前言:CSS可以说是网页样式的灵魂,特别是CSS3发布后,更是让网页在无需借助JS的情况下,便可直接使用CSS实现以往无法实现的效果。本文根据日常的开发经验,总结出几个使用CSS就可实现的效果,以及几个小问题跟解决问题的方法
CSS便可实现的效果
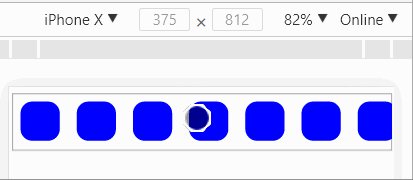
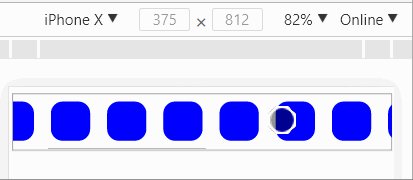
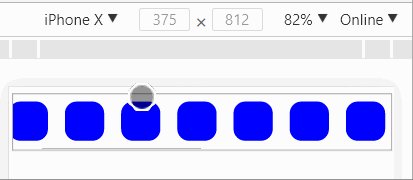
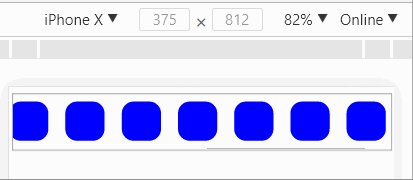
1.子元素超出父元素隐藏,且可左右滑动查看隐藏内容(使用在移动端)
效果图:

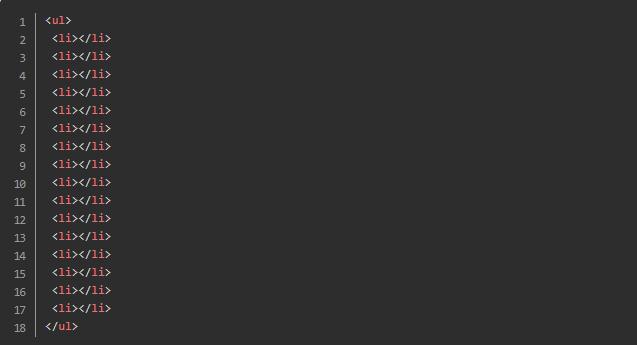
HTML代码:

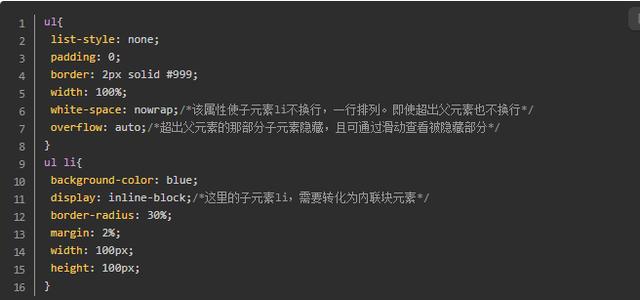
CSS代码:

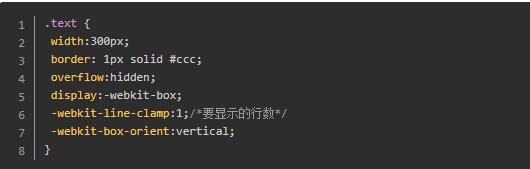
2.CSS实现文本超出显示省略号效果(可指定显示几行)
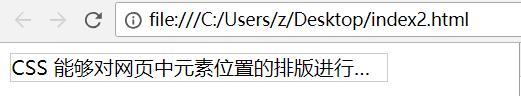
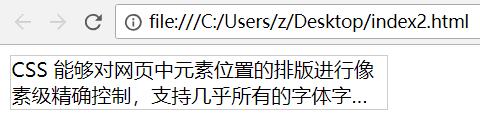
效果图:
显示一行

显示两行

HTML代码:
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS代码:

CSS的几个小问题以及解决方法
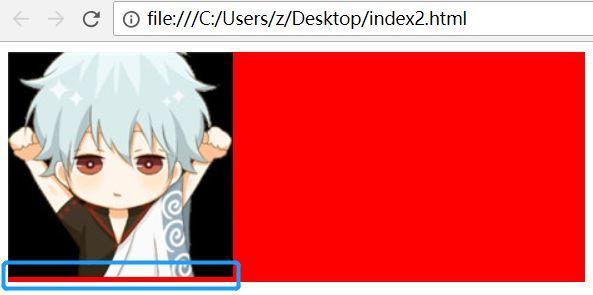
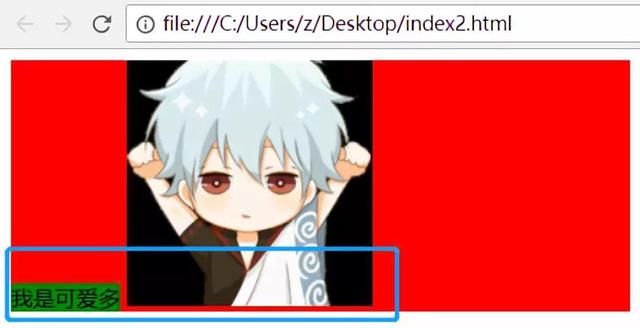
1.div下的子元素img标签与该父元素高度不一,留有小缝隙
效果图:
问题:子元素与父元素高度留有小缝隙

让两者高度一致,解决方法:将img标签display:block

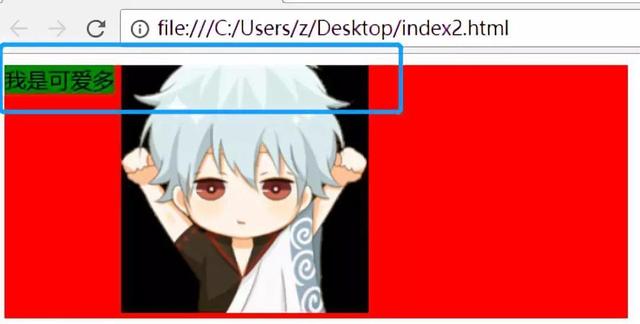
2.父元素中的子元素span与img如何保持同一水平线
效果图:
问题:span与img没有同一水平高度对齐

解决方法:在span中使用vertical-align: top

最后
我自己是一名从事了多年开发的前端老程序员,送给每一位前端小伙伴,想要.获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。



















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








