目录
一、vue项目的创建
通过vue_cli创建一个vue项目,所有的代码可以在VSCODE中编写,vue项目的各个组件的组成包括:
1.components:所有的界面开发都在这个目录下编写,一个界面对应一个vue程序,通过elementUI开发能快一点且做出来的界面比较好看,具体可参考elementUI的样例进行具体组件的开发。
2.assets:所有的图片都在这个这个目录下存储。
3.route.js: 整个vue项目的路由,不同的请求对应不同的界面。
4.main.js:可以通过axios请求的方式配置整个项目。
5.plugins:所有的插件都放在这个目录中,包括element.js和axios.js等等。
二、Django项目的创建
可以通过Django-admin的方式创建一个Django项目,各个组件功能如下
1.urls.py:这个文件是存放所有的请求对应的后台函数的路由。
2.views.py:写后台的获取数据库数据的python代码。
3.models.py:可以在这具体写连接数据库的代码。
三、vue+django结合要解决的问题
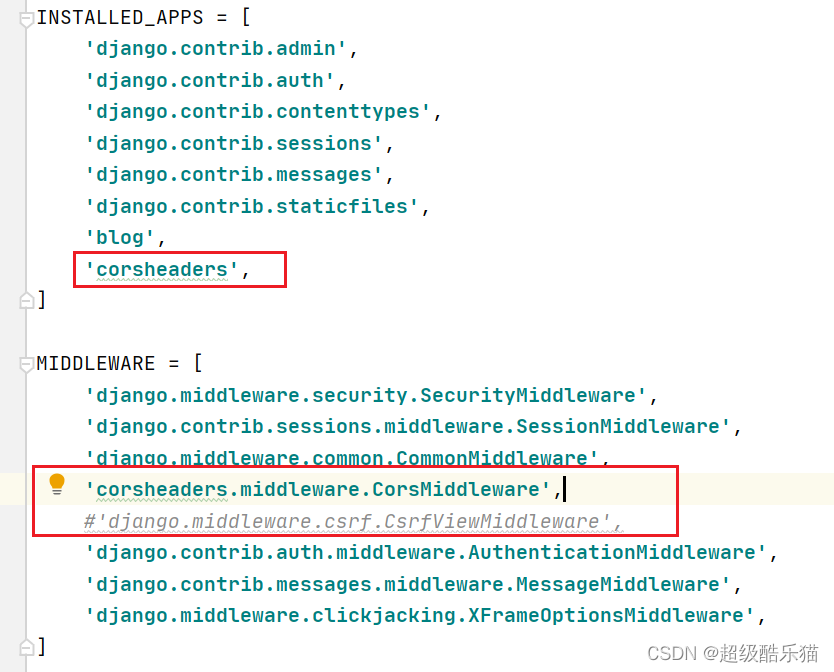
1.跨域问题:先安装django-cors-headers模块(pip install django-cors-headers)然后需要在Django项目的settings.py添加跨域访问的模块,如图所示,

四、总结
现在的应用开发完全可以采用前后端分开开发的思想进行设计,前端可以通过vue开发界面,后端通过python或者springboot的方式进行开发,根据自己的兴趣爱好选择对应的开发语言,前端发请求,后端返数据,高内聚低耦合,特别方便快捷。























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








