Vue使用百度地图获取当前城市
一:申请百度地图密匙
注册登录后需要进行开发者认证
创建应用
获取密匙AK
二:Vue项目使用
下载相应插件
html文件引入
创建一个新的js文件(下一步需要引入)
组件引入js并使用
效果
一:申请百度地图密匙
我们需要提前在百度地图开放平台申请密匙才能使用对应的接口去获取城市信息。
百度地图开放平台:http://lbsyun.baidu.com/apiconsole/center#/home
注册登录后需要进行开发者认证

主要是需要登记认证身份证,这环节需要身份证照片,认证很快,基本提交了一下就认证成功了。

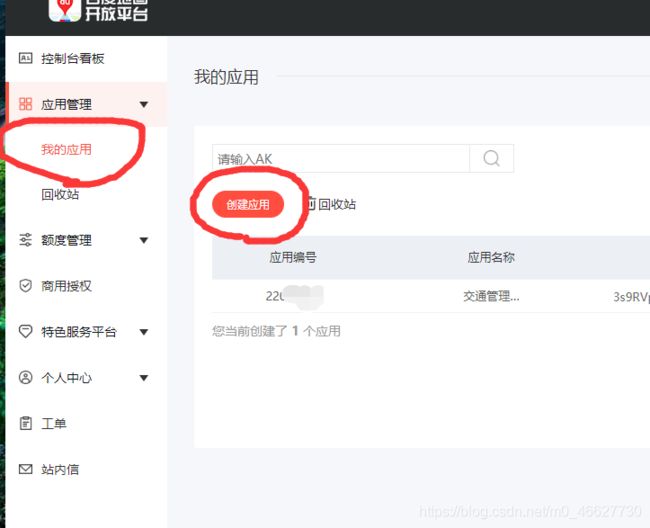
创建应用

注意ÿ








 本文介绍了在Vue项目中如何使用百度地图API获取当前城市地址。首先,需要在百度地图开放平台申请开发者认证并获取AK。然后通过npm安装bmap插件,在HTML中引入并创建JS文件设置AK。最后在组件中调用相关方法获取并显示城市名。
本文介绍了在Vue项目中如何使用百度地图API获取当前城市地址。首先,需要在百度地图开放平台申请开发者认证并获取AK。然后通过npm安装bmap插件,在HTML中引入并创建JS文件设置AK。最后在组件中调用相关方法获取并显示城市名。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3285
3285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








