
你的anki卡片可以这样美化,anki模板基础修改
不可否认,我们对学习的热情或多或少会受卡片的美丑所影响,很多人想设计好看的卡牌进而去专门学习html或者css语言,其实大可不必大费周章。
今天介绍两个小方法,就可以带你体验自行设计模板的快感
方法一 固定的格式
在格式刷里 加入 tou 这样的格式 里面加入各种设定的风格 如字体颜色字体大小等

然后在正或反面里调用 最简单的调用
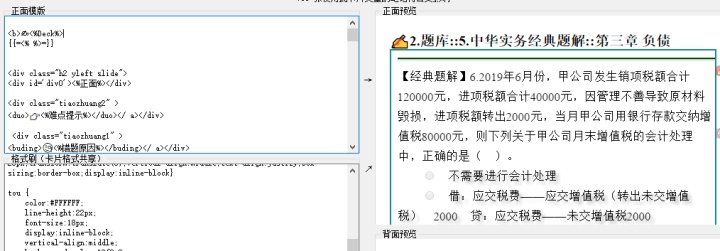
不调用的样式:

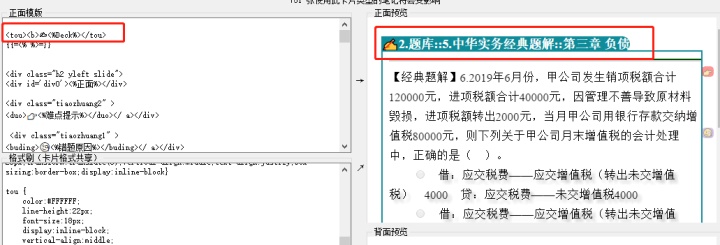
调用后的样式:

用法也很简单需要这样设定的内容用"<tou></tou>"框起来 一个表示标记开头一个表示标记结尾
这样我们只需要简单知道一些常用的css就可以了,例如
font-weight: bold; 文本加重
font-style: italic; 文本斜体
text-decoration: line-through; 删除线
text-align: center;文本居中
color: #CCB4B4;文本颜色 后面#加颜色常量值 当然也可以用rgb

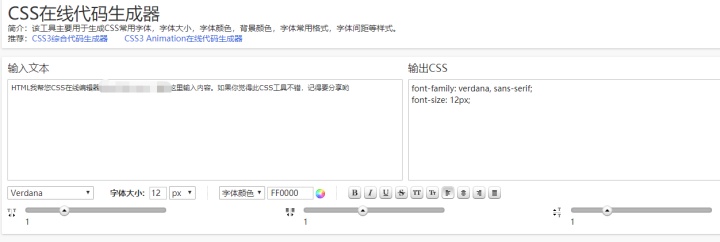
基本这类的设置可以搜以下”css在线生成“在这里搞定!

第二种方法 固定文本设置高亮

这个用法的好处就是不用特意框什么东西 出现已经设定的字符就会按预先设定变色!
缺点就是设置稍稍复杂!
第一步:我们需要在格式刷里加入下面代码
/*彩色词性高亮样式*/
.gaoliang{
border-radius : 3px; /*圆角幅度-3px*/
color : #fff; /*字体颜色-白色*/
padding : 0 3px; /*左右留白-3px*/
margin-right : 3px; /*右侧间隔-3px*/
}上面就是出现此类字符,把他改成的样式,基本同第一种方法
第二步:将下列代码复制到 正面或者背面
<!--
JS帮助函数
效果:词性彩色高亮。在指定的区块中,若有英语词性符号,则高亮成预定义的彩色背景
用法:将下列函数querySelectorAll('#back')中的back,换成含有英语词性的区块ID
举例:比如正面字段所在区块<div id="front">包含了形如Test - '借测试'这样的分录常用字符,需要高亮词性借 那么只要把下列函数中相应地方改为querySelectorAll('#front')就可以了
-->
<script type="text/javascript">
var colorMap = {
'借':'#e3412f',
'贷':'#f8b002',
'科':'#684b9d',
'目':'#539007',
'题':'#04B7C9',
'解':'#D111D3',
};
[].forEach.call(document.querySelectorAll('#back'), function(div) {
div.innerHTML = div.innerHTML
.replace(/[u4e00-u9fa5]/g, function(symbol) {
if(colorMap[symbol]) {
return '<a style="background-color:'
+ colorMap[symbol]
+ ';" class="gaoliang">'
+ symbol
+ '</a>';
}else{
return symbol;
}
});
});
</script>
这里 我们需要注意的地方有
1:class="gaoliang">' 也就是上面格式刷里的名字
2.字符及颜色
'借':'#e3412f','贷':'#f8b002','科':'#684b9d','目':'#539007','题':'#04B7C9','解':'#D111D3'
3.querySelectorAll('#back')这里的back
<div id="back">{{背面}}</div>
正如上面js说明里说的 如果你的正面是这样设置<div id="front">{{正面}}</div>
你想改正面字段里的一些文字则可需要把js代码改成querySelectorAll('#front')
4..replace(/[u4e00-u9fa5]/g,function(symbol)
这个是全局正则匹配的格式 [u4e00-u9fa5]表示匹配一个中文字符 如果你想匹配例如字母就得专门了解一下正则用法了,这里不推荐去匹配数字,因为我们得内容里很可能加入网页代码,网页代码如果有数字,那样我们得内容就会乱套了!

如果你想设置得文本为两个或者更多,简单来说你就把[u4e00-u9fa5]改成[u4e00-u9fa5][u4e00-u9fa5]就可以了。
这样得修改既简单,也可以让你得卡片与众不同。























 1887
1887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








