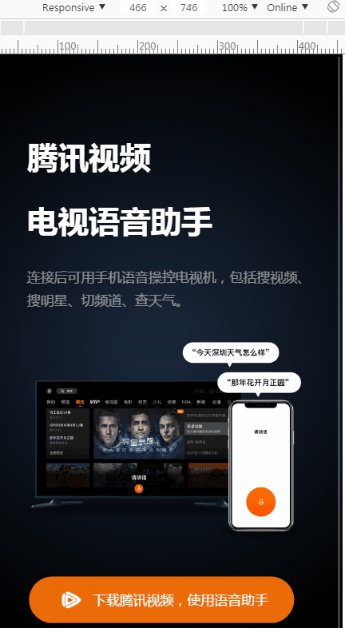
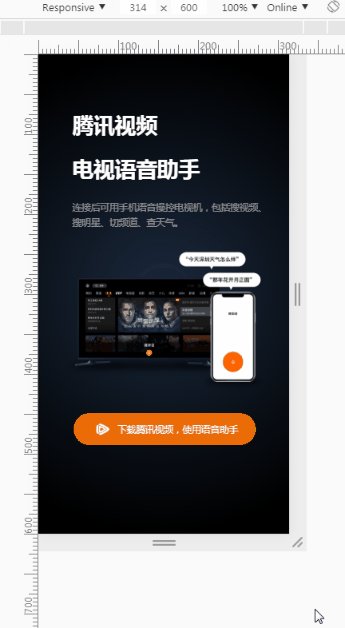
响应式设计是 Responsive Web Design(RWD),自适应设计是 Adaptive Web Design(AWD)。经常有人会将两者混为一谈,或者其实根本也区分不了所谓的响应式与自适应。 其实在我写这篇文章的时候,我也无法很好的去区分两者。 RWD 和 AWD 两者都是为了适配各种不同的移动设备,致力于提升用户体验所产生的的技术。核心思想是用技术来使网页适应从小到大(现在到超大)的不同分辨率的屏幕。通常认为,RWD 是 AWD 的子集。 RWD:Ethan Marcote 的文章是大家认为 RWD 的起源。他提出的 RWD 方案是通过 HTML 和 CSS 的媒体查询技术,配合流体布局实现。RWD 倾向于只改变元素的外观布局,而不大幅度改变内容。Jeffrey Zeldman 总结说,我们就把 RWD 定义为一切能用来为各种分辨率和设备性能优化视觉体验的技术。 AWD:Adaptive Design 是 Aaron Gustafson 的书的标题。他认为 AWD 在包括 RWD 的 CSS 媒体查询技术以外,也要用 Javascript 来操作 HTML 来更适应移动设备的能力。AWD 有可能会针对移动端用户减去内容,减去功能。AWD 可以在服务器端就进行优化,把优化过的内容送到终端上。 一图胜千言。 从定义上而言,RWD 是一套代码,适用于所有屏幕。而 AWD 则是多端多套代码。本文不会过多去纠结响应式与自适应区别,我觉得这两者的本质都是致力于适配不同设备,更好地提升用户体验。
从定义上而言,RWD 是一套代码,适用于所有屏幕。而 AWD 则是多端多套代码。本文不会过多去纠结响应式与自适应区别,我觉得这两者的本质都是致力于适配不同设备,更好地提升用户体验。
渐进增强 vs. 优雅降级
渐进增强(progressive enhancement):针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级(graceful degradation):一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
移动端屏幕适配方案
