工作内容
对顶部菜单栏进行横向设置,水平方向排列开
收获
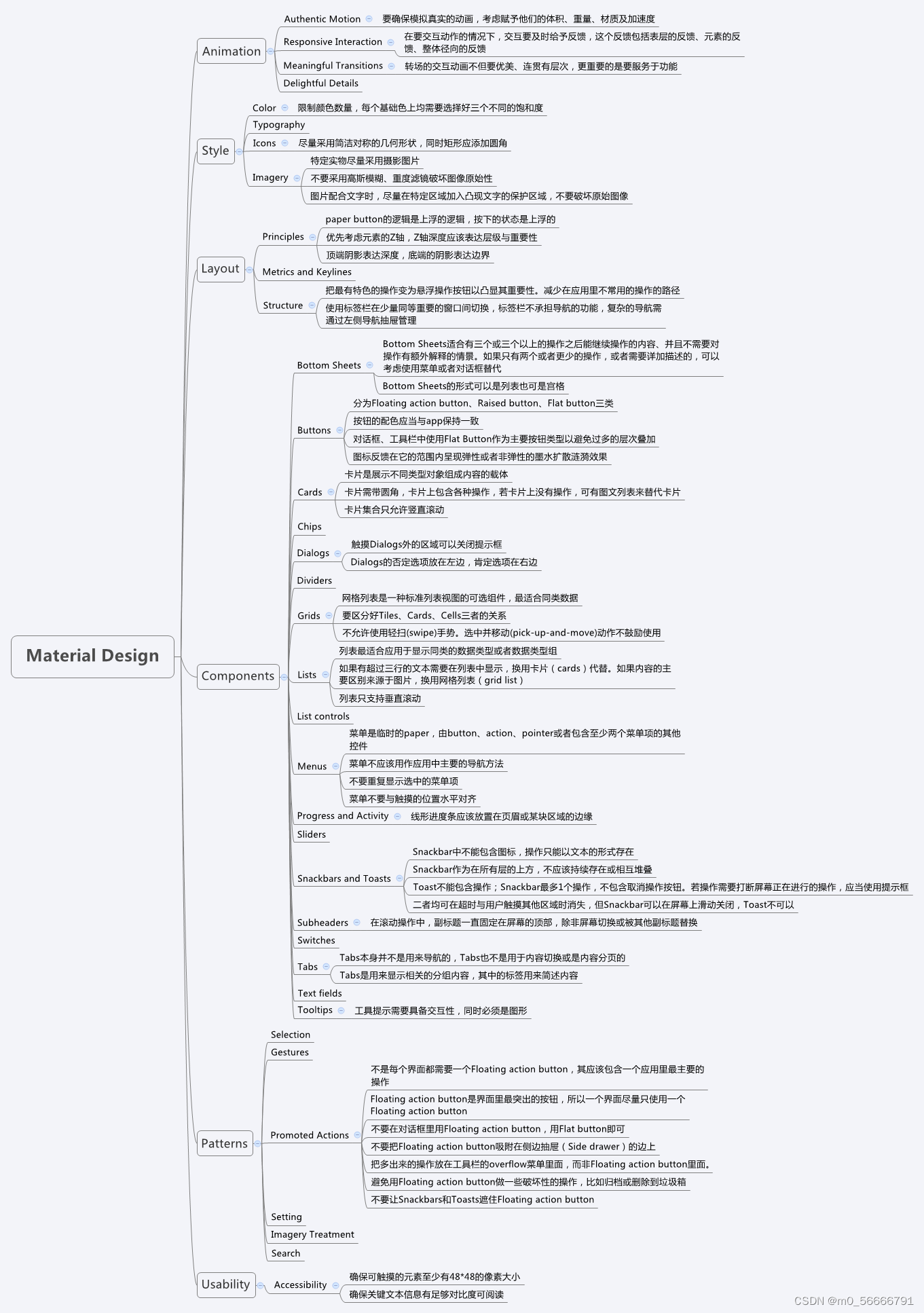
1material design布局
使用的是material design布局,找到一篇比较好的文章
https://www.uisdc.com/material-design-learning-experience

