javaweb 与jsp页面的交互流程
javaweb项目目录
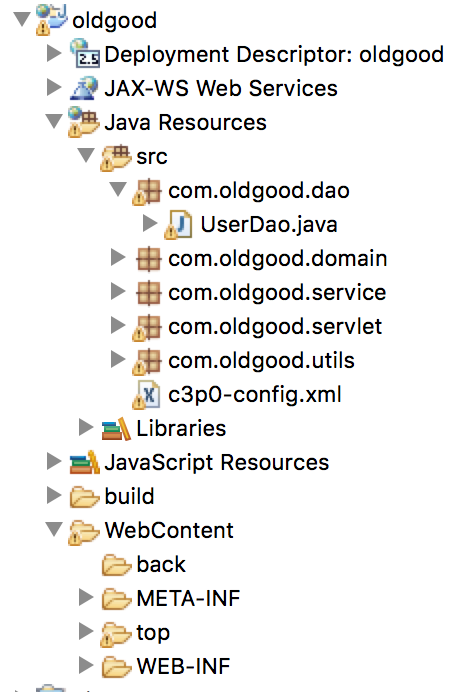
1. javaweb项目的一般目录:

2. jsp 页面一般情况下放在 top(前台页面) back(后台页面)
3. 后台代码 放在src下面,分为:
1. dao层(与数据库相关)
2. domain层(实体层)
3. service层 (服务层)
4. servlet层
前台 jsp使用表单或者使用js/jquery发送ajax请求
1. jsp通过form表单向servlet发送请求
```
${msg }
```
注意到 action里面的路径是一个servlet的路径
2. jsp通过jquery 的 ajax往servlet发送请求 这个和html中使用ajax往php发送请求类似
例:
```
var $value = this.value;
var $uid = $("#uid").val();
var _url = "${pageContext.request.contextPath }/CheckPassword";
var _param = {"id": $uid,"password":$value};
$.post(_url, _param,function(data){
if(data == 0){
$("#s1").html("原密码输入错误,请重新输入");
$("#regBut").prop("disabled",true);
}else if(data == 1){
$("#s1").html("原密码输入正确");
$("#regBut").prop("disabled",false);
}
});
```
后台java先通过 servlet接收请求
1. servlet 层首先接收请求 然后收集数据,利用收集到的数据实例化成实体对象 最后new一个service对象,调用service的某个方法将所实例化的对象传到service层的某个方法
/**
* 修改密码
*/
public class ChangePasswordServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ChangePasswordServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//收集数据
String newPassword = request.getParameter("newPassword");
String id = request.getParameter("id");
//封装数据
User user = new User();
user.setId(id);
user.setPassword(newPassword);
//处理数据
UserService userService = new UserService();
try {
userService.ChangePassword(user);
//调整页面
request.setAttribute("msg", "密码修改成功");
request.getRequestDispatcher("/top/success.jsp").forward(request, response);
} catch (SQLException e) {
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
2. service层的某个方法接收到对象后直接new一个dao层的对象,将得到的对象传给层的某个方法
public class UserService {
/**
* 注册的方法
* @param user
* @throws SQLException
*/
public void ChangePassword(User user) throws SQLException {
UserDao userDao = new UserDao();
userDao.ChangePassword(user);
}
}
3. dao层的某个方法得到对象后,进行数据库操作,然后将结果封装成一个或多个实体,返回给上一层(根据情况,如果需要返回的结果的话就将执行结果返回,如果不需要返回的话,可以不返回,默认是操作成功)
public class UserDao {
public void ChangePassword(User user) throws SQLException {
QueryRunner queryRunner = new QueryRunner(JDBCUtils.getDataSource());//和数据库建立链接
String sql = "update user set password = ? where id = ? ";
Object[] params = {user.getPassword(),user.getId()};
queryRunner.update(sql, params);
}
}
4. 如果需要就结果的话,结果就一层一层返回,至于需不需要将结果实例化成视图还需要根据具体情况,到servlet层的话建议返回json的数据格式,一般包含 code,msg及result三部分,
对于form提交的方式:servlet层一般使用request.setAttribute("msg","你好");类似的方法返回,当涉及到登录的时候,要使用request.getSession().setAttribute("user",user);然后再重定向
对于ajax提交请求的方式:servlet层一般用
response.getWriter().write("0");
返回数据,ajax中得到的回调函数中得到的data就是返回的数据
jsp页面接收到后台返回的结果
如果采用表单提交的方式的话,可以在jsp页面写上 类型 ${msg}的表达式,然后通过servlet的重定向到某个jsp页面,在jsp页面可以通过 JSTL标签及el表达式将返回结果渲染出来
如果是 ajax 方式提交的话,就可以在ajax的回调函数中直接利用js/jquery修改html的dom节点或者跳转页面




















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