下面会针对一些具体的案例,展开讲讲。第一个是高保真还原设计稿,也就是如何适配移动端繁杂的屏幕大小。 通常而言,设计师只会给出单一分辨率下的设计稿,而我们要做的,就是以这个设计稿为基准,去适配所有不同大小的移动端设备。 在此之前,有一些基础概念需要理解。提示:一些概念性的东西,大部分人很难一次性记住,或者记了又忘,我觉得记忆这个东西比较看技巧,比如关联法,想象法,把这些生硬的概念与一些符合我们常识的知识关联在一起记忆,往往能够事半功倍。
设备独立像素
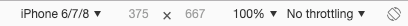
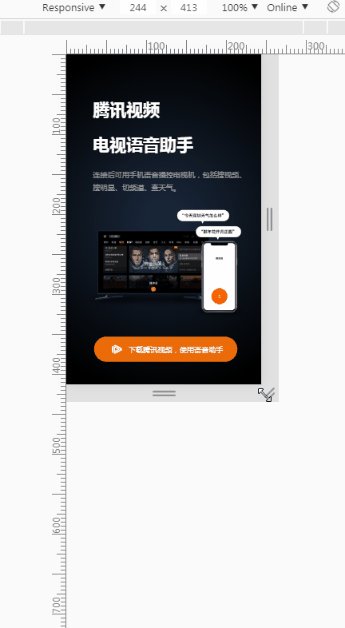
以 iPhone6/7/8为例,这里我们打开 Chrome 开发者工具: 这里的
这里的
375 * 667
表示的是什么呢,表示的是设备独立像素(DIP),也可以理解为 CSS 像素,也称为逻辑像素:
设备独立像素 = CSS 像素 = 逻辑像素
如何记忆呢?这里使用 CSS 像素来记忆,也就是说。我们设定一个宽度为 375px 的 div,刚好可以充满这个设备的一行,配合高度 667px ,则 div 的大小刚好可以充满整个屏幕。
物理像素
OK,那么,什么又是物理像素呢。我们到电商网站购买手机,都会看一看手机的参数,以 JD 上的 iPhone7 为例: 可以看到,iPhone7 的分辨率是
可以看到,iPhone7 的分辨率是
1334 x 750
,这里描述的就是屏幕实际的物理像素。
物理像素,又称为设备像素。显示屏是由一个个物理像素点组成的,1334 x 750 表示手机分别在垂直和水平上所具有的像素点数。通过控制每个像素点的颜色,就可以使屏幕显示出不同的图像,屏幕从工厂出来那天起,它上面的物理像素点就固定不变了,单位为pt。
设备像素 = 物理像素
DPR(Device Pixel Ratio) 设备像素比
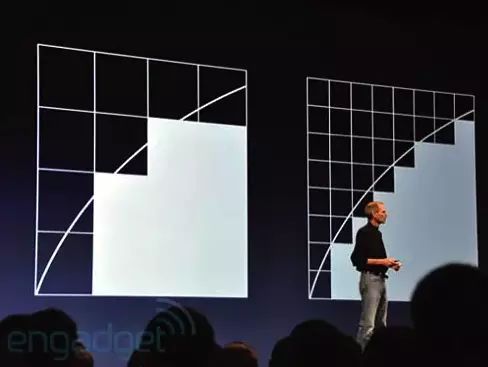
OK,有了上面两个概念,就可以顺理成章引出下一个概念。DPR(Device Pixel Ratio) 设备像素比,这个与我们通常说的视网膜屏(多倍屏,Retina屏)有关。 设备像素比描述的是未缩放状态下,物理像素和设备独立像素的初始比例关系。 简单的计算公式: DPR = 物理像素 / 设备独立像素 我们套用一下上面 iPhone7 的数据(取设备的物理像素宽度与设备独立像素宽度进行计算): iPhone7’s DPR = iPhone7’s 物理像素宽度 / iPhone7's 设备独立像素宽度 = 2 提示:750 / 375 = 2或者是 1334 / 667 = 2 可以得到 iPhone7 的 dpr 为 2。也就是我们常说的视网膜屏幕。 视网膜(Retina)屏幕是苹果公司"发明"的一个营销术语。苹果公司将dpr > 1 的屏幕称为视网膜屏幕。
