DevExpress Winforms Controls 内置140多个UI控件和库,完美构建流畅、美观且易于使用的应用程序。DevExpress WinForm v20.1全新发布,想要体验?点击“了解更多”获取下载
在设计界面的时候,不管是在Web端,还是在Winform端,或者是WPF或者移动界面等应用上,我们对界面的组织布局,一直是比较有趣的话题,而组织界面的好坏从用户的感受来看,可以提供程序可使用性高低,也体现了开发者的开发界面的功力。良好的界面布局,可以使得我们组织内容更加合理,也更加美观。本文主要罗列在开发Winform界面的时候,对界面的组织布局的一些小小案例和心得。
界面的组织布局,本文分为了三个部分,一个是主界面组织布局、列表界面组织布局、新增编辑界面组织布局。
一、主界面组织布局
主界面的组织布局,主要就是应用多窗体的布局方式,一般可以考虑使用多文档容器界面,这种也是常规的方式;或者可以考虑基于用户控件的变化实现同一个面板显示不同的控件内容。
如早期的Winform,使用默认样式的Winform界面,布局采用控件"WeifenLuo.WinFormsUI.Docking"来承载窗体界面内容,如下所示。



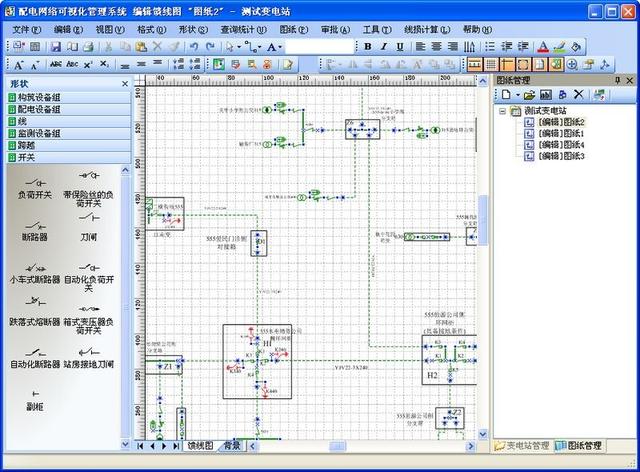
前者也主要是使用多文档的方式来处理不同窗体的界面显示,随着时间的推移,后来逐渐引入了DevExpress的界面套件的方式来做界面,这个界面控件可以实现更加丰富的界面效果,而以界面代码生成工具(代码生成工具Database2Sharp)生成列表和编辑界面后,调整更加方便,因此主要的Winform界面前端就是使用DevExpress的方式来处理,使用DevExpress可以使用Ribbon窗体,也能够很好的支持多文档的界面,因此主界面的效果还是更胜一筹。




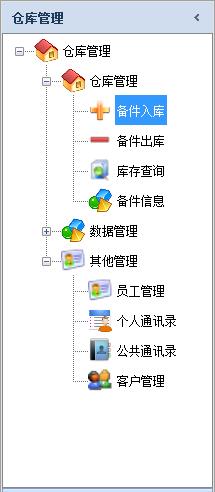
这些主界面,后来基本上都是沿袭一致的界面呈现方式,使用了RibbonForm和树列表等展示内容,列表界面部分可以使用分页控件统一呈现,实现比较统一的界面效果。
二、列表界面组织布局
上面的内容,我们主要介绍了主界面的组织方式,一般主界面是多文档界面,因此列表界面也会最终展示在主界面框架上的。一般来说,我们展示常规内容的时候,分为列表内容和明细显示界面,也就是列表内容分页展示数据库里面的记录信息,而我们查看明细界面内容的时候,就是显示单条记录的详细内容。
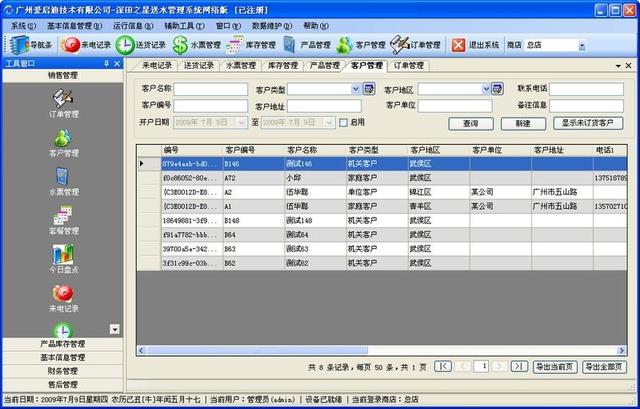
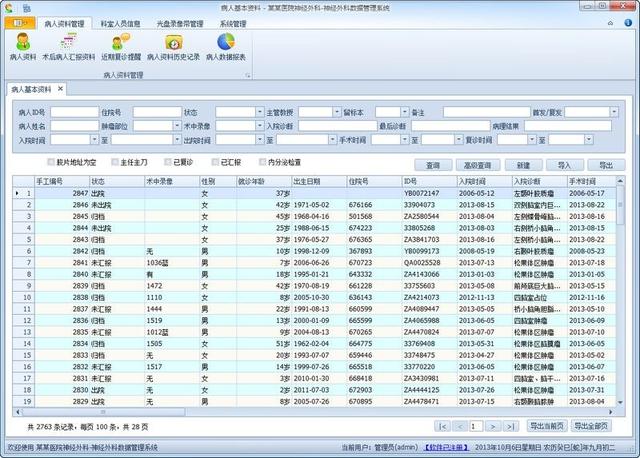
如对于列表内容的展示,一般展示效果如下所示,主要展示数据库里面的二维表信息。

