前文中我们对CSS超炫加载动画设计、实现与实例进行了讲解与说明,通过学习可知使用CSS提供的animation属性及伪元素等可以实现精美的CSS动画效果的设计与开发。本文我们将继续介绍CSS在Web页面元素设计中的应用。

纯CSS实现开关元素设计
按钮开关设计要求及效果
本例我们使用CSS完成开关的设计,主要要求是在点击开关时开关标识颜色需要改变,另外需要体现出元素点击前与点击后的动态变化与立体效果。本例最终设计呈现效果描述如下图所示:

开关按钮实现效果展示
设计思路与语法说明
要实现如上图所示的开关按钮效果,需要针对元素改变鼠标点击前后的CSS样式,因为只使用CSS实现,我们选择本身具有点击属性的INPUT元素。因此还需要考虑对INPUT元素外观进行设置,其设置也主要是依托于CSS选择器及相关属性的设置。

CSS选择器及属性设置
另一方面本例中出现的开关标志,主要使用第三方字体库提供的图标实现,因此需要对font相关属性及CSS外部link方法有所学习掌握。本例所使用字体如下所示:

字体图标
在明确基本思路之后,我们可以使用submine进行代码编写,主要编写步骤如下:
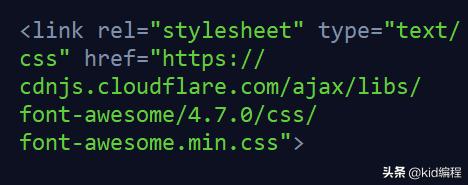
1、链接字体样式
本例使用如上图所示提供的on图标,即Font Awesome图标字体库和CSS框架,因此需要外部链接或者下载相应CSS文件,这里我们选择外部链接,通过使用CSS提供的link,实现代码如下:

字体链接
链接完成之后我们在设置字体时可直接使用FontAwesome字体,其中on图标对应的编码为f011。
2、定义页面内容
本例页面内容主要使用input元素checkbox属性进行按钮设置。因此页面内容部分定义如下所示:

页面主体部分
3、定义checkbox样式
在完成页面元素添加之后就需要对页面元素进行CSS样式的设置,本例通过元素加type属性作为选择器,选择指定元素并进行样式设置。代码如下:

checkbox属性设置
checkbox属性设置描述如上图所示,设置效果如下:

checkbox属性效果
4、input添加checked、after等样式
为进一步实现点击效果切换及图标按钮的效果,需要对check状态及after伪元素进行CSS样式的设置。其中after为元素主要用于在上图中添加on开关图标。实现代码描述如下:

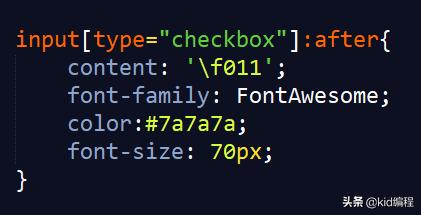
after伪元素选择器及样式设置
after伪元素选择器及样式设置如上图所示,主要完成content内容即on图标设置,字体选择、字体颜色及字体大小设置,设置完成预览效果如下:

after为元素设置效果
要实现点击效果就需要在点击之后对input元素样式进行设置,因此我们使用checked作为选择器对该状态下input样式进行设置。设置代码如下所示:

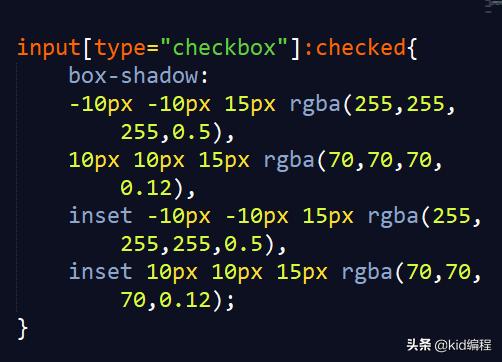
checked状态CSS设置
checked状态CSS设置如上图所示,我们只对box-shadow阴影进行设置,通过阴影变化实现按钮动态效果。
5、点击之后on图标颜色变化
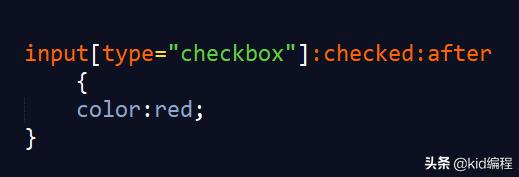
点击之后on图标颜色变化主要通过对input[type="checkbox"]:checked,进一步使用after伪元素定义字体颜色实现。实现代码如下所示:

on图标(字体)颜色改变
通过使用该选择器,会在input点击之后,on字体颜色变为红色。以上给出了input按钮效果实现的基本思路与部分核心实现代码。如需完整案例代码请关注并私信作者。
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码错误、建议与意见,可在评论区回复。更多程序设计相关教程及实例分享,期待大家关注与阅读!




















 1380
1380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