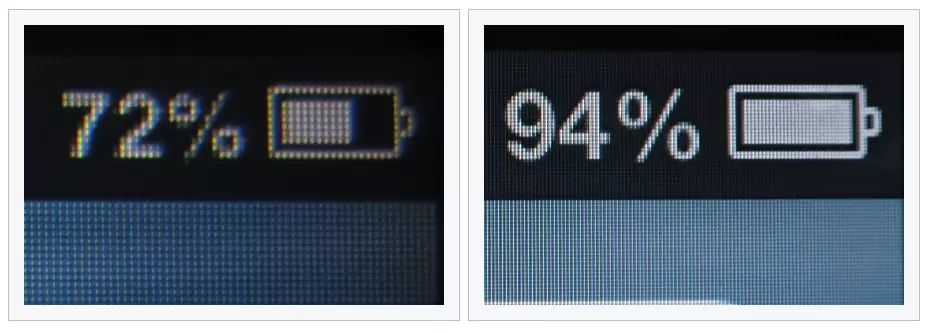
 在视网膜屏幕中,以 dpr = 2 为例,把 4(2x2) 个像素当 1 个像素使用,这样让屏幕看起来更精致,但是元素的大小本身却不会改变:
在视网膜屏幕中,以 dpr = 2 为例,把 4(2x2) 个像素当 1 个像素使用,这样让屏幕看起来更精致,但是元素的大小本身却不会改变:
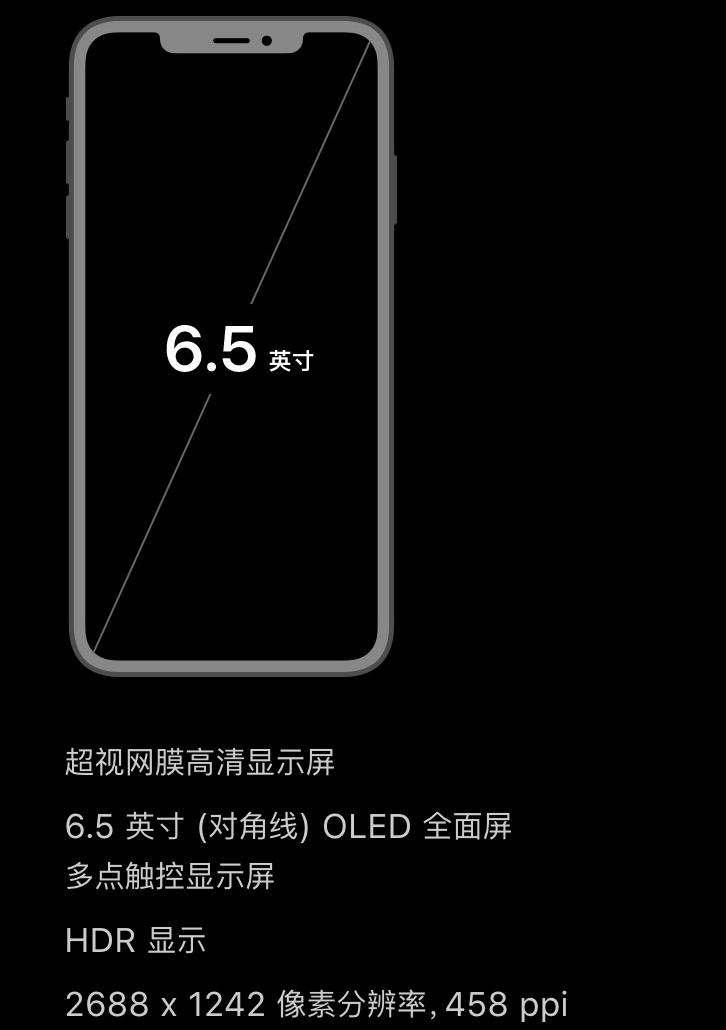
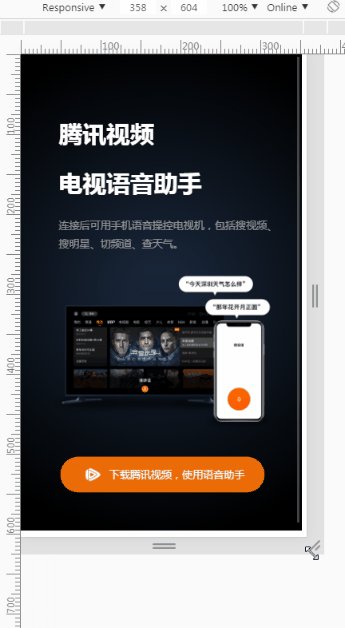
 OK,我们再来看看 iPhone XS Max:
OK,我们再来看看 iPhone XS Max:
 它的物理像素如上图是
它的物理像素如上图是
2688 x 1242
,
 它的 CSS 像素是
它的 CSS 像素是 896 x 414,很容易得出 iPhone XS Max 的 dpr 为 3。
上面三个概念(CSS像素、设备独立像素、DPR)是我觉得比较重要的,还有一些其他比较重要的概念 PPI、DPI 不影响后续的内容,可以自行去加深理解。
OK,到这里我们就完成了一个小的里程碑。我们通常说的H5手机适配也就是指的这两个维度:
适配不同屏幕大小,也就是适配不同屏幕下的 CSS 像素
适配不同像素密度,也就是适配不同屏幕下 dpr 不一致导致的一些问题
适配不同屏幕大小
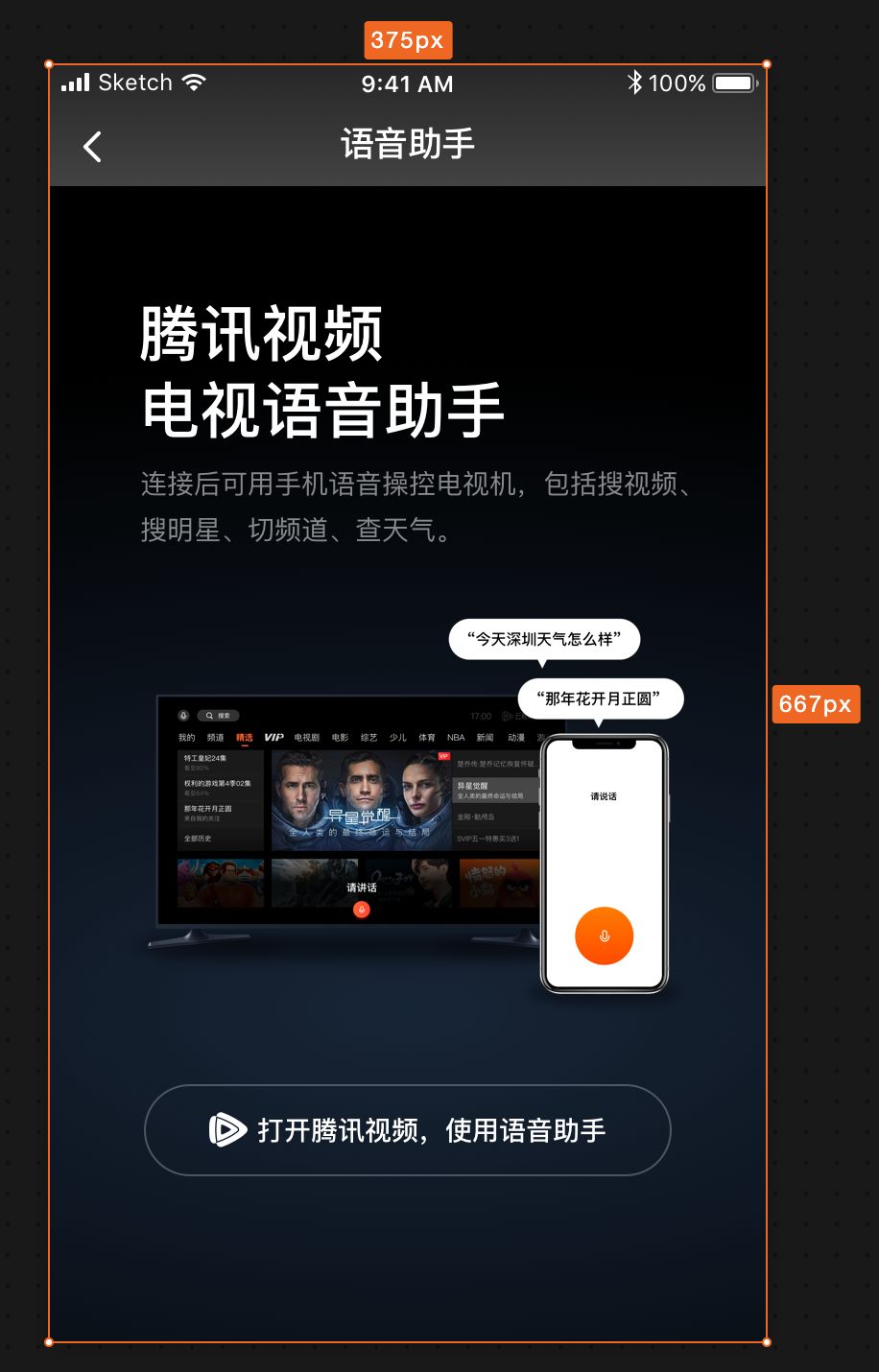
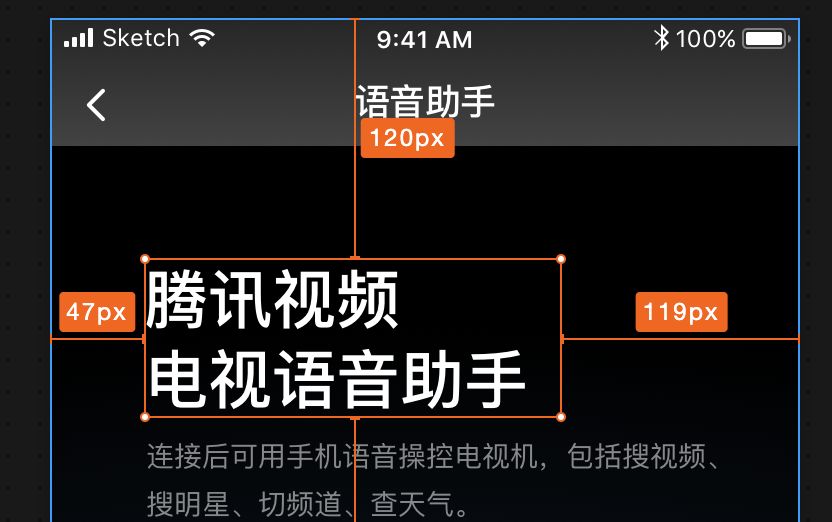
适配不同屏幕大小,也就是适配不同屏幕下的 CSS 像素。最早移动端屏幕 CSS 像素适配方案是CSS媒体查询。但是无法做到高保真接近 100% 的还原。 适配不同屏幕大小其实只需要遵循一条原则,确保页面元素大小的与屏幕大小保持一定比例。也就是:按比例还原设计稿。 假设我们现在拿到标注为
假设我们现在拿到标注为
375*667
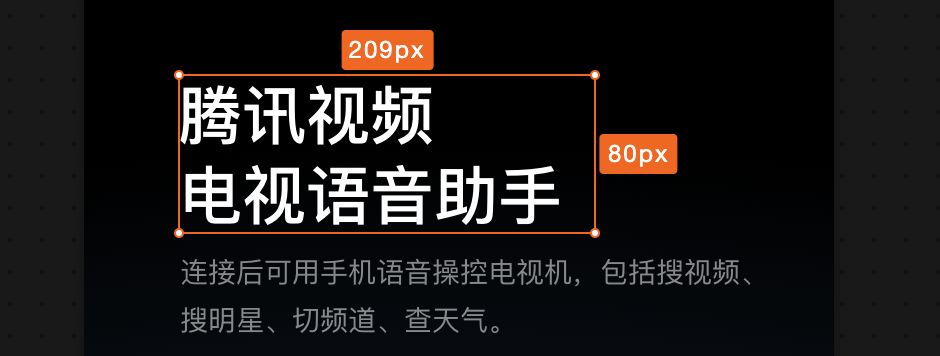
的大小的设计稿,其中一个元素的标注如下:

 以页面宽度为基准的话,那么,
以页面宽度为基准的话,那么,
元素的宽度为:
209/375 = 55.73%元素的高度为:
80/375 = 21.33%元素的上左右边距依次计算...