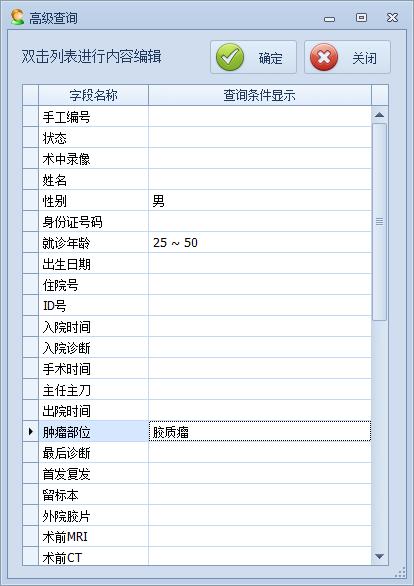
有时候列表查询的字段不够的时候,我们通过列表的高级查询进行补充这个短板,以便对于表有大量字段的时候的,对一些不常见的字段进行高级查询操作。

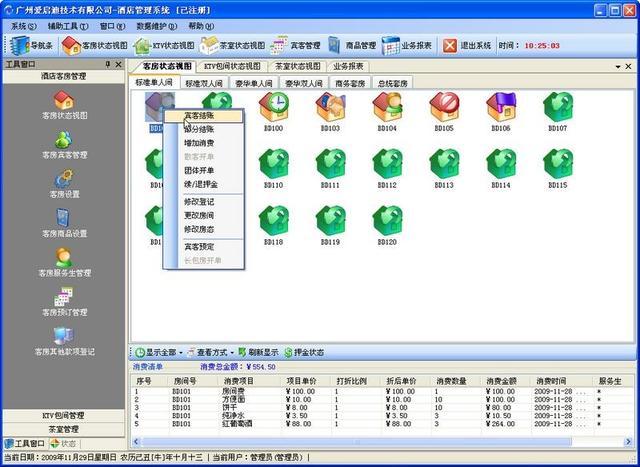
但是一旦列表内容比较多,我们如果需要定位不同的筛选信息的时候,如果仅仅通过一些查询字段的查询,也不是那么友好。因此可能引入一些树形列表来区分不同的内容。

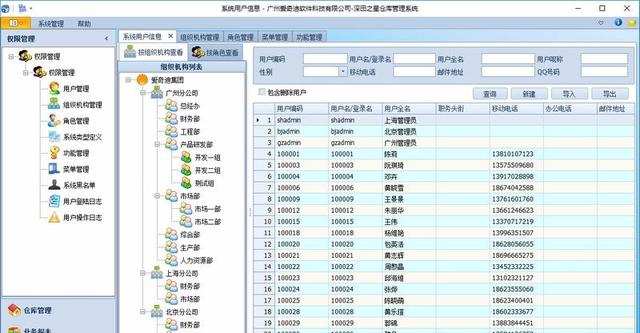
通过这些列表展示的方式,我们可以进一步细化内容的展示,如权限系统的内容展示,通过对用户组织架构和角色的区分,我们可以快速定位系统用户,也可以通过查询字段进行查询,两相结合更加方便使用。