2 菜单栏
MenuBars.Add(new MenuBar { Title = "首页", NameSpace = "IndexView", Command = new DelegateCommand<MenuBar>(Navigate) });
MenuBars.Add(new MenuBar { Title = "设备组管理", NameSpace = "SettingsView" , Command = new DelegateCommand<MenuBar>(Navigate) });
MenuBars.Add(new MenuBar { Title = "设备管理", NameSpace = "IndexView", Command = new DelegateCommand<MenuBar>(Navigate) });
MenuBars.Add(new MenuBar { Title = "用户管理", NameSpace = "SettingsView", Command = new DelegateCommand<MenuBar>(Navigate) });
MenuBars.Add(new MenuBar { Title = "能源管理", NameSpace = "SettingsView", Command = new DelegateCommand<MenuBar>(Navigate) });
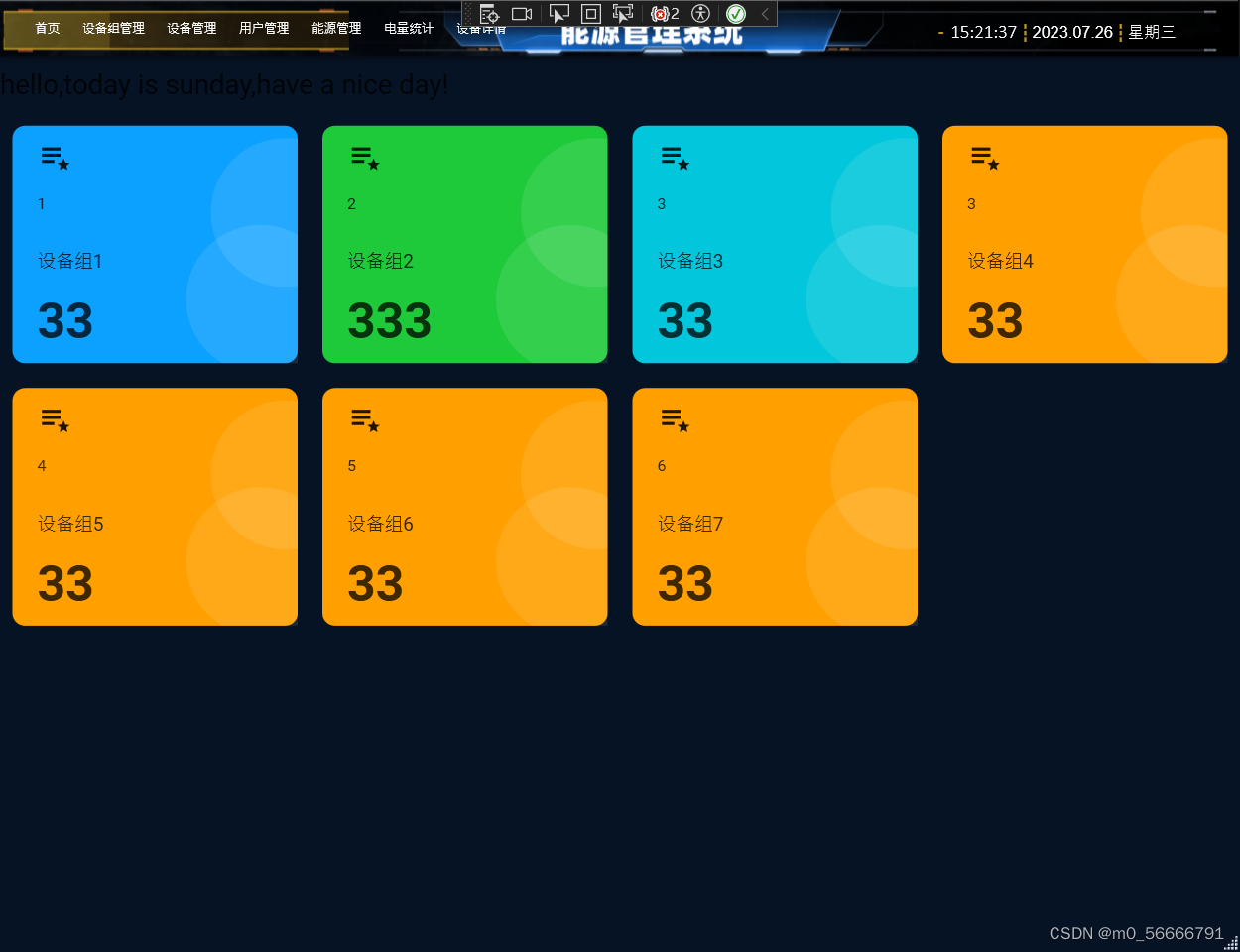
这样就实现了菜单栏,本来发现是垂直排列的,修改了Orientaion属性,此属性有两个值Horizonta和Vertical,分别表示横向和纵向,默认是纵向
效果如下

3 解决了的问题
菜单栏后半段直接没有了,是因为父组件有点窄,放不下,现在至少是能看见了,页面跳转页没问题了。





















 1276
1276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