宽度(width)、间距(maring/padding)支持百分比值,但默认的相对参考值是包含块的宽度;
高度(height)百分比的大小是相对其父级元素高的大小;
边框(border)不支持百分值;
边框圆角半径(border-radius)支持百分比值,但水平方向相对参考值是盒子的宽度,垂直方向相对参考值是盒子的高度;
文本大小(font-size)支持百分比值,但相对参考值是父元素的font-size的值;
盒阴影(box-shadow)和文本阴影(text-shadow)不支持百分比值;
rem 适配方案
在 vw 方案出来之前,最被大众接受的就是使用 rem 进行适配的方案,因为 rem 满足上面说的,可以是一个全局性的基准单位。 rem(font size of the root element),在 CSS Values and Units Module Level 3中的定义就是, 根据网页的根元素来设置字体大小,和 em(font size of the element)的区别是,em 是根据其父元素的字体大小来设置,而 rem 是根据网页的跟元素(html)来设置字体大小。flexible
基于此,淘宝早年推行的一套以 rem 为基准的适配方案:lib-flexible。其核心做法在于:根据设备的 dpr 动态改写
标签,设置 viewport 的缩放给
元素添加 data-dpr 属性,并且动态改写 data-dpr 的值根据
document.documentElement.clientWidth动态修改的 font-size ,页面其他元素使用 rem 作为长度单位进行布局,从而实现页面的等比缩放
hotcss
hotcss 不是一个库,也不是一个框架。它是一个移动端布局开发解决方案。使用 hotcss 可以让移动端布局开发更容易。本质的思想与 flexible 完全一致。对于 rem 方案的一些总结
使用 flexible/hotcss 作为屏幕宽度适配解决方案,是存在一些问题的:动态修改 Viewport 存在一定的风险的,譬如通过 Viewport 改变了页面的缩放之后,获取到的
innerWidth/innerHeight也会随之发生变化,如果业务逻辑有获取此类高宽进行其他计算的,可能会导致意想不到的错误;
flexible/hotcss 都并非纯 CSS 方案,需要引入一定的 Javascript 代码
rem 的设计初衷并非是用于解决此类问题,用 rem 进行页面的宽度适配多少有一种 hack 的感觉
存在一定的兼容性问题,对于安卓 4.4 以下版本系统不支持 viewport 缩放(当然,flexible 处理 Android 系列时,始终认为其 dpr 为 1,没有进行 viewport 缩放)
vw 适配方案
严格来说,使用 rem 进行页面适配其实是一种 hack 手段,rem 单位的初衷本身并不是用来进行移动端页面宽度适配的。 到了今天,有了一种更好的替代方案,使用 vw 进行适配 。 百分比适配方案的核心需要一个全局通用的基准单位,rem 是不错,但是需要借助 Javascript 进行动态修改根元素的font-size,而 vw/vh(vmax/vmin) 的出现则很好弥补 rem 需要 JS 辅助的缺点。
根据 CSS Values and Units Module Level 4:vw等于初始包含块(html元素)宽度的1%,也就是
1vw等于window.innerWidth的数值的 1%1vh等于window.innerHeight的数值的 1%
 再以上面设计稿图的元素为例,那么,
再以上面设计稿图的元素为例,那么,
元素的宽度为:
209/375 = 55.73% = 55.73vw元素的高度为:
80/375 = 21.33% = 21.33vw元素的上左右边距依次计算...
容器大小适配,可以使用 vw
文本大小的适配,可以使用 vw
大于 1px 的边框、圆角、阴影都可以使用 vw
内距和外距,可以使用 vw
 CodePen Demo(移动端打开):使用 vw 进行页面适配。
CodePen Demo(移动端打开):使用 vw 进行页面适配。
自动转换插件
当我们使用 rem 作为长度单位的时,通常会有借助 Sass/Less 实现一个转换函数,像是这样:// 假设设计稿的宽度是 375px,假设取设计稿宽度下 1rem = 100px$baseFontSize: 100;@function px2rem($px) { @return $px / $baseFontSize * 1rem;}// 假设设计稿的宽度是 375px@function px2rem($px) { @return $px / 375 * 100vw;}vw polyfill
vw 现在毕竟还是存在兼容问题的,看看兼容性: 其实已经覆盖了绝大部分设备,那么如果业务使用了且又真的出现了兼容问题,应该怎么处理呢?有两种方式可以进行降级处理:
其实已经覆盖了绝大部分设备,那么如果业务使用了且又真的出现了兼容问题,应该怎么处理呢?有两种方式可以进行降级处理:
CSS Houdini:通过CSS Houdini针对vw做处理,调用CSS Typed OM Level1 提供的 CSSUnitValue API。
CSS Polyfill:通过相应的Polyfill做相应的处理,目前针对于 vw 单位的 Polyfill 主要有:vminpoly、Viewport Units Buggyfill、vunits.js和 Modernizr
对于 vw 方案的一些总结
vw 确实看上去很不错,但是也是存在它的一些问题:也没能很好的解决 1px 边框在高清屏下的显示问题,需要自行处理
由于 vw 方案是完全的等比缩放,在完全等比还原设计稿的同时带来的一个问题是无法很好的限定一个最大最小宽度值,由于 rem 方案是借助 Javascript 的,所以这一点 rem 比 vw 会更加的灵活
再聊移动端页面的适配
H5必知必会之像素级还原设计稿
Responsive And Fluid Typography With vh And vw Units
使用VH和VW实现真正的流体排版
1px线
上面说到使用 vw 适配屏幕大小方案,其中有一个缺点就是在 Retina 屏下,无法很好的展示真正的 1px 物理像素线条。 设计师想要的 retina 下border: 1px,其实是 1 物理像素宽,而不是 1 CSS 像素宽度,对于 CSS 而言:
在 dpr = 1 时,此时 1 物理像素等于 1 CSS 像素宽度;
在 dpr = 2 时,此时 1 物理像素等于 0.5 CSS 宽度像素,可以认为
border-width: 1px这里的 1px 其实是 1 CSS像素宽度,等于 2 像素物理宽度,设计师其实想要的是border-width: 0.5px;在 dpr = 3 时,此时 1 物理像素等于 0.33 CSS 宽度像素,设计师其实想要的是 border: 0.333px
border-width: 0.5px,在 iOS7 以下,Android 等其他系统里,小于 1px 的单位会被当成为 0px 处理,那么如何实现这 0.5px、0.33px 呢?