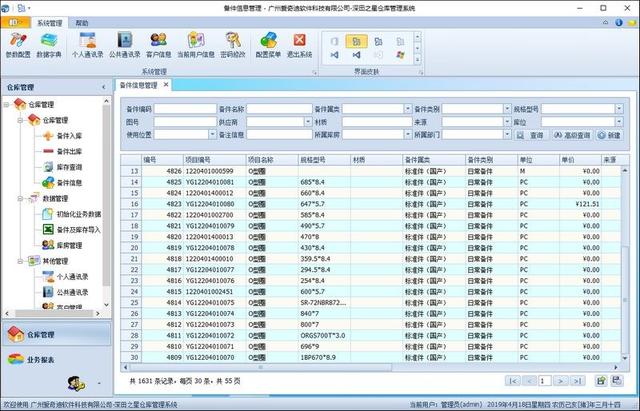
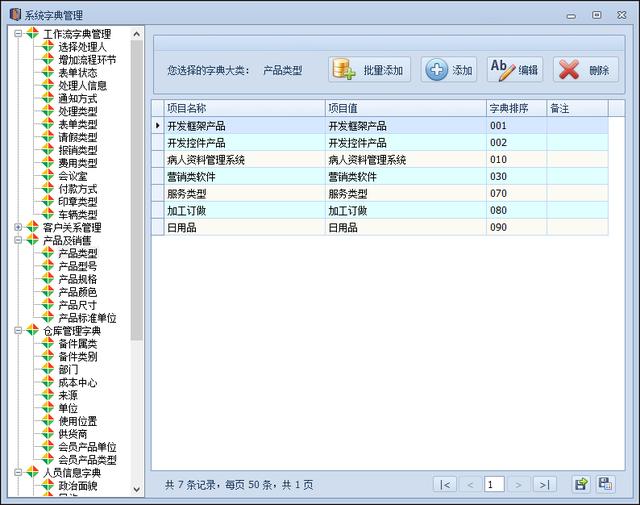
字典模块内容展示,通过不同字典大类的树形列表展示,可以使得我们过滤字典信息更加方便。

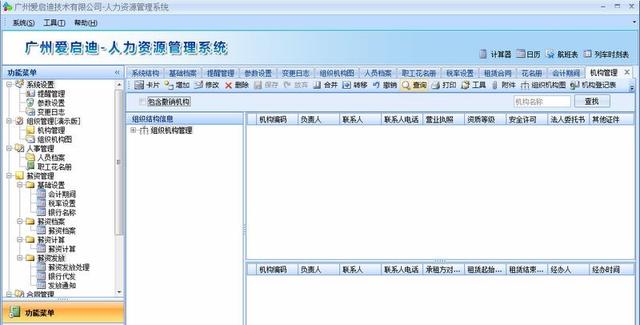
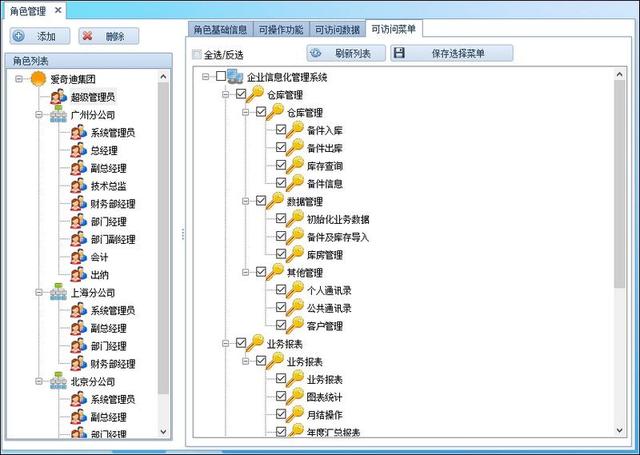
而角色管理者摒弃了传统二维表的方式展示数据,通过树列表控件、表单信息和选项卡信息,更好维护角色数据的处理。

