
有大咖说过,设计其实就是梳理内容,整理需求,然后进行主次划分和排布。其中最常运用到的对齐技巧就是居中,居左,左右,斜切等等。也可以借助栅格系统辅助对齐的规律。
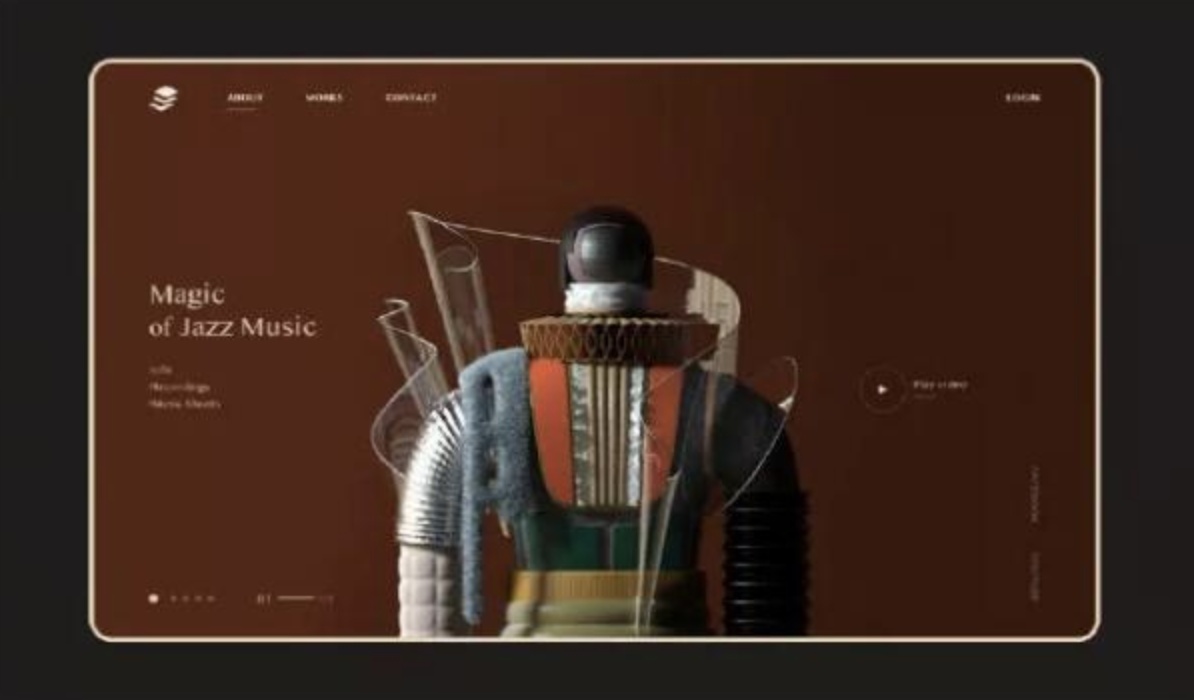
居中对齐
-
将图片和主要文字信息放在画面的中间位置,且让四周留白的空间保持一致。居中排版能够给人一种稳定感。

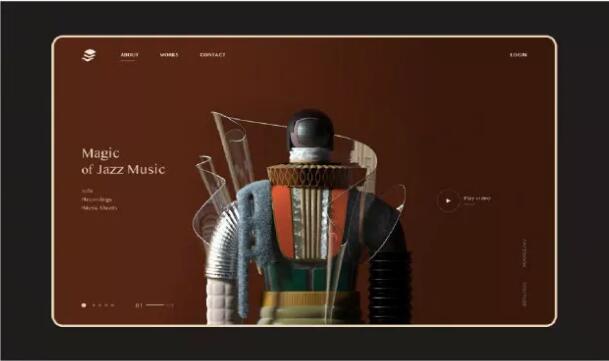
平铺排版
-
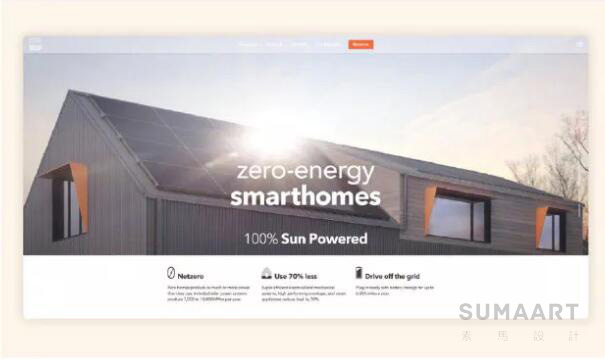
将图片铺满整个画面,充当版面设计中的背景元素,多用于书封设计。最好选择具有吸引力的图片做平铺排版。