这里介绍几种方法:
渐变实现
使用缩放实现
使用图片实现(base64)
使用SVG实现(嵌入 background url)
图片适配及优化
图像通常占据了网页上下载资源的绝大部分。优化图像通常可以最大限度地减少从网站下载的字节数以及提高网站性能。 通常可以,有一些通用的优化手段:消除多余的图像资源
尽可能利用 CSS3\SVG 矢量图像替代某些光栅图像
谨慎使用字体图标,使用网页字体取代在图像中进行文本编码
选择正确的图片格式
为不同 DPR 屏幕提供最适合的图片尺寸
无脑多倍图
在移动端假设我们需要一张 CSS 像素为300 x 200 的图像,考虑到现在已经有了 dpr = 3 的设备,那么要保证图片在 dpr = 3 的设备下也正常高清展示,我们最大可能需要一张 900 x 600 的原图。
这样,不管设备的 dpr 是否为 3,我们统一都使用 3 倍图。这样即使在 dpr = 1,dpr = 2 的设备上,也能非常好的展示图片。
当然这样并不可取,会造成大量带宽的浪费。现代浏览器,提供了更好的方式,让我们能够根据设备 dpr 的不同,提供不同尺寸的图片。
srcset 配合 1x 2x 像素密度描述符
简单来说,srcset 可以根据不同的 dpr 拉取对应尺寸的图片:![]()
srcset='images/illustration-small.png 1x, images/illustration-big.png 2x'style='max-width: 500px'/>srcset 里的 1x,2x 表示 像素密度描述符,表示
当屏幕的 dpr = 1 时,使用
images/illustration-small.png这张图当屏幕的 dpr = 2 时,使用
images/illustration-big.png这张图
srcset 属性配合 sizes 属性 w 宽度描述符
上面 1x,2x 的写法比较容易接受易于理解。 除此之外,srcset属性还有一个 w 宽度描述符,配合 sizes 属性一起使用,可以覆盖更多的面。 以下面这段代码为例子:sizes = “(min-width: 600px) 600px, 300px"src = "photo.png"srcset = “photo@1x.png 300w,photo@2x.png 600w,photo@3x.png 1200w,>sizes = “(min-width: 600px) 600px, 300px" 的意思是,如果屏幕当前的 CSS 像素宽度大于或者等于 600px,则图片的 CSS 宽度为 600px,反之,则图片的 CSS 宽度为 300px。
也就是 sizes 属性声明了在不同宽度下图片的 CSS 宽度表现。这里可以理解为,大屏幕下图片宽度为 600px,小屏幕下图片宽度为 300px。(具体的媒体查询代码由 CSS 实现)
这里的 sizes 属性只是声明了在不同宽度下图片的 CSS 宽度表现,而具体使图片在大于600px的屏幕上展示为600px宽度的代码需要另外由 CSS 或者 JS 实现,有点绕。
srcset = “photo@1x.png 300w, photo@2x.png 600w, photo@3x.png 1200w 里面的 300w,600w,900w 叫宽度描述符。怎么确定当前场景会选取哪张图片呢?
1. 当前屏幕 dpr = 2 ,CSS 宽度为 375px。
当前屏幕 CSS 宽度为 375px,则图片 CSS 宽度为 300px。分别用上述 3 个宽度描述符的数值除以 300。300 / 300 = 1
600 / 300 = 2
1200 / 300 = 4
2. 当前屏幕 dpr = 3 ,CSS 宽度为 414px。
当前屏幕 CSS 宽度为 414px,则图片 CSS 宽度仍为 300px。再计算一次:300 / 300 = 1
600 / 300 = 2
1200 / 300 = 4
3. 当前屏幕 dpr = 1 ,CSS 宽度为 1920px。
当前屏幕 CSS 宽度为 1920px,则图片 CSS 宽度变为了 600px。再计算一次:300 / 600 = .5
600 / 600 = 1
1200 / 600 = 2
Google Web Fundamentals -- Web Responsive Images
响应式图片srcset全新释义sizes属性w描述符
字体适配方案
字体大小
字体是很多前端开发同学容易忽略的一个点,但是其中也是有很多小知识点。 首先要知道,浏览器有最小字体限制:PC上最小 font-size=12px
手机上最小 font-size=8px
字体的选择展示
在字体适配上面,我们需要从性能和展示效果两个维度去考虑。 完整的一个字体资源实在太大了,所以我们应该尽可能的使用用户设备上已有的字体,而不是额外去下载字体资源,从而使加载时间明显加快。 而从展示效果层面来说,使用系统字体能更好的与当前操作系统使用的相匹配,得到最佳的展示效果。所以我们在字体使用方面,有一个应该尽量去遵循的原则,也是现在大部分网站在字体适配上使用的策略: 使用各个支持平台上的默认系统字体。兼顾各个操作系统
常见的操作系统有 Windows、Windows Phone、Mac OS X、iPhone、Android Phone、Linux。当然对于普通用户而言,无须关注 Linux 系统。 下面就以 CSS-Trick 网站最新的 font-family 为例,看看他们是如何在字体选择上做到适配各个操作系统的{font-family: system-ui,-apple-system,BlinkMacSystemFont,segoe ui,Roboto, Helvetica,Arial, sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;}font-family 关键字
对于 CSS 中的font-family 而言,它有两类取值。
一类是类似这样的具体的字体族名定义:
font-family: Arial这里定义了一个具体的字体样式,字体族名为Arial;一类是通用字体族名,它是一种备选机制,用于在指定的字体不可用时给出较好的字体,类似这样:
font-family: sans-serif。
sans-serif 表无衬线字体族,例如, "Open Sans", "Arial" "微软雅黑" 等等。
关于通用字体族名,在 CSS Fonts Module Level 3 -- Basic Font Properties 中,定义了 5 个,也就是我们熟知的几个通用字体族名:
serif 衬线字体族
sans-serif 非衬线字体族
monospace 等宽字体,即字体中每个字宽度相同
cursive 草书字体
fantasy 主要是那些具有特殊艺术效果的字体
新增通用字体族关键字
而在 CSS Fonts Module Level 4 -- Generic font families 中,新增了几个关键字:system-ui 系统默认字体
emoji 用于兼容 emoji 表情符号字符
math 适用于数学表达式
fangsong 此字体系列用于中文的(仿宋)字体。
system-ui。
system-ui
简单而言,font-family: system-ui 的目的就是在不同的操作系统的 Web 页面下,自动选择本操作系统下的默认系统字体。
默认使用特定操作系统的系统字体可以提高性能,因为浏览器或者 webview 不必去下载任何字体文件,而是使用已有的字体文件。 font-family: system-ui 字体设置的优势之处在于它与当前操作系统使用的字体相匹配,对于文本内容而言,它可以得到最恰当的展示。
San Francisco Fonts
OK,简单了解了system-ui 字体族。但是像 -apple-system、BlinkMacSystemFont 没有在最新的标准里出现。它们又代表什么意思呢?