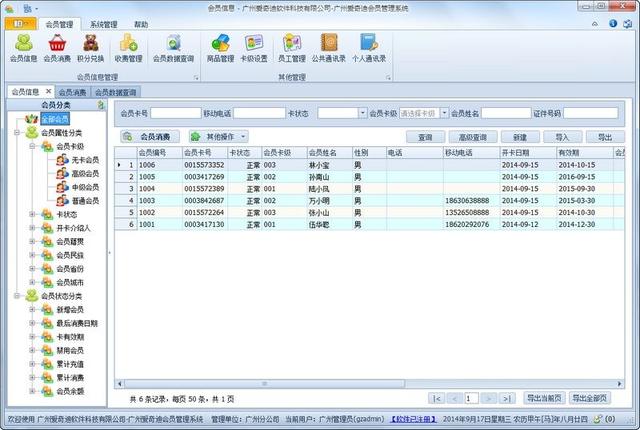
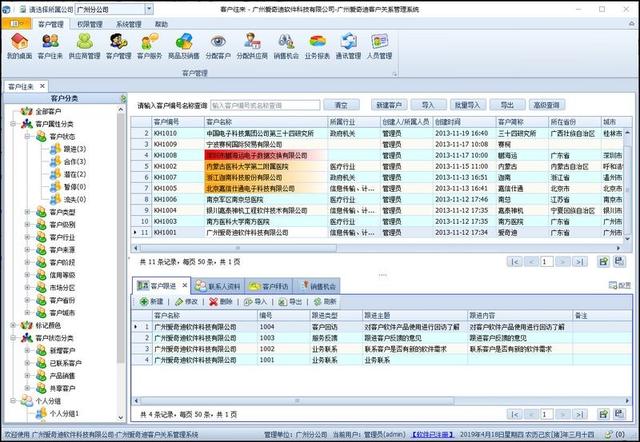
对于客户关系管理系统的客户信息的列表界面,这个界面对客户信息的不同属性进行树形列表展示,可以使得定位客户信息更加精确化,更加友好。

以及对一些特定范畴的数据统一管理,可以结合树结构的控件展示,处理起来更方便合理。

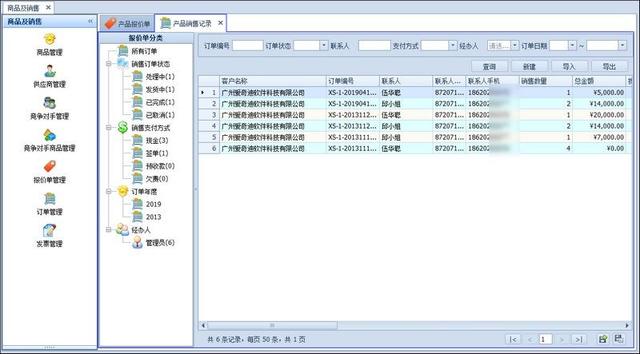
另外,有些情况下,我们需要考虑在列表界面上展示主从表信息,那么也可以利用DevExpress的列表控件来实现效果,如下所示。

三、新增、编辑界面组织布局
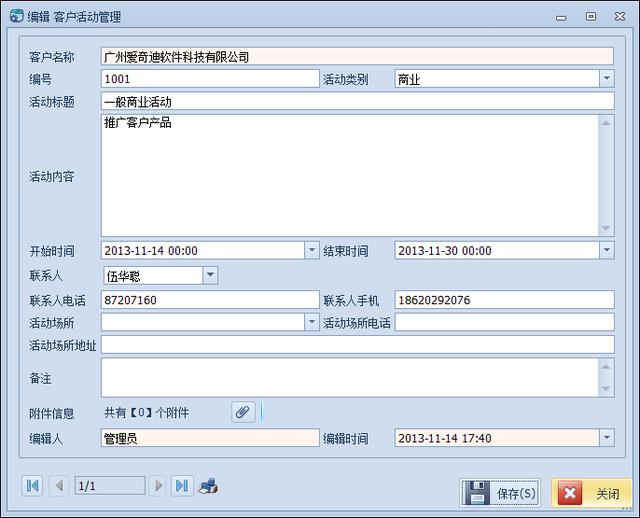
除了列表界面,另外一个就是对数据的明细展示界面了,这个界面内容可以更加多元化,如在里面承载各种控件,如文本、日期、图片、下拉列表、树形列表,以及我们自定义的一些控件,如对于附件的通过管理展示控件。

