轮播图是使用非常多的一个场景,无论是pc端网站还是移动端,都会使用到轮播图,使用axure来制作轮播图有很多种方式,今天就由我带大家实现轮播图。
按照老习惯,我们先看看做好以后的效果。

【需求分析】
通过上面的演示,我们得出该轮播图的需求如下:
1、要实现三张图片的自动轮播,并且在轮播的时候选中对应的按钮;
2、点击轮播图上的按钮,就会自动切换到对应的图片;
【实现思路】
1、图片的轮播我们通过动态面板来实现,动态面板三个状态,每个状态都有一副图片;
2、对于用户点击导航按钮,就切换到对应的图片,我们通过按钮的点击事件实现,即点击对应的按钮,设置面板状态为对应的图片;
3、至于按钮的选中状态,我们可以使用按钮的交互样式实现,即设置每个按钮的交互样式,当点击对应按钮的时候,设计按钮为选中即可;
4、这里还有个重要的地方,例如有a、b、c三个按钮,如果a按钮选中,那b、c按钮就要取消选中,这里我们利用元件组的思路,a、b、c按钮设置为同一一个按钮组,这样的话同时只有一个按钮被选中;
5、还有一个关键的问题是如何实现自动轮播,这里我们定义一个动态面板做计时器,计时器面板有三个状态,当页面加载的时候,就循环切换计时器的面板状态;当这个面板状态改变的时候,就会触发导航按钮点击事件了。
【原型设计】
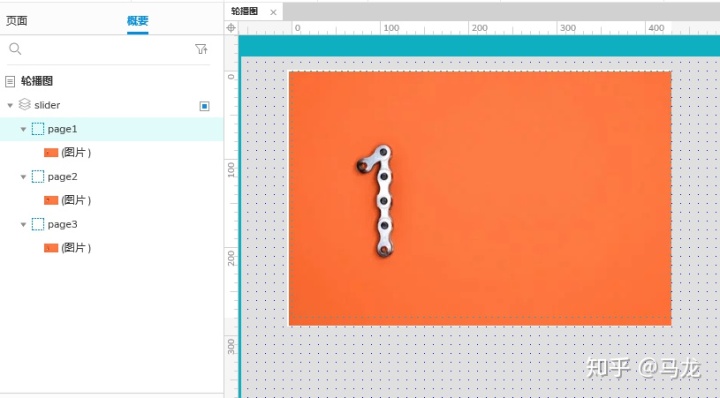
1、首先我们拖入一个动态面板,命名为slider,
2、动态面板slider设置三个状态,分别为page1、page2、page3,每个状态放一个图片;

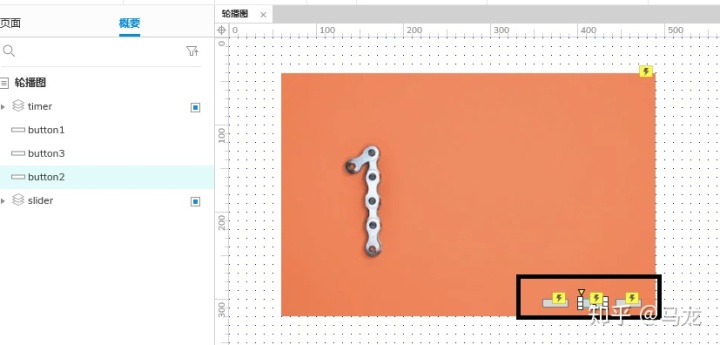
3、拖入三个按钮,分别命名为button1、button2、button3,选择这三个按钮,并且把他们命名为button1、button2、button3;

4、选中这三个按钮,把这个三个按钮放到一个选项组,并命名为buttons;