在此之前,先了解下 San Francisco Fonts 。
San Francisco Fonts 又叫旧金山字体,是一款西文字体。随着 iOS 9 更新面世,在 WatchOS 中随 Apple Watch 一起悄然发售,并且还将在 Apple TV 上的新 tvOS 中使用。
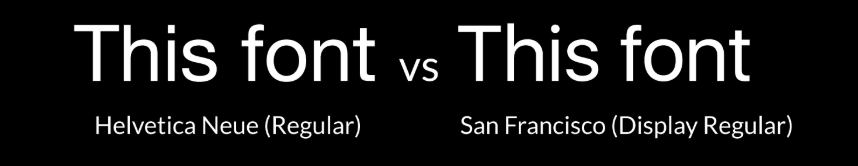
San Francisco Fonts 在 iOS 系统上用于替代升级另外一款西文字体 Helvetica Neue。Apple 做了一些重要的改变,使其成为平台上更好的, 甚至是完美的西文字体。

-apple-system/BlinkMacSystemFont
话说回来。正如每个前端开发人员都知道的那样,将一个功能纳入规范是一回事,将其纳入浏览器又是另一回事。 幸运的是,system-ui 的普及很快。Chrome 和 Safari 都可以在各种平台上完全支持它。只有 Mozilla 和 Windows 相对落后。
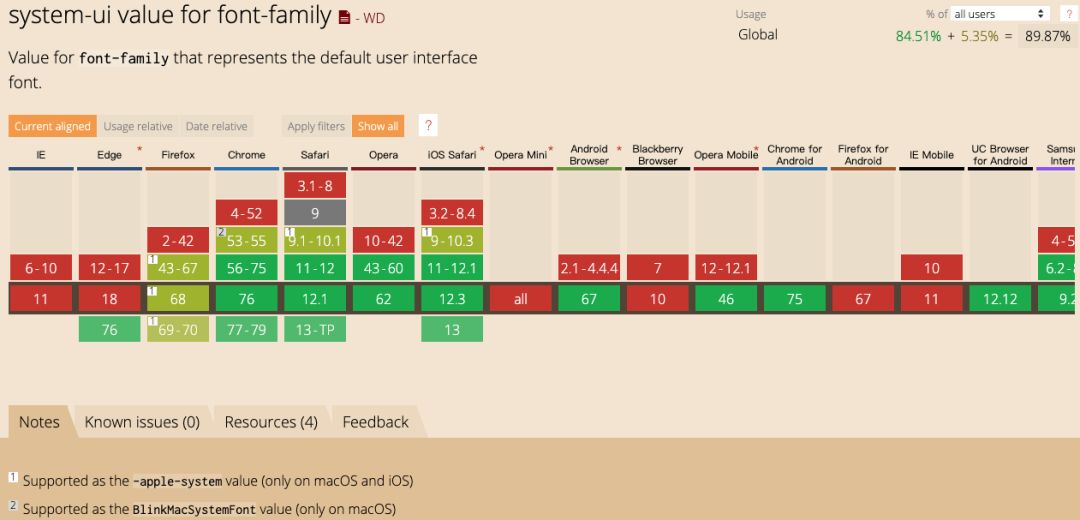
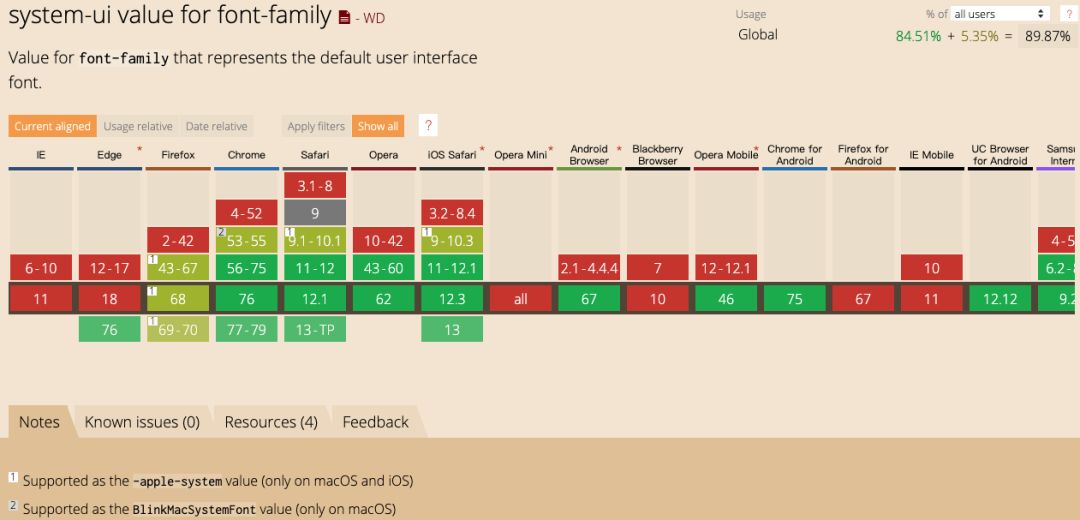
看看 system-ui 的兼容性,Can i Use -- system-ui(图片截取日 2019-08-13):
 仔细看上图的最后两行:
仔细看上图的最后两行:
Supported as the -apple-system value (only on macOS and iOS)
Supported as the BlinkMacSystemFont value (only on macOS)
-apple-system 及 BlinkMacSystemFont 来兼容适配 system-ui 标准。
Segoe UI
Segoe UI 是 Windows 从 Vista 开始的默认西文字体族,只有西文,不支持汉字,属于无衬线体。 它也表示一个系列而不是某一款单一字体。使用font-family: Segoe UI 可以在 Windows 平台及 Windows Phone 上选取最佳的西文字体展示。
Roboto
Roboto 是为 Android 操作系统设计的一个无衬线字体家族。Google 描述该字体为“现代的、但平易近人”和“有感情”的。 这个字体家族包含Thin、Light、Regular、Medium、Bold、Black六种粗细及相配的斜体。总结一下
到此,我们可以总结一下了。以 CSS-Tricks 网站的 font-family 定义为例子:{font-family: system-ui,-apple-system,BlinkMacSystemFont,segoe ui,Roboto, Helvetica,Arial, sans-serif,apple color emoji,segoe ui emoji,segoe ui symbol;}system-ui,使用各个支持平台上的默认系统字体