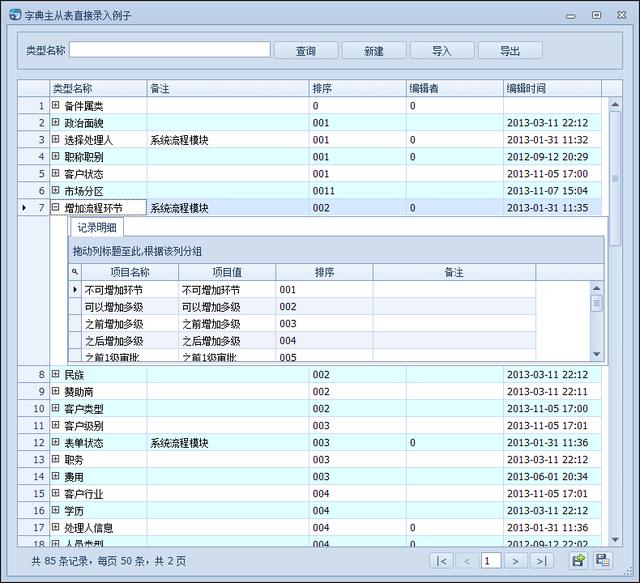
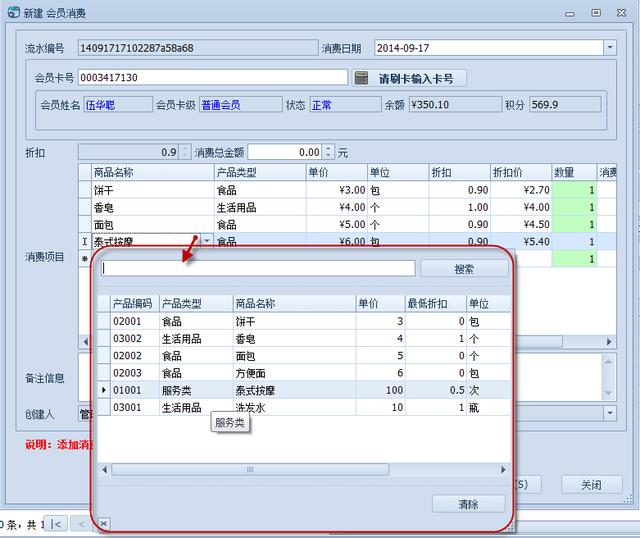
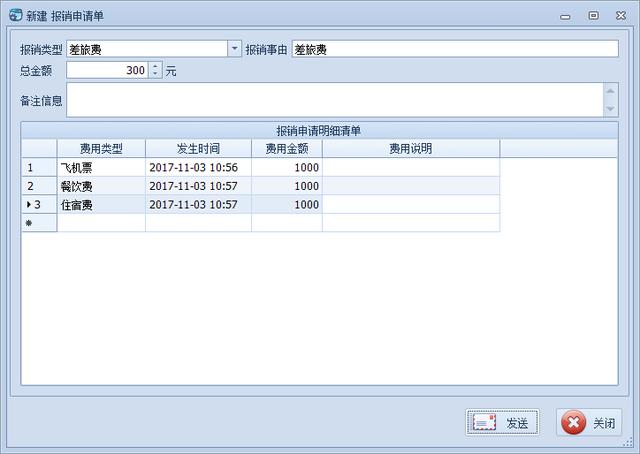
有时候,明细内容还涉及到一些主从表明细的录入,如下所示是主从表明细内容直接录入的案例。


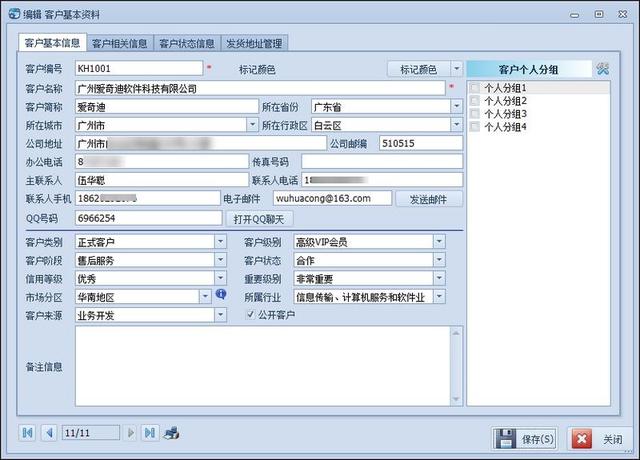
如果明细内容较多,我们可以考虑使用选项卡的方式来维护数据,通过选项卡把不同类别的数据区分管理,如下面客户基本资料就是一个案例。