出血排版
-
出血指的是将图片从版心中伸出摆放的方法。出血可以增强版面的冲击力和动感。

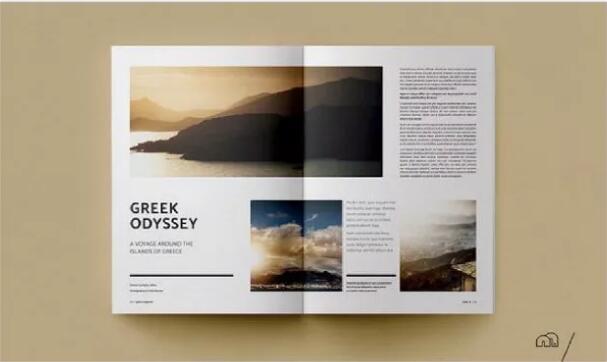
跨页排版
-
跨页排版指的是图片占据跨过两个页面的版面。跨页排版可以增加版面的吸引力。

横向分割
-
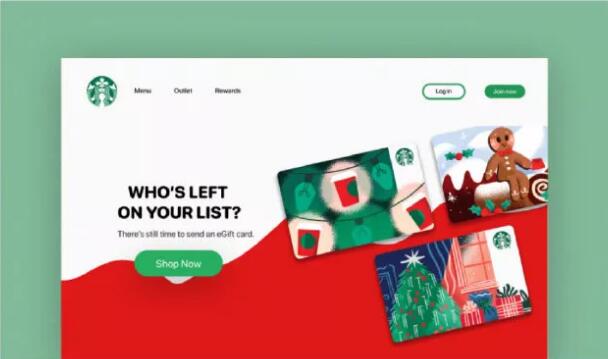
上下式的分割会让我们自然而然的与重力联系在一起,上下分割的空间不同,会带来不同的感受。

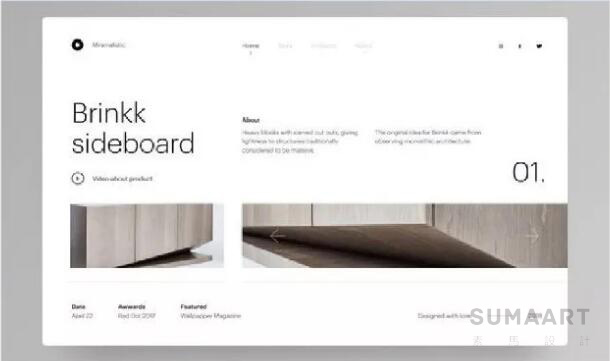
纵向分割
-
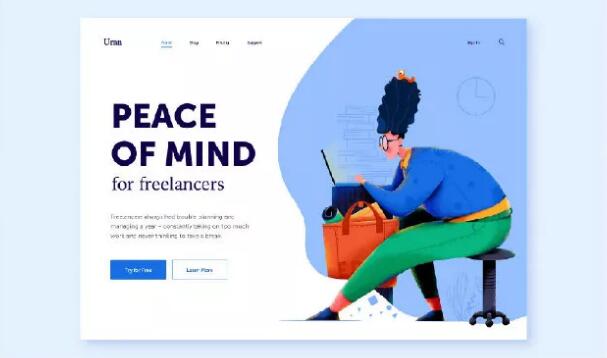
左右式的分割在网页设计中很常用。纵向分割的视觉重心在左侧时,页面具有内向性;视觉中心在右侧时,页面具有外向性。

倾斜分割
-
倾斜式的分割相较之前的排版方式更加新颖、时尚,更具速度感。

不规则分割
-
不规则的分割方式多用于插画式的网页设计中。不规则分割更加灵活、自由。

自由排版
-
将图片放在版面中的任意位置,图片占据版面的大小和位置自由随意,没有拘束。自由排版可以更好的展示版面的设计感。





















 3926
3926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