-apple-system, 在一些稍低版本 Mac OS X 和 iOS 上,它针对旧版上的 Neue Helvetica 和 Lucida Grande 字体,升级使用更为合适的 San Francisco Fonts
BlinkMacSystemFont,针对一些 Mac OS X 上的 Chrome 浏览器,使用系统默认字体
segoe ui,在 Windows 及 Windows Phone 上选取系统默认字体
Roboto,面向 Android 和一些新版的的 Chrome OS
Helvetica,Arial,在针对不同操作系统不同平台设定采用默认系统字体后,针对一些低版本浏览器的降级方案
sans-serif,兜底方案,保证字体风格统一,至少也得是无衬线字体
font-family 的定义不一定是最佳的。譬如天猫移动端在 font-family 最前面添加了 "PingFang SC",miui,..必定也有他们的业务上的考虑。但是一些 fallback 方案向后兼容的思想都是一致的,值得参考学习。
更多的关于字体方面的细节知识,可以看看这几篇文章:
你该知道的字体 -- font-family
Web 字体 font-family 再探秘
Using UI System Fonts In Web Design: A Quick Practical Guide
System Fonts in CSS
Apple’s San Francisco Font
前端布局的兼容适配
前端工程师的一大工作内容就是页面布局。无论在PC端还是移动端,页面布局的兼容适配都是重中之重。在整个前端发展的历程中,布局的方法也在不断的推陈出新。布局发展历程
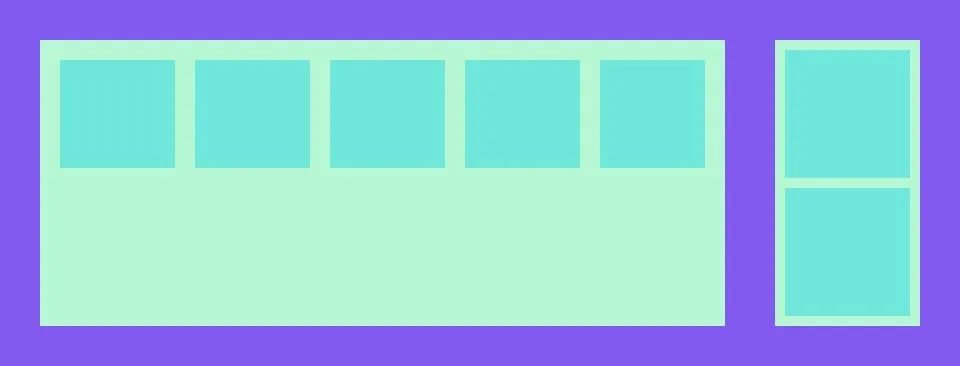
简单来说,前端的布局发展历程经历了下面几个过程: 表格布局 --> 定位布局 --> 浮动布局 --> flexbox布局 --> gridbox布局 每一种布局在特定时期都发挥了重要的作用,而每一种新的布局方式的出现,往往都是因为现有的布局方式已经在该时期已经无法很好的满足开发者的需求,无法满足越来越潮流的页面布局的方式。 以 Flexbox 的出现为例子,在 Flexbox 被大家广为接受使用之前。我们一直在使用定位+浮动的布局方式。像下面这个布局: 容器宽度不定,内部三个元素,均分排列且占满整个空间,并且垂直居中。如果使用定位+浮动的布局方式,你无法很快想到最佳的解决方式。三个元素并排那么必然需要浮动或者绝对定位,容器宽度不定且中间元素始终居中,需要顾虑的方面就很多了。也许使用