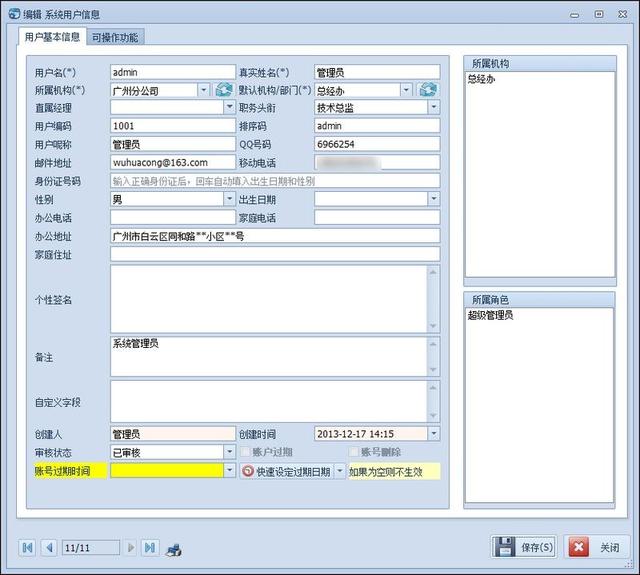
后者系统用户信息的展示也是基于同样的理念

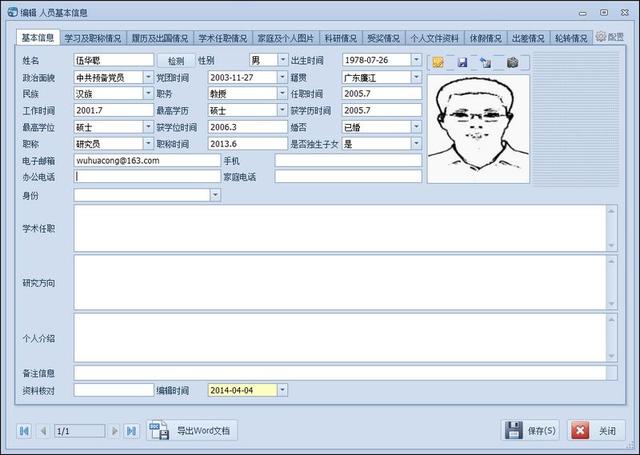
不过如果对于需要集中展示明细信息外,以及整合相关的记录信息,那么一两个选项卡肯定不够,如下面案例的人员基本信息的展示,除了展示自身的基础信息外,也把一些人员关联的信息一并展示,那么需要分为很多选项卡来容纳这些信息,但是太多又会导致我们的界面拥挤,因此可以在选项卡后面添加一个配置按钮,使得用户可以方便维护自己感兴趣的选项卡内容。

不过如果内容还是很多,我们如果还需要精确的分开不同部分的内容,我们也可以考虑下面一种方案。
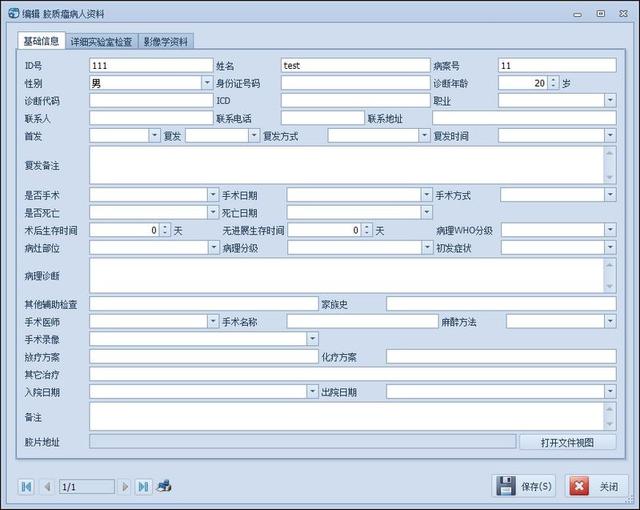
如对于胶质瘤的病人资料,我们基础信息这么展示,虽然内容不少,但是还是比较合理。