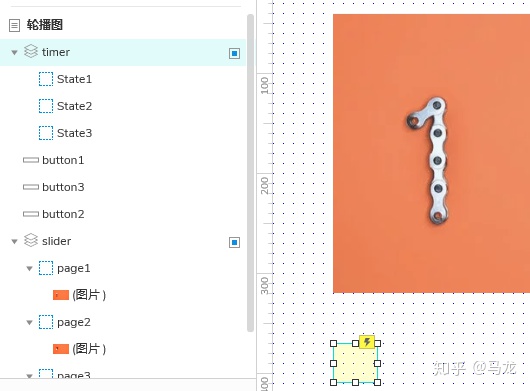
5、拖入动态面板,命名为timer,设置timer有三个状态,并设置该动态面板为不可见;

【交互设计】
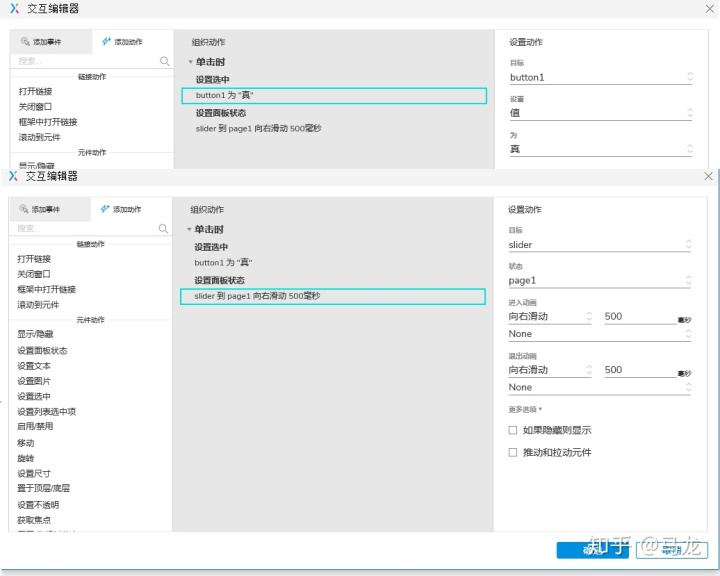
1、设计按钮button1的点击事件,设置单击以后设置slider显示page1,并且设置button1为选中状态;

2、设计按钮button2的点击事件,设置单击以后设置slider显示page2,并且设置button2为选中状态;
3、设计按钮button3的点击事件,设置单击以后设置slider显示page3,并且设置button3为选中状态;
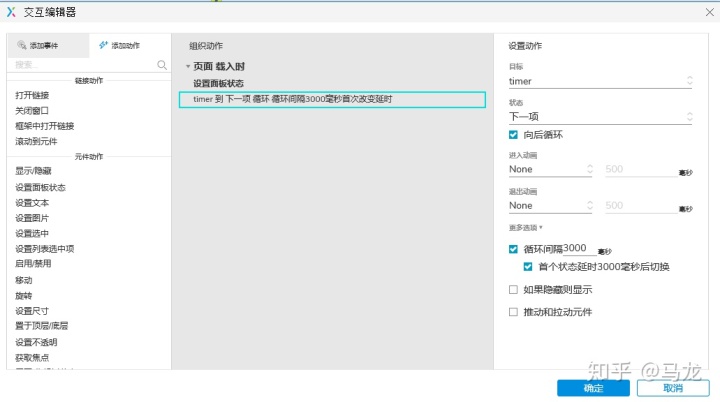
4、设置页面载入事件,当页面载入的时候,设置动态面板timer循环切入状态,每秒一次;

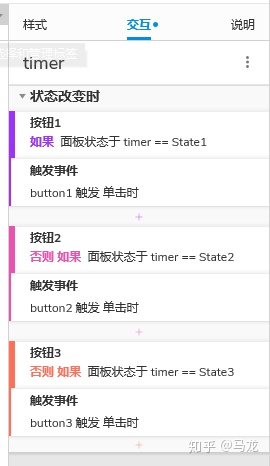
5、设置动态面板timer的状态改变事件,当timer的状态改变时候,判断当前显示的面板,如果状态1,则触发button1的点击事件,以此类推;

6、到此,轮播图的原型就算完成了。
需要源文件的,请关注微信公众号,并回复【轮播图】即可。




















 1627
1627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