容器宽度不定,内部三个元素,均分排列且占满整个空间,并且垂直居中。如果使用定位+浮动的布局方式,你无法很快想到最佳的解决方式。三个元素并排那么必然需要浮动或者绝对定位,容器宽度不定且中间元素始终居中,需要顾虑的方面就很多了。也许使用 text-align: justufy 可以 hack 实现,等等等等。
然而,使用 flexbox 布局的话,只需要:
.container {display: flex;justify-content: space-between;align-items: center;}.container {display: flex;}.item {margin: auto;}CSS Grid Layout
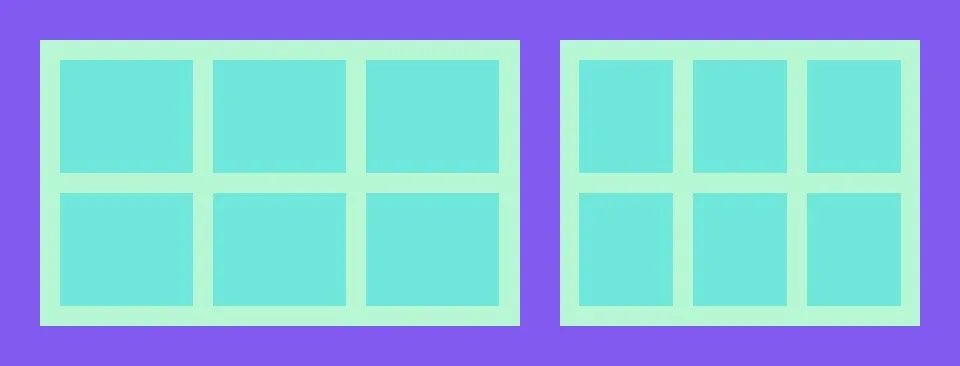
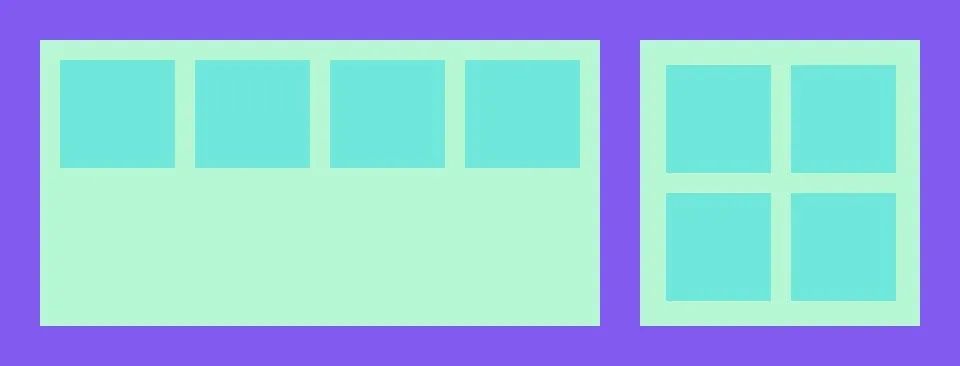
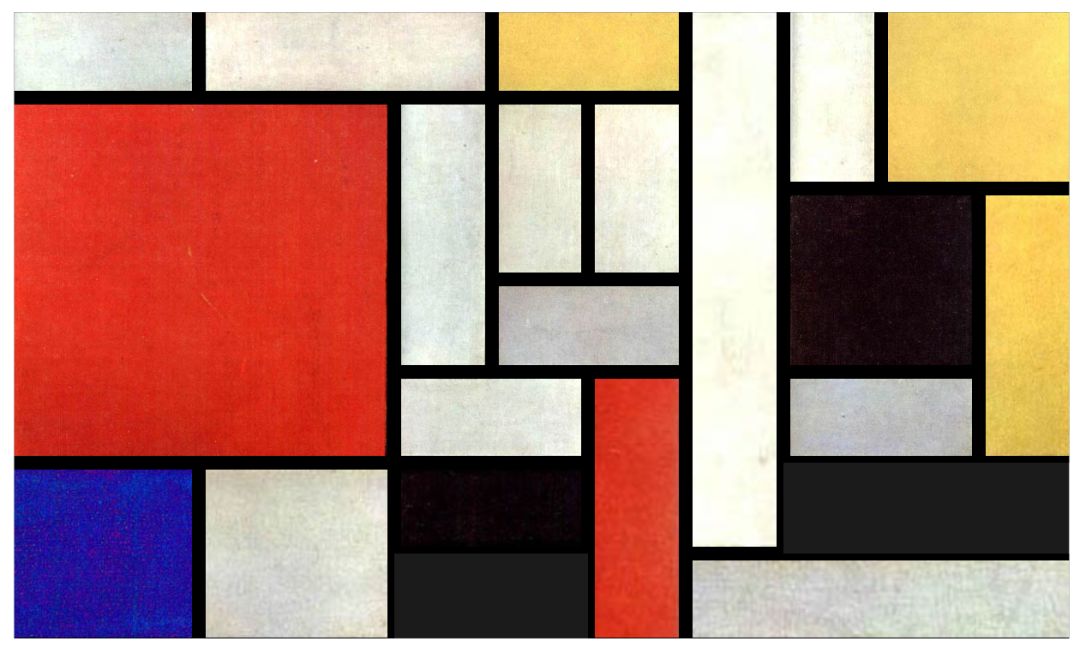
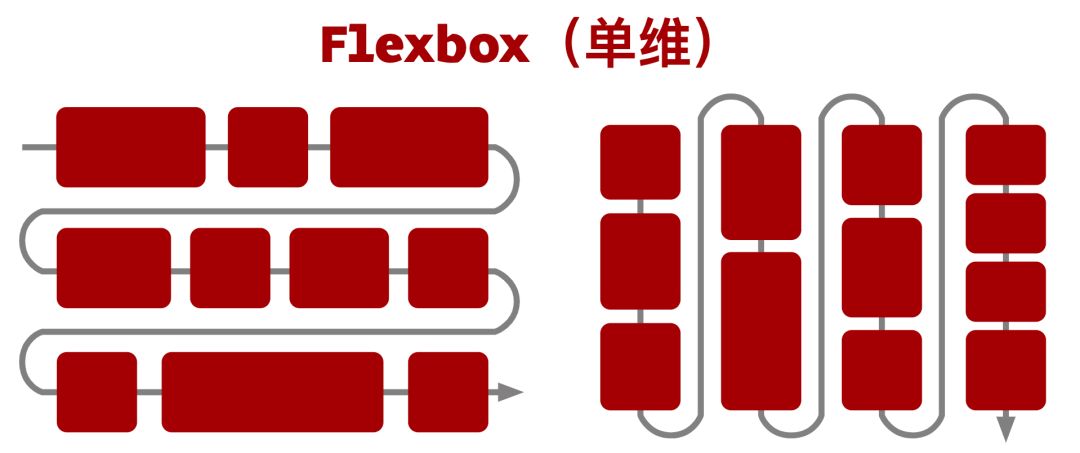
OK,flexbox 已经足够优秀了,为什么 gird 网格布局的出现又是为什么?它解决了什么 flex 布局无法很好解决的问题? 看看下面这张图: flexbox 是一维布局,他只能在一条直线上放置你的内容区块;而grid是一个二维布局。它除了可以灵活的控制水平方向之外,还能轻易的控制垂直方向的布局模式。对于上图那样的九宫格布局,它就可以轻而易举的完成。
一图以蔽之,flexbox:
flexbox 是一维布局,他只能在一条直线上放置你的内容区块;而grid是一个二维布局。它除了可以灵活的控制水平方向之外,还能轻易的控制垂直方向的布局模式。对于上图那样的九宫格布局,它就可以轻而易举的完成。
一图以蔽之,flexbox:
 gridbox:
gridbox:
 图片截取自陈慧晶老师在 2019 第五届 CSS 大会上的分享 -- 新时代CSS布局
在现阶段,移动端布局应当更多使用 flexbox 去完成(相对那些还在使用 float 布局的),而考虑到未来页面布局的推陈出新。对于 Grid 布局我们应当像前几年对待 flexbox 一样,重视起来,随着兼容性的普及,Grid 布局也会慢慢成为主流。
图片截取自陈慧晶老师在 2019 第五届 CSS 大会上的分享 -- 新时代CSS布局
在现阶段,移动端布局应当更多使用 flexbox 去完成(相对那些还在使用 float 布局的),而考虑到未来页面布局的推陈出新。对于 Grid 布局我们应当像前几年对待 flexbox 一样,重视起来,随着兼容性的普及,Grid 布局也会慢慢成为主流。
最后
好了,本文到此结束,希望对你有帮助 :)




















 1347
1347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