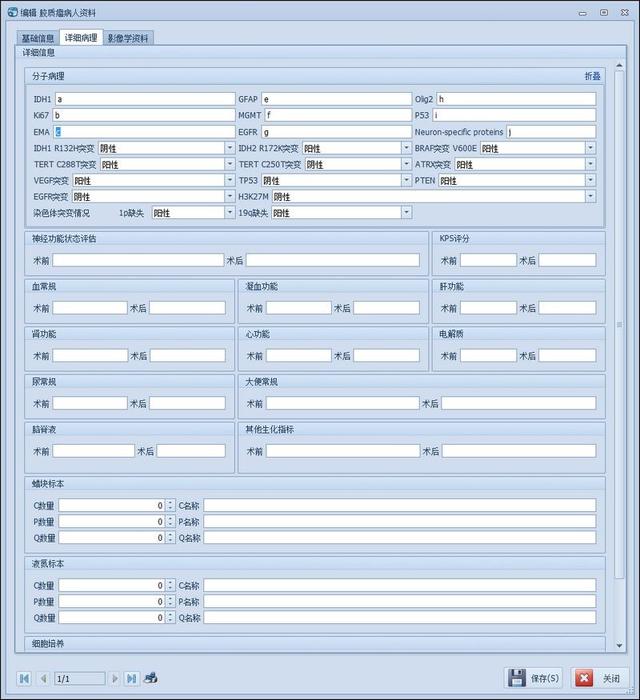
但是,如果对于信息病理内容很多,如果一股脑的展示在一个内容页面上,肯定比较难看,而且也不好维护数据,如下是不好的案例展示。

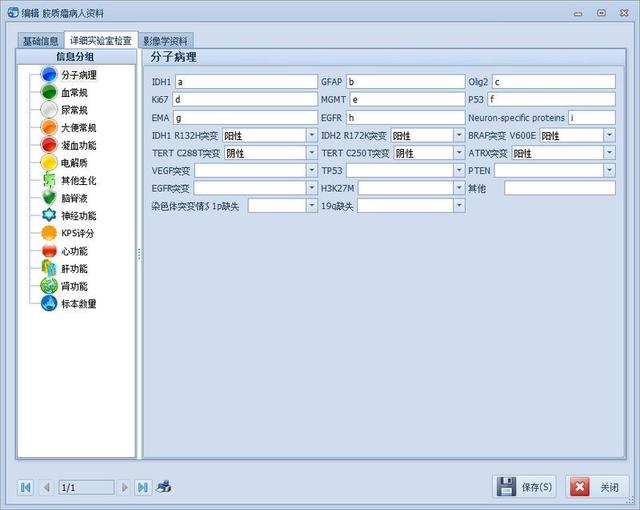
合理的方式是引入选项卡或其他区分方式,我这里使用了一种不一样的方式,就是通过结合树列表和用户控件的方式,实现一个选项卡里面,对不同区域内容的展示和维护,这样录入界面和定位不同部分的数据也显得更加方便得体。
下面是对于病人资料内容展示的较为合理的案例。

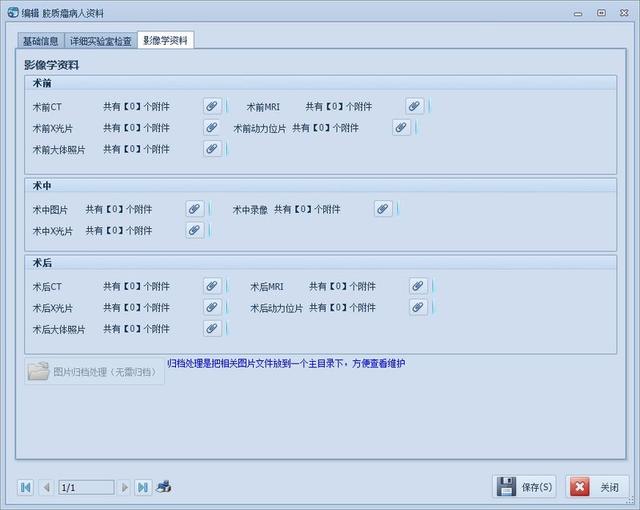
对于一个病人,不同的属性对应不同的图片附件信息,我们可以统一区分管理,如下所示。

以上就是对于主界面界面、列表界面、明细编辑界面的几种界面案例的分析,我们一般在开发的时候,往往都是先使用代码生成工具(我的代码生成工具Database2Sharp),统一生成标准的列表界面,和明细展示的编辑界面,然后在对它进行一定的润色和修改,如调整字典下拉列表类型,增加一些树形列表,调整不同的选项卡展示内容,增加附件管理控件,增加一些特殊的界面效果,只有在一些特殊的情况下,我们需要彻底重新构建明细界面展示。
本文转载自博客园-伍华聪



















 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








